CSS에서는 커서 속성을 사용하여 링크에 손을 거의 대지 않고도 스타일을 설정할 수 있습니다. 이 속성은 속성 값이 요소의 경계 내에 있을 때 사용되는 커서 모양을 정의하는 데 사용됩니다. 기본값으로 설정하면 마우스 스타일은 일반 화살표 스타일이고 구문은 "cursor:default;"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
cursor 속성은 마우스 포인터가 요소 경계 내에 위치할 때 사용되는 커서 모양을 정의합니다.
default 기본 커서(일반적으로 화살표)
auto 기본 . 브라우저가 설정한 커서입니다.
crosshair 커서가 십자선으로 렌더링됩니다.
pointer 커서는 링크를 나타내는 포인터(손)로 나타납니다.
move 이 커서는 개체를 이동할 수 있음을 나타냅니다.
e-resize 이 커서는 직사각형 상자의 가장자리를 오른쪽(동쪽)으로 이동할 수 있음을 나타냅니다.
ne-resize 이 커서는 직사각형 상자의 가장자리를 위쪽 및 오른쪽(북쪽/동쪽)으로 이동할 수 있음을 나타냅니다.
nw-resize 이 커서는 직사각형 상자의 가장자리를 위쪽 및 왼쪽(북쪽/서쪽)으로 이동할 수 있음을 나타냅니다.
n-resize 이 커서는 직사각형 상자의 가장자리를 위쪽(북쪽)으로 이동할 수 있음을 나타냅니다.
예제는 다음과 같습니다.
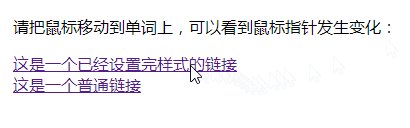
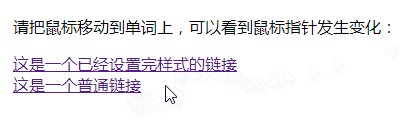
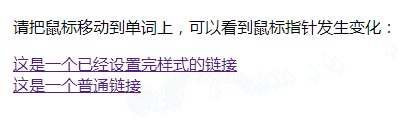
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p>请把鼠标移动到单词上,可以看到鼠标指针发生变化:</p> <a href="" style="cursor:default">这是一个已经设置完样式的链接</a><br> <a href="">这是一个普通链接</a> </body> </html>
출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 손 없이 CSS3 링크 스타일을 지정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




