jquery에서 배열의 값을 얻을 수 있습니다. 획득 방법: 1. Each() 메소드를 사용하여 지정된 배열을 탐색합니다. 구문은 "$.each(탐색할 배열, 루프 실행을 위한 함수 지정)"입니다. 2. "append(value)"를 사용합니다. 지정된 루프 함수)"를 사용하여 배열의 값을 가져옵니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery에서 Each() 메서드는 배열을 순회하여 배열의 값을 얻는 데 사용됩니다.
jquery 순회를 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. 배열의 값을 가져옵니다.
jquery에서 메서드를 사용하려면 먼저 jquery.min.js 라이브러리 파일을 도입하고 파일을 성공적으로 로드하세요. div를 사용하여 모듈을 만들고 해당 ID를 출력으로 설정합니다. 출력은 div 내의 배열에 값을 출력하는 데 사용됩니다.
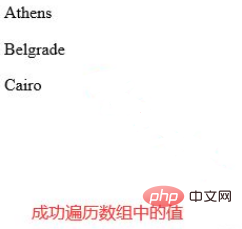
js 태그에서 myArray 배열 변수를 정의합니다. 배열에는 "Athens", "Belgrade" 및 "Cairo"라는 세 가지 값이 있습니다.
myArray 배열을 탐색하려면 $.each() 메서드를 사용하세요. 이 메서드의 첫 번째 매개변수는 배열 변수이고 두 번째 매개변수는 함수 메서드입니다. 여기서 index는 배열 인덱스이고 value는 배열의 값입니다. .
id(output)을 통해 div 객체를 얻어오고,append() 메소드를 사용하여 페이지에 배열의 값을 문단 형태로 출력합니다.

브라우저에서 test.html 파일을 열어 결과를 확인하세요.

요약:
1 test.html 파일을 만듭니다.
2. 파일에서 div를 사용하여 모듈을 만듭니다.
3. js 태그에서 배열에 세 개의 값이 포함된 myArray 배열 변수를 정의합니다.
4.js 태그에서 $.each() 메서드를 사용하여 myArray 배열을 탐색하고, div 개체를 가져와서 add() 메서드를 사용하여 페이지에 배열 값을 출력합니다. 절.
Notes
$.each() 메서드의 첫 번째 매개변수는 배열이고, 두 번째 매개변수는 함수 메서드입니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery가 배열의 값을 얻을 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!