이 기사는 코드 조각의 인쇄 순서를 분석하여 JavaScript의 이벤트 실행 메커니즘에 대한 심층적인 이해를 제공할 것입니다.

얼마 전 필기시험 문제 때문에 조금 헷갈렸어요. 오늘은 JS의 이벤트 실행 메커니즘을 철저하게 분석하겠습니다. [관련 권장사항: javascript 학습 튜토리얼]
친구들이 인쇄 순서를 써볼 수 있습니다
JS 주로 브라우저 스크립팅 언어로서 Js의 주요 목적은 JS가 JS인 경우 단일 스레드여야 함을 결정하는 DOM을 작동하는 것입니다. code>는 Java와 비슷합니다. 또한 두 개의 스레드가 동시에 DOM을 작동하는 경우 브라우저는 이를 어떻게 수행해야 합니까? <code>JS主要作为浏览器的脚本语言,Js的主要用途是操作DOM,这就决定了JS必须是单线程,如果JS如Java一样是多线程,如果两个线程同时操作DOM,那么浏览器应该怎么执行呢?
JS的发布其实是为了蹭Java的热度,其中编写这门语言的时间并不久,所以这也就是为什么JS是单线程的原因
JS既然是单线程,那么必然会对任务进行一个排序。所有的任务都将按照一个规则执行下去。
同步任务
异步任务
同步任务和异步任务进入执行栈中,JS会先判断任务的类型
是同步任务,直接进入主线程
是异步任务,进入Event Table中,注册回调函数Event Queue
同步任务全部执行结束,JS会Event Queue中读取函数执行
这个过程会反复执行,直到全部任务执行结束。这就是我们常说的事件循环
emmmm,我不知道。。。。JS应该有一套自己独有的逻辑去判断执行栈是否为空。
异步的任务执行顺序为:宏任务——>微任务
异步任务可分为
宏任务
微任务
I/0
setTimeout
setInterval
Promise
.then
.catch
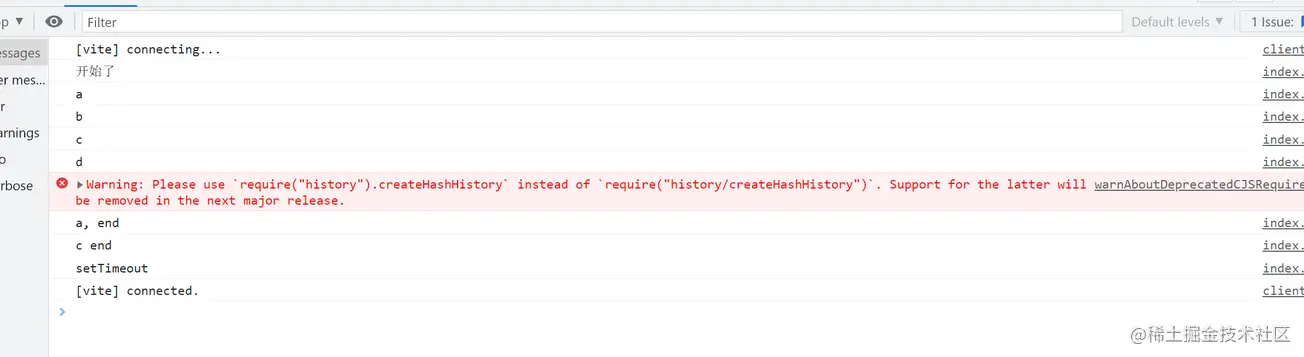
vite 之前配置的一个插件,版本有些问题,不要管这个红色报警
开始了 是一个同步任务,最先进入执行栈中
执行task()函数, a是一个同步任务,进入执行栈中
async/await 是异步转同步的过程,第一行代码会同步执行,以下的代码会异步。b作为一个同步任务进入执行栈中
a end成为了异步任务的微任务,进入执行栈中,
目前为止,同步任务队列依次是 开始了, a, b
目前为止,异步任务队列依次是 宏任务: setTimeout 微任务:a end
那么问题来了,不是说宏任务会比微任务提前执行吗,为什么setTimeout打印在a end之后呢?
看这张图

setTimeout 作为了宏任务进入了任务队列。所以造成了这种原因
通俗来讲:
async await 导致了微任务的产生,但是这个微任务所属于当前的宏任务。所以会先执行a end,执行完毕判断当前宏任务结束。执行下一个宏任务,打印出了setTimeout
c 由于Promise的转化,变为同步任务进入到任务队列中
c end 作为Promise衍生的微任务进入任务队列
d
JS의 출시는 실제로 Java의 인기를 활용하기 위한 것입니다. 언어가 작성된 지 얼마 되지 않아서 JS가 단일 스레드인 이유입니다🎜 🎜🎜동기 작업과 비동기 작업이 실행 스택에 들어가고, JS는 먼저 작업 유형을 결정합니다🎜
🎜🎜동기 작업과 비동기 작업이 실행 스택에 들어가고, JS는 먼저 작업 유형을 결정합니다🎜이벤트 테이블을 입력하고 콜백 함수 이벤트 큐를 등록합니다. 🎜이벤트 큐에서 함수를 읽고 실행합니다.🎜이벤트 루프라고 부르는 것입니다🎜 🎜
🎜시작됨는 동기 작업이며 실행 스택에 가장 먼저 들어갑니다. 🎜
task() 함수를 실행합니다. 🎜b는 동기 작업으로 실행 스택에 들어갑니다. 🎜a end는 비동기 작업의 마이크로태스크가 되어 실행 스택에 들어갑니다. 🎜 li>Started, a, b🎜🎜🎜🎜지금까지, 비동기 작업 대기열은 차례로 매크로 작업입니다: setTimeout 마이크로 작업: a end🎜🎜 🎜 🎜그렇다면 매크로 작업이 마이크로 작업보다 먼저 실행된다는 뜻이 아닌가요? 왜
🎜 🎜그렇다면 매크로 작업이 마이크로 작업보다 먼저 실행된다는 뜻이 아닌가요? 왜 a end 뒤에 setTimeout가 인쇄되나요? 🎜🎜이 사진을 보세요🎜🎜 🎜🎜setTimeout은 매크로 작업으로 작업 대기열에 들어갑니다. 그래서 그 이유는 🎜🎜평신도의 용어로 말하면: 🎜🎜async Wait는 마이크로 작업의 생성으로 이어지지만 이 마이크로 작업은 현재 매크로 작업에 속합니다. 따라서
🎜🎜setTimeout은 매크로 작업으로 작업 대기열에 들어갑니다. 그래서 그 이유는 🎜🎜평신도의 용어로 말하면: 🎜🎜async Wait는 마이크로 작업의 생성으로 이어지지만 이 마이크로 작업은 현재 매크로 작업에 속합니다. 따라서 a end가 먼저 실행되고, 실행 후에는 현재 매크로 작업이 종료된 것으로 판단됩니다. 다음 매크로 작업을 실행하고 setTimeout을 인쇄하세요🎜 c Promise 변환으로 인해 동기 작업이 되어 작업 큐에 들어갑니다🎜c end 파생된 마이크로 작업으로 작업 큐에 들어갑니다. Promise🎜d는 동기화 작업으로 작업 대기열에 들어갑니다🎜a
b
c
d
엔드 마이크로 Task
c end Microtask
setTimeout Macrotask
인쇄 순서는 다음과 같습니다

제가 이해한 JS 실행 메커니즘이 정확하지 않을 수 있습니다. 상사가 지적했다.
【추천 관련 동영상 튜토리얼: 웹 프론트엔드】
위 내용은 JS의 이벤트 실행 메커니즘에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


