방법: 1. ":focus" 선택기를 사용하여 지정된 입력 요소를 선택하고 구문은 "input element:focus{css style code;}"입니다. 2. 선택한 입력 요소의 CSS 코드에서 다음을 사용합니다. 외곽선을 제거하기 위한 윤곽선 속성은 충분하며 구문은 "outline:none;"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
1 먼저 :focus 선택기를 사용하여 입력 요소를 선택할 수 있습니다
:포커스 선택기는 포커스가 있는 요소를 선택하는 데 사용됩니다.
:포커스 선택기는 요소에 대한 키보드 이벤트 또는 기타 사용자 입력을 허용합니다.
2. 그런 다음 윤곽선 속성을 사용하여 클릭 시 상자를 제거합니다.
윤곽선(윤곽선)은 요소 주위에 그려지는 선으로, 테두리 가장자리 주변에 위치하며 요소를 강조할 수 있습니다.
outline 단축 속성은 하나의 선언에서 모든 개요 속성을 설정합니다.
설정할 수 있는 속성은 (순서): 외곽선-색상, 외곽선-스타일, 외곽선-너비
속성 값을 없음으로 설정하면 요소에 외부 외곽선 테두리가 없습니다.
예는 다음과 같습니다. 다음:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.firstname:focus
{
outline:none;
}
</style>
</head>
<body>
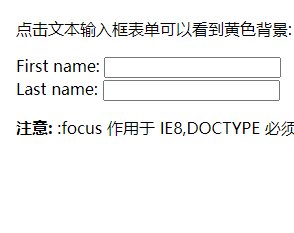
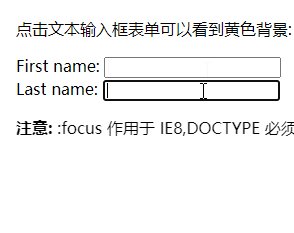
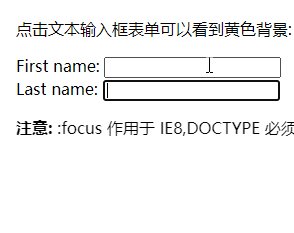
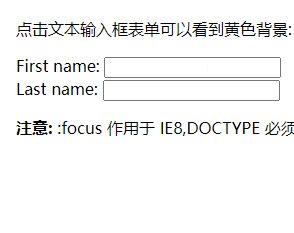
<p>点击文本输入框表单可以看到黄色背景:</p>
<form>
First name: <input type="text" name="firstname" class="firstname"/><br>
Last name: <input type="text" name="lastname" />
</form>
<p><b>注意:</b> :focus 作用于 IE8,DOCTYPE 必须已声明</p>
</body>
</html>출력 결과:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS3에서 입력 클릭 상자를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




