이 기사에서는 스레드와 프로세스를 소개하고 JavaScript의 실행 컨텍스트와 실행 메커니즘에 대해 알아봅니다.

js의 실행 컨텍스트, 실행 스택 및 실행 메커니즘(동기 작업, 비동기 작업, 마이크로 작업, 매크로 작업, 이벤트 루프)에 대해 인터뷰에서 자주 테스트하는 테스트 포인트이며 일부 친구들은 질문하시면 헷갈릴 수도 있으니, 화면 앞의 여러분에게 도움이 되길 바라면서 오늘 요약해보겠습니다. [관련 권장 사항: js中的执行上下文、执行栈、执行机制(同步任务、异步任务、微任务、宏任务、事件循环)在面试中是一个高频考点,有些小伙伴被问到时可能会一脸茫然不知所措,所以笔者今天就来总结下,希望可以对屏幕前的你有所帮助。【相关推荐:javascript学习教程】
说js中的执行上下文和js执行机制之前我们来说说线程和进程
用官方的话术来说 线程是CPU调度的最小单位。
用官方的话术来说 进程是CPU资源分配的最小单位。
线程是建立在进程的基础上的一次程序运行单位,通俗点解释线程就是程序中的一个执行流,一个进程可以有一个或多个线程。
一个进程中只有一个执行流称作单线程,即程序执行时,所走的程序路径按照连续顺序排下来,前面的必须处理好,后面的才会执行。
一个进程中有多个执行流称作多线程,即在一个程序中可以同时运行多个不同的线程来执行不同的任务, 也就是说允许单个程序创建多个并行执行的线程来完成各自的任务。
下面笔者举一个简单的例子,比如我们打开qq音乐听歌,qq音乐就可以理解为一个进程,在qq音乐中我们可以边听歌边下载这里就是多线程,听歌是一个线程,下载是一个线程。如果我们再打开vscode来写代码这就是另外一个进程了。
进程之间相互独立,但同一进程下的各个线程间有些资源是共享的。
线程的生命周期会经历五个阶段。
新建状态: 使用 new 关键字和 Thread 类或其子类建立一个线程对象后,该线程对象就处于新建状态。它保持这个状态直到程序 start() 这个线程。
就绪状态: 当线程对象调用了 start() 方法之后,该线程就进入就绪状态。就绪状态的线程处于就绪队列中,只要获得 CPU 的使用权就可以立即运行。
运行状态: 如果就绪状态的线程获取 CPU 资源,就可以执行 run(),此时线程便处于运行状态。处于运行状态的线程最为复杂,它可以变为阻塞状态、就绪状态和死亡状态。
阻塞状态: 如果一个线程执行了 sleep(睡眠)、suspend(挂起)、wait(等待)等方法,失去所占用资源之后,该线程就从运行状态进入阻塞状态。在睡眠时间已到或获得设备资源后可以重新进入就绪状态。可以分为三种:
等待阻塞:运行状态中的线程执行 wait() 方法,使线程进入到等待阻塞状态。
同步阻塞:线程在获取 synchronized 同步锁失败(因为同步锁被其他线程占用)。
其他阻塞:通过调用线程的 sleep() 或 join() 发出了 I/O 请求时,线程就会进入到阻塞状态。当 sleep() 状态超时,join() 等待线程终止或超时,或者 I/Ojavascript 학습 튜토리얼
js 및 js의 실행 컨텍스트에 대해 이야기 실행 메커니즘에 앞서 스레드와 프로세스에 대해 알아보겠습니다스레드는 CPU 스케줄링의 가장 작은 단위입니다.
프로세스는 CPU리소스 할당의 최소 단위입니다.
스레드는 프로세스를 기반으로 구축됩니다. 를 기반으로 하는 프로그램 실행 단위입니다. 일반 용어로 <code>thread는 프로그램의 실행 흐름입니다. 하나 이상의 스레드가 있을 수 있습니다. . 단일 스레드라는 프로세스에는 단 하나의 실행 흐름이 있습니다. 즉, 프로그램이 실행될 때 취해지는 프로그램 경로가 연속적인 순서로 정렬되고, 이전 항목이 처리되어야 합니다.
프로세스의 여러 실행 스트림을 멀티스레드라고 합니다. 즉, 여러 다른 스레드가 하나의 프로그램에서 동시에 실행될 수 있습니다. , 이는 단일 프로그램이 병렬로 실행되어 해당 작업을 완료하는 여러 스레드를 생성할 수 있음을 의미합니다. 🎜🎜저자는 아래에 간단한 예를 들어보겠습니다. 예를 들어 음악을 듣기 위해 qq Music을 열면 qq Music이 프로세스로 이해될 수 있습니다. >qq Music >음악을 들으면서 다운로드할 수 있습니다. 음악을 듣는 것이 하나의 스레드이고 다운로드가 하나의 스레드입니다. 코드를 작성하기 위해 vscode를 다시 열면 또 다른 프로세스가 됩니다. 🎜🎜프로세스는 서로 독립적이지만 일부 리소스는 동일한 프로세스의 스레드 간에 공유됩니다. 🎜new 키워드와 Thread 클래스 또는 해당 하위 클래스를 사용하여 스레드를 만듭니다. object 이후 스레드 개체는 새로 생성된 상태가 됩니다. 프로그램이 이 스레드를 start()할 때까지 이 상태로 유지됩니다. 🎜🎜🎜🎜Ready 상태: 스레드 객체가 start() 메서드를 호출하면 스레드는 준비 상태로 들어갑니다. 준비 상태의 스레드는 준비 대기열에 있으며 CPU 사용 권한을 얻는 한 즉시 실행될 수 있습니다. 🎜🎜🎜🎜실행 상태: 준비 상태의 스레드가 CPU 리소스를 획득하면 run()을 실행할 수 있으며 스레드는 실행 중 상태가 됩니다. 실행 상태의 스레드는 가장 복잡하며 차단되거나 준비되거나 종료될 수 있습니다. 🎜🎜🎜🎜Blocking 상태: 스레드가 sleep, suspens, wait 및 기타 메소드를 실행하면 점유된 리소스를 잃은 후 스레드는 진입합니다. 실행 상태에서 차단 상태. 대기 시간이 만료되거나 장치 자원을 얻은 후에 다시 준비 상태로 들어갈 수 있습니다. 세 가지 유형으로 나눌 수 있습니다. 🎜wait() 메서드를 실행하여 스레드가 대기 상태 차단 상태로 진입합니다. 🎜🎜🎜🎜동기화 차단: 스레드가 동기화 동기화 잠금을 획득하지 못했습니다(동기화 잠금이 다른 스레드에 의해 점유되어 있기 때문). 🎜🎜🎜🎜기타 차단: 스레드의 sleep() 또는 join()을 호출하여 I/O 요청이 실행되면 스레드는 차단 상태로 들어갑니다. sleep() 상태가 시간 초과되면 join()은 스레드가 종료되거나 시간 초과될 때까지 기다리거나 I/O 프로세스가 완료되고 스레드는 준비 상태로 돌아갑니다. 🎜🎜🎜🎜🎜🎜죽음 상태: 실행 중인 스레드가 작업을 완료하거나 다른 종료 조건이 발생하면 스레드는 종료된 상태로 전환됩니다. 🎜🎜🎜🎜🎜🎜JS는 단일 스레드인가요? JS는 사용자와 상호 작용하고 DOM을 운영하는 것이 주요 목적인 브라우저 스크립트 언어입니다. 이는 단일 스레드만 가능하다는 것을 결정합니다. 그렇지 않으면 매우 복잡한 동기화 문제가 발생합니다. 예를 들어 JavaScript에 두 개의 스레드가 동시에 있다고 가정해 보겠습니다. 한 스레드는 특정 DOM 노드에 콘텐츠를 추가하고, 이때 다른 스레드는 해당 노드를 삭제합니다. 브라우저는 어떤 스레드를 사용해야 합니까? JS是单线程。JS 作为浏览器脚本语言其主要用途是与用户互动,以及操作DOM。这决定了它只能是单线程,否则会带来很复杂的同步问题。比如,假定JavaScript同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准?
当 JS 引擎解析到可执行代码片段(通常是函数调用阶段)的时候,就会先做一些执行前的准备工作,这个 “准备工作” ,就叫做 "执行上下文(execution context 简称 EC)" 或者也可以叫做执行环境。
javascript 中有三种执行上下文类型,分别是:
全局执行上下文 这是默认或者说是最基础的执行上下文,一个程序中只会存在一个全局上下文,它在整个 javascript 脚本的生命周期内都会存在于执行堆栈的最底部不会被栈弹出销毁。全局上下文会生成一个全局对象(以浏览器环境为例,这个全局对象是 window),并且将 this 值绑定到这个全局对象上。
函数执行上下文 每当一个函数被调用时,都会创建一个新的函数执行上下文(不管这个函数是不是被重复调用的)。
Eval 函数执行上下文 执行在 eval 函数内部的代码也会有它属于自己的执行上下文,但由于并不经常使用 eval,所以在这里不做分析。
前面我们说到js在运行的时候会创建执行上下文,但是执行上下文是需要存储的,那用什么来存储呢?就需要用到栈数据结构了。
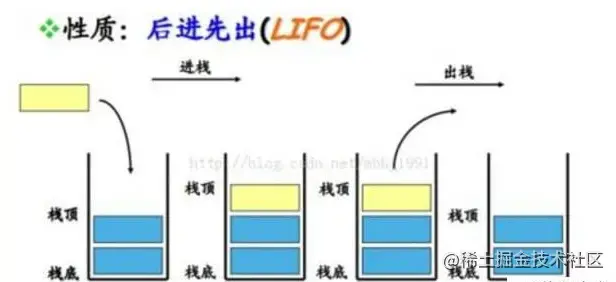
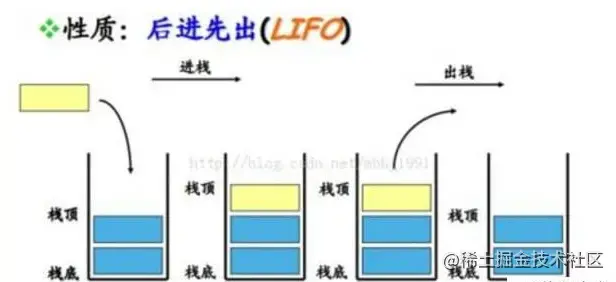
栈是一种先进后出的数据结构。

所以总结来说用来存储代码运行时创建的执行上下文就是执行栈。
在执行一段代码时,JS 引擎会首先创建一个执行栈,用来存放执行上下文。
然后 JS 引擎会创建一个全局执行上下文,并 push 到执行栈中, 这个过程 JS 引擎会为这段代码中所有变量分配内存并赋一个初始值(undefined),在创建完成后,JS 引擎会进入执行阶段,这个过程 JS 引擎会逐行的执行代码,即为之前分配好内存的变量逐个赋值(真实值)。
如果这段代码中存在 function 的调用,那么 JS 引擎会创建一个函数执行上下文,并 push 到执行栈中,其创建和执行过程跟全局执行上下文一样。
当一个执行栈执行完毕后该执行上下文就会从栈中弹出,接下来会进入下一个执行上下文。
下面笔者来举个例子,假如在我们的程序中有如下代码
console.log("Global Execution Context start");
function first() {
console.log("first function");
second();
console.log("Again first function");
}
function second() {
console.log("second function");
}
first();
console.log("Global Execution Context end");上面的例子我们简单来分析下
首先会创建一个执行栈
然后会创建一个全局上下文,并将该执行上下文push到执行栈中
开始执行,输出Global Execution Context start
遇到first方法,执行该方法,创建一个函数执行上下文并push到执行栈
执行first执行上下文,输出first function
遇到second方法,执行该方法,创建一个函数执行上下文并push到执行栈
执行second执行上下文,输出second function
second执行上下文执行完毕,从栈中弹出,进入到下一个执行上下文first执行上下文
first执行上下文继续执行,输出Again first function
first执行上下文执行完毕,从栈中弹出,进入到下一个执行上下文全局执行上下文
全局执行上下文继续执行,输出Global Execution Context end
JS</code > 엔진이 실행 가능한 코드 조각(일반적으로 함수 호출 단계)을 구문 분석할 때 실행 전에 먼저 몇 가지 준비 작업을 수행합니다. 이 </p>"준비 작업"🎜을 🎜"실행 컨텍스트(<코드> EC</라고 함)라고 합니다. code>)"🎜 또는 🎜실행 환경🎜이라고도 합니다. 🎜<h3 data-id="heading-9">🎜실행 컨텍스트 분류🎜🎜🎜 <code>javascript에는 세 가지 실행 컨텍스트 유형이 있습니다. 🎜
javascript</의 수명 주기 전체에 걸쳐 사용되는 하나의 전역 컨텍스트만 있습니다. code> 스크립트. 메모리는 실행 스택의 맨 아래에 존재하며 스택 팝핑으로 인해 파괴되지 않습니다. 전역 컨텍스트는 전역 개체를 생성하고(브라우저 환경을 예로 들면 이 전역 개체는 <code>window임) this 값을 이 전역 개체에 바인딩합니다. 🎜🎜eval 함수 내에서 실행되는 코드에도 자체 실행 컨텍스트가 있지만 eval은 자주 사용되지 않으므로 여기서는 분석이 수행되지 않습니다. 🎜🎜🎜js가 실행 시 실행 컨텍스트를 생성한다고 말씀드렸는데, 실행 컨텍스트를 저장해야 하는데, 이를 저장하는 데는 무엇이 사용되나요? 스택 데이터 구조를 사용해야 합니다. 🎜🎜스택은 선입후출(FIFO) 데이터 구조입니다. 🎜🎜 🎜🎜그래서 요약하자면, 코드가 실행될 때 생성되는 실행 컨텍스트를 저장하는 데 사용되는 실행 컨텍스트가 실행 스택입니다. 🎜
🎜🎜그래서 요약하자면, 코드가 실행될 때 생성되는 실행 컨텍스트를 저장하는 데 사용되는 실행 컨텍스트가 실행 스택입니다. 🎜JS 엔진은 먼저 실행 컨텍스트를 저장하기 위해 실행 스택을 생성합니다. 🎜🎜그런 다음 JS 엔진은 전역 실행 컨텍스트를 생성하고 실행 스택에 push합니다. 이 프로세스에서 JS 엔진은 이 코드에 대한 전역 실행 컨텍스트입니다. 모든 변수에는 메모리가 할당되고 초기 값(정의되지 않음)이 할당됩니다. 생성 후 JS 엔진은 이 프로세스 중에 JS<를 실행합니다. /code> 엔진은 코드를 한 줄씩 실행합니다. 즉, 메모리가 할당된 변수에 값(실제 값)을 하나씩 할당합니다. 🎜🎜이 코드에 <code>function에 대한 호출이 있으면 JS 엔진은 함수 실행 컨텍스트를 생성하고 실행 스택에 push합니다. , 생성 및 실행 프로세스는 전역 실행 컨텍스트와 동일합니다. 🎜🎜실행 스택의 실행이 완료되면 스택에서 실행 컨텍스트가 팝된 후 다음 실행 컨텍스트로 들어갑니다. 🎜🎜저자는 우리 프로그램에 다음과 같은 코드가 있다면 아래 예를 들어보겠습니다.🎜function test1() {
console.log("log1");
setTimeout(() => {
console.log("setTimeout 1000");
}, 1000);
setTimeout(() => {
console.log("setTimeout 100");
}, 100);
console.log("log2");
}
test1(); // log1、log2、setTimeout 100、setTimeout 1000push됩니다🎜🎜를 출력합니다. >전역 실행 컨텍스트 시작🎜🎜첫 번째 메서드를 만나고, 메서드를 실행하고, 함수 실행 컨텍스트를 생성하고 실행 스택에 push합니다🎜 🎜첫 번째 실행 컨텍스트를 실행하고 첫 번째 함수를 출력합니다.🎜🎜두 번째 메서드를 만나 해당 메서드를 실행합니다. 함수 실행 컨텍스트를 생성하고 실행 스택에 push합니다. 🎜🎜두 번째 실행 컨텍스트를 실행하고 두 번째 함수🎜🎜를 출력합니다. 두 번째 실행 컨텍스트가 실행된 후 스택에서 팝되고 다음 실행 컨텍스트로 들어갑니다. 먼저 실행 컨텍스트 🎜🎜 first 실행 컨텍스트는 실행을 계속하고 Again first function🎜🎜first 실행 컨텍스트는 완료되고 스택에서 팝되고 다음 실행으로 들어갑니다. context 전역 실행 컨텍스트🎜🎜Global Execution Context end를 출력합니다🎜🎜🎜🎜그림을 사용하여 요약합니다🎜好了。说完执行上下文和执行栈我们再来说说js的执行机制
说到js的执行机制,我们就需要了解js中同步任务和异步任务、宏任务和微任务了。
在js中,任务分为同步任务和异步任务,那什么是同步任务什么是异步任务呢?
同步任务指的是,在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务。
异步任务指的是,不进入主线程、而进入"任务队列"的任务(任务队列中的任务与主线程并列执行),只有当主线程空闲了并且"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。由于是队列存储所以满足先进先出规则。常见的异步任务有我们的setInterval、setTimeout、promise.then等。
前面介绍了同步任务和异步任务,下面我们来说说事件循环。
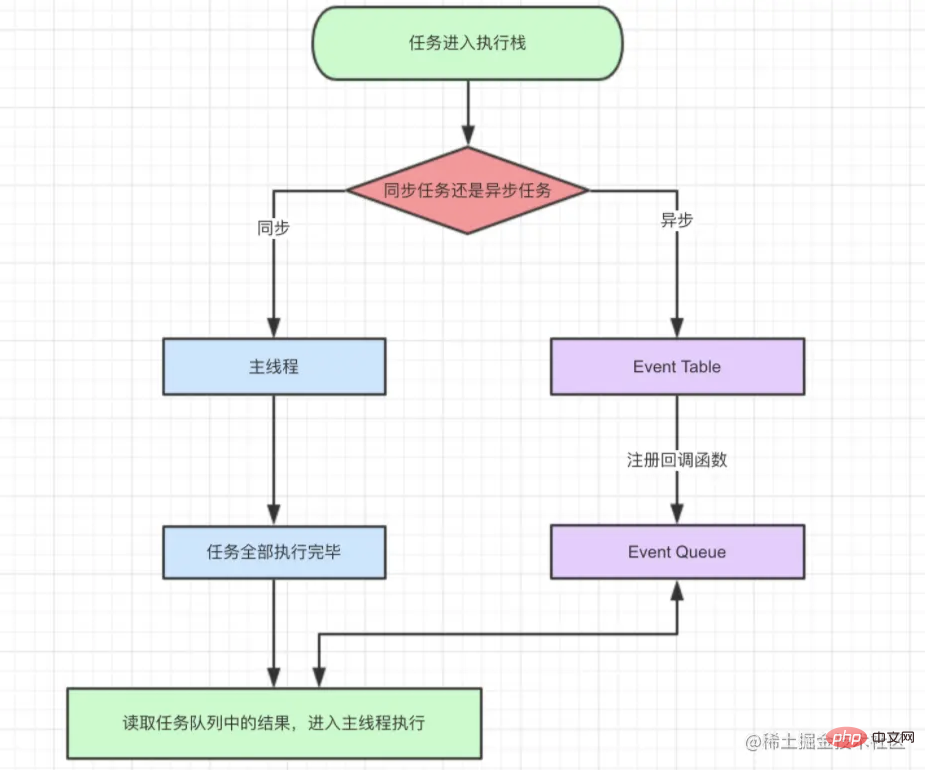
同步和异步任务分别进入不同的执行"场所",同步的进入主线程,只有前一个任务执行完毕,才能执行后一个任务。异步任务不进入主线程而是进入 Event Table 并注册函数。
当指定的事情完成时,Event Table 会将这个函数移入 Event Queue。Event Queue是队列数据结构,所以满足先进先出规则。
主线程内的任务执行完毕为空,会去 Event Queue 读取对应的函数,进入主线程执行。
上述过程会不断重复,也就是常说的 Event Loop(事件循环)。
我们用一张图来总结下

下面笔者简单来介绍个例子
function test1() {
console.log("log1");
setTimeout(() => {
console.log("setTimeout 1000");
}, 1000);
setTimeout(() => {
console.log("setTimeout 100");
}, 100);
console.log("log2");
}
test1(); // log1、log2、setTimeout 100、setTimeout 1000我们知道在js中会优先执行同步任务再执行异步任务,所以上面的例子会先输出log1、log2
同步任务执行完后会执行异步任务,所以延迟100毫秒的回调函数会优先执行输出setTimeout 100
延迟1000毫秒的回调函数会后执行输出setTimeout 1000
上面的例子比较简单,相信只要你看懂了上面笔者说的同步异步任务做出来是没什么问题的。那下面笔者再举一个例子小伙伴们看看会输出啥呢?
function test2() {
console.log("log1");
setTimeout(() => {
console.log("setTimeout 1000");
}, 1000);
setTimeout(() => {
console.log("setTimeout 100");
}, 100);
new Promise((resolve, reject) => {
console.log("new promise");
resolve();
}).then(() => {
console.log("promise.then");
});
console.log("log2");
}
test2();要解决上面的问题光知道同步和异步任务是不够的,我们还得知道宏任务和微任务。
在js中,任务被分为两种,一种叫宏任务MacroTask,一种叫微任务MicroTask。
常见的宏任务MacroTask有
主代码块
setTimeout()
setInterval()
setImmediate() - Node
requestAnimationFrame() - 浏览器
常见的微任务MicroTask有
Promise.then()
process.nextTick() - Node
所以在上面的例子中就涉及到宏任务和微任务了,那宏任务微任务的执行顺序是怎么样的呢?
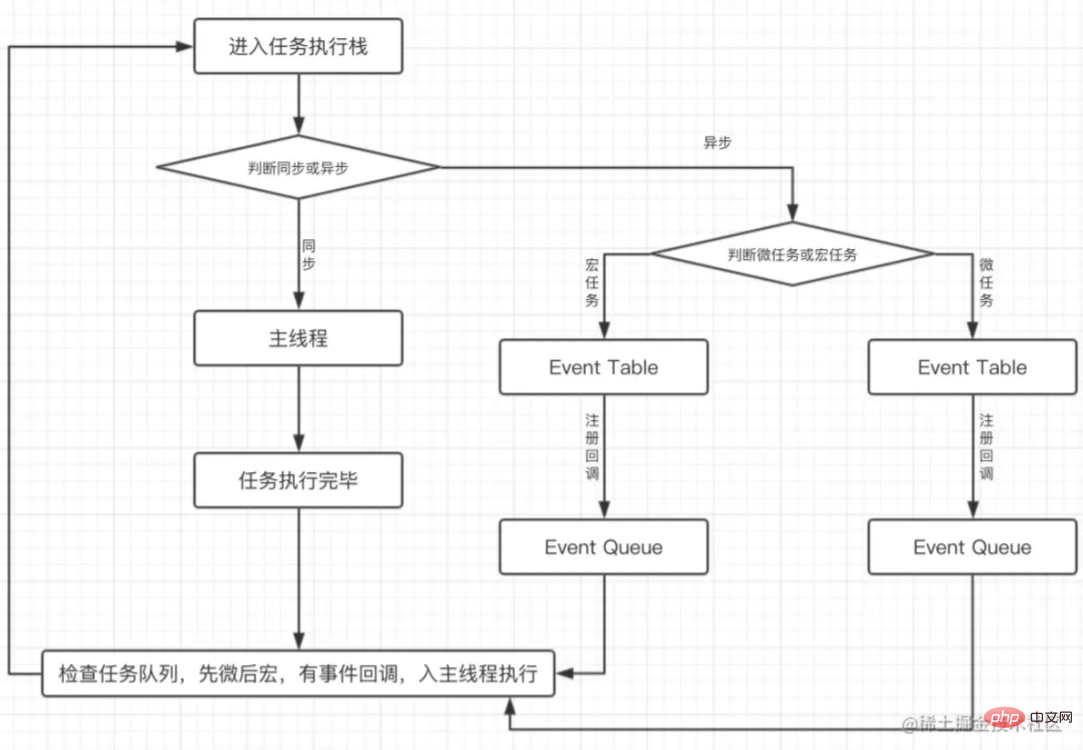
首先,整体的 script(作为第一个宏任务)开始执行的时候,会把所有代码分为同步任务、异步任务两部分,同步任务会直接进入主线程依次执行,异步任务会进入异步队列然后再分为宏任务和微任务。
宏任务进入到 Event Table 中,并在里面注册回调函数,每当指定的事件完成时,Event Table 会将这个函数移到 Event Queue 中
微任务也会进入到另一个 Event Table 中,并在里面注册回调函数,每当指定的事件完成时,Event Table 会将这个函数移到 Event Queue 中
当主线程内的任务执行完毕,主线程为空时,会检查微任务的 Event Queue,如果有任务,就全部执行,如果没有就执行下一个宏任务
我们用一张图来总结下

读懂了异步里面的宏任务和微任务上面的例子我们就可以轻易的得到答案了。
我们知道在js中会优先执行同步任务再执行异步任务,所以上面的例子会先输出log1、new promise、log2。这里需要注意new promise里面是同步的
主代码块作为宏任务执行完后会执行此宏任务所产生的所有微任务,所以会输出promise.then
所有微任务执行完毕后会再执行一个宏任务,延迟100毫秒的回调函数会优先执行输出setTimeout 100
此宏任务没有产生微任务,所以没有微任务需要执行
继续执行下一个宏任务,延迟1000毫秒的回调函数会优执行输出setTimeout 1000
所以test2方法执行后会依次输出log1、new promise、log2、promise.then、setTimeout 100、setTimeout 1000
关于
js执行到底是先宏任务再微任务还是先微任务再宏任务网上的文章各有说辞。笔者的理解是如果把整个js代码块当做宏任务的时候我们的js执行顺序是先宏任务后微任务的。
正所谓百看不如一练,下面笔者举两个例子如果你都能做对那你算是掌握了js执行机制这一块的知识了。
例子1
function test3() {
console.log(1);
setTimeout(function () {
console.log(2);
new Promise(function (resolve) {
console.log(3);
resolve();
}).then(function () {
console.log(4);
});
console.log(5);
}, 1000);
new Promise(function (resolve) {
console.log(6);
resolve();
}).then(function () {
console.log(7);
setTimeout(function () {
console.log(8);
});
});
setTimeout(function () {
console.log(9);
new Promise(function (resolve) {
console.log(10);
resolve();
}).then(function () {
console.log(11);
});
}, 100);
console.log(12);
}
test3();我们来具体分析下
首先js整体代码块作为一个宏任务最开始执行,依次输出1、6、12。
整体代码块宏任务执行完毕后产生了一个微任务和两个宏任务,所以宏任务队列有两个宏任务,微任务队列有一个微任务。
宏任务执行完毕后会执行此宏任务所产生的的所有微任务。因为只有一个微任务,所以会输出7。此微任务又产生了一个宏任务,所以宏任务队列目前有三个宏任务。
三个宏任务里面没有设置延迟的最先执行,所以输出8,此宏任务没有产生微任务,所以没有微任务要执行,继续执行下一个宏任务。
延迟100毫秒的宏任务执行,输出9、10,并产生了一个微任务,所以微任务队列目前有一个微任务
宏任务执行完毕后会执行该宏任务所产生的所有微任务,所以会执行微任务队列的所有微任务,输出11
延迟1000毫秒的宏任务执行输出2、3、5,并产生了一个微任务,所以微任务队列目前有一个微任务
宏任务执行完毕后会执行该宏任务所产生的所有微任务,所以会执行微任务队列的所有微任务,输出4
所以上面代码例子会依次输出1、6、12、7、8、9、10、11、2、3、5、4,小伙伴们是否做对了呢?
例子2
我们把上面的例子1稍作修改,引入async和await
async function test4() {
console.log(1);
setTimeout(function () {
console.log(2);
new Promise(function (resolve) {
console.log(3);
resolve();
}).then(function () {
console.log(4);
});
console.log(5);
}, 1000);
new Promise(function (resolve) {
console.log(6);
resolve();
}).then(function () {
console.log(7);
setTimeout(function () {
console.log(8);
});
});
const result = await async1();
console.log(result);
setTimeout(function () {
console.log(9);
new Promise(function (resolve) {
console.log(10);
resolve();
}).then(function () {
console.log(11);
});
}, 100);
console.log(12);
}
async function async1() {
console.log(13)
return Promise.resolve("Promise.resolve");
}
test4();上面这里例子会输出什么呢?这里我们弄懂async和await题目就迎刃而解了。
我们知道async和await其实是Promise的语法糖,这里我们只需要知道await后面就相当于Promise.then。所以上面的例子我们可以理解成如下代码
function test4() {
console.log(1);
setTimeout(function () {
console.log(2);
new Promise(function (resolve) {
console.log(3);
resolve();
}).then(function () {
console.log(4);
});
console.log(5);
}, 1000);
new Promise(function (resolve) {
console.log(6);
resolve();
}).then(function () {
console.log(7);
setTimeout(function () {
console.log(8);
});
});
new Promise(function (resolve) {
console.log(13);
return resolve("Promise.resolve");
}).then((result) => {
console.log(result);
setTimeout(function () {
console.log(9);
new Promise(function (resolve) {
console.log(10);
resolve();
}).then(function () {
console.log(11);
});
}, 100);
console.log(12);
});
}
test4();看到上面的代码是不是就能轻易得出结果呢?
首先js整体代码块作为一个宏任务最开始执行,依次输出1、6、13。
整体代码块宏任务执行完毕后产生了两个微任务和一个宏任务,所以宏任务队列有一个宏任务,微任务队列有两个微任务。
宏任务执行完毕后会执行此宏任务所产生的的所有微任务。所以会输出7、Promise.resolve、12。此微任务又产生了两个宏任务,所以宏任务队列目前有三个宏任务。
三个宏任务里面没有设置延迟的最先执行,所以输出8,此宏任务没有产生微任务,所以没有微任务要执行,继续执行下一个宏任务。
延迟100毫秒的宏任务执行,输出9、10,并产生了一个微任务,所以微任务队列目前有一个微任务
宏任务执行完毕后会执行该宏任务所产生的所有微任务,所以会执行微任务队列的所有微任务,输出11
延迟1000毫秒的宏任务执行输出2、3、5,并产生了一个微任务,所以微任务队列目前有一个微任务
宏任务执行完毕后会执行该宏任务所产生的所有微任务,所以会执行微任务队列的所有微任务,输出4
所以上面代码例子会依次输出1、6、13、7、Promise.resolve、12、8、9、10、11、2、3、5、4,小伙伴们是否做对了呢?
关于setTimeout(fn)可能很多小伙伴还是不太理解,这不明明没设置延迟时间吗,不应该立即就执行吗?
setTimeout(fn)我们可以理解成setTimeout(fn,0),其实是同一个意思。
我们知道js分同步任务和异步任务,setTimeout(fn)就是属于异步任务,所以这里就算你没设置延迟时间,他也会进入异步队列,需要等到主线程空闲的时候才会执行。
笔者这里再提一嘴,你觉得我们在setTimeout后面设置的延迟时间,js就一定会按我们的延迟时间执行吗,我觉得并不见得。我们设置的时间只是该回调函数可以被执行了,但是主线程有没有空还是另外一回事,我们可以举个简单的例子。
function test5() {
setTimeout(function () {
console.log("setTimeout");
}, 100);
let i = 0;
while (true) {
i++;
}
}
test5();上面的例子一定会在100毫秒后输出setTimeout吗,并不会,因为我们的主线程进入了死循环,并没有空去执行异步队列的任务。
GUI渲染在这里说有些小伙伴可能不太理解,后面笔者会出关于浏览器的文章会再详细介绍,这里只是简单了解下即可。
由于JS引擎线程和GUI渲染线程是互斥的关系,浏览器为了能够使宏任务和DOM任务有序的进行,会在一个宏任务执行结果后,在下一个宏任务执行前,GUI渲染线程开始工作,对页面进行渲染。
所以宏任务、微任务、GUI渲染之间的关系如下
宏任务 -> 微任务 -> GUI渲染 -> 宏任务 -> ...
【相关视频教程推荐:web前端】
위 내용은 JavaScript의 실행 컨텍스트 및 실행 메커니즘에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



