방법: 1. scale() 메서드와 함께 변형 속성을 사용하여 "transform:scale(x축 확대, y축 확대)" 스타일을 이미지에 추가합니다. 2. 너비 및 높이 속성을 사용하여 추가합니다. "너비: 너비 값; 높이:높이 값;"

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
방법 1, scale() 메서드
transform 속성과 함께 변형 속성을 사용하여 요소에 2D 또는 3D 변형을 적용합니다. 이 속성을 사용하면 요소를 회전, 크기 조정, 이동 또는 기울일 수 있습니다.
scale(x,y)는 2D 스케일링 변환을 정의합니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin:0 auto;
}
.img1{
background:pink;
transform:scale(1.5,1.5);
}
</style>
</head>
<body>
<img src="1115.08.png" class="img1" alt="CSS3를 사용하여 이미지를 확대하는 방법" >
<br><br>
<img src="1115.08.png" class="img2" alt="CSS3를 사용하여 이미지를 확대하는 방법" >
</body>
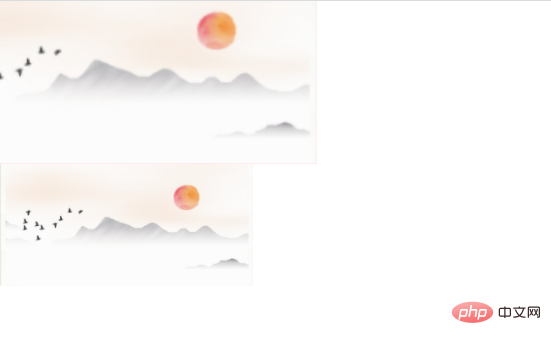
</html>출력 결과:

방법 2, 너비 및 높이 속성을 사용하여
요소의 너비와 높이를 각각 설정합니다.
예제는 다음과 같습니다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin:0 auto;
}
.img1{
width:300px;
height:200px;
}
</style>
</head>
<body>
<img src="1115.08.png" class="img1" alt="CSS3를 사용하여 이미지를 확대하는 방법" >
<br><br>
<img src="1115.08.png" class="img2" alt="CSS3를 사용하여 이미지를 확대하는 방법" >
</body>
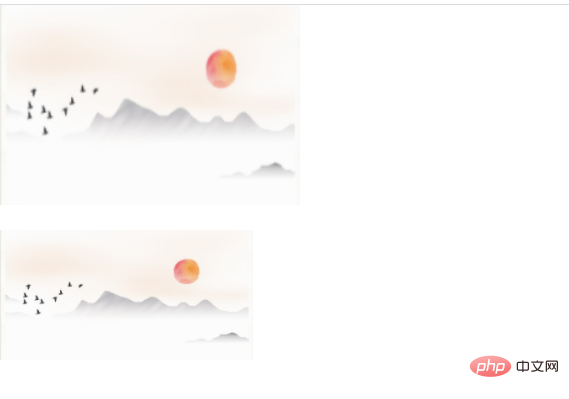
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3를 사용하여 이미지를 확대하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




