jquery는 입력값을 얻을 수 있습니다. 획득 방법: 1. "$(input element)" 문을 사용하여 요소 객체를 획득합니다. 2. val() 메서드를 사용하여 입력 값을 획득합니다. 이 메서드는 지정된 요소의 값 속성을 반환하는 데 사용됩니다. 이는 입력 값입니다. 구문은 "입력 요소 object.val()"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery는 입력 값을 가져옵니다. 두 단계:
1.
2. val 메소드를 사용하여 입력 값을 얻습니다.
예제는 다음과 같습니다.
새 HTML 문서를 만들고 요소의 ID를 지정합니다.
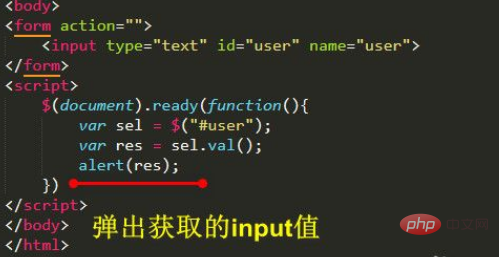
JS 스크립트를 작성하고 .val() 메소드를 사용하여 ID를 기준으로 요소를 선택합니다. 선택한 요소의 값을 가져와서 가져온 입력값을 팝업 창 형태로 표시합니다.

파일을 저장하고 결과를 다음에서 확인하세요. browser
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery가 입력값을 얻을 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!