JavaScript에서 HTML 페이지 값을 가져오는 방법에는 세 가지가 있습니다. 1. "html 요소 object.innerHTML" 문을 사용하여 요소의 콘텐츠를 반환합니다. 2. "html 요소 object.innerText" 문을 사용합니다. 입력 상자에 내용을 반환할 수 있는 "input element object.value" 문을 사용하세요.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
Javascript에서 html 페이지 값을 가져오는 방법에는 3가지가 있습니다
innerHTML 속성을 사용하세요
innerText 속성을 사용하세요
값 속성을 사용하세요
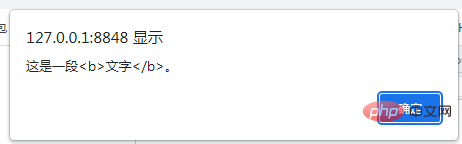
innerHTML 속성
innerHTML 속성은 여는 태그와 닫는 태그 사이에 HTML 요소를 설정하거나 반환합니다.

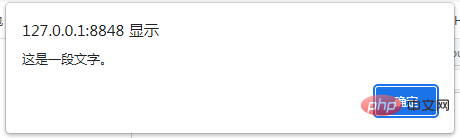
innerText 속성
innerHTML 속성을 사용하여 요소의 여는 태그와 닫는 태그 사이에 텍스트 콘텐츠를 설정하거나 반환합니다.

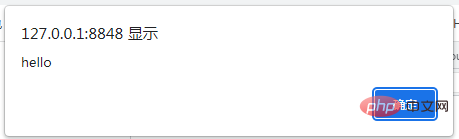
값 속성
value 속성을 사용하여 입력 요소의 값을 설정하거나 반환합니다.

[관련 권장 사항:javascript 비디오 튜토리얼,웹 프론트 엔드]
위 내용은 자바스크립트에서 html 페이지 값을 얻는 방법에는 여러 가지가 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


