이 기사에서는 주로 일반적인 배열 방법을 소개하고 생성 및 순회, 스택 및 큐, 검색 방법 등을 포함하여 행렬을 전치하는 방법을 알려드립니다. 여러분에게 도움이 되기를 바랍니다. .

관련 권장 사항: javascript 튜토리얼
1. 일반적인 2차원 배열 작업
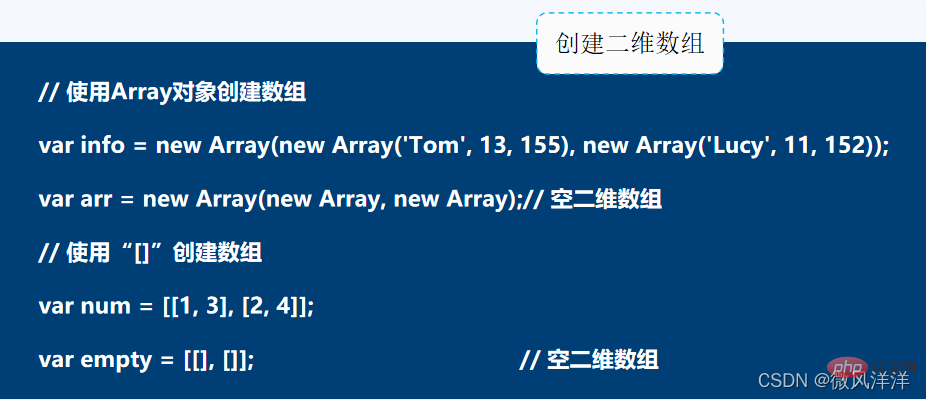
이전 장에서는 1차원 배열을 만드는 다양한 방법을 배웠습니다. 2차원 배열을 생성하려면 배열 요소를 배열로 설정하기만 하면 됩니다.

2차원 배열을 만든 후 2차원 배열의 요소를 어떻게 순회하고 이에 대해 연산을 수행합니까?
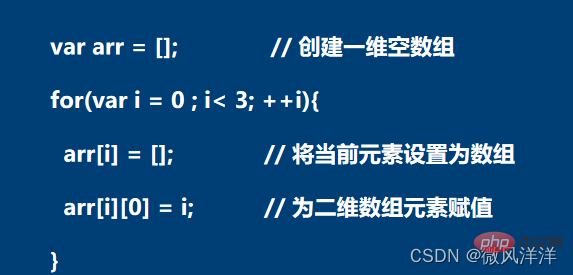
또한 웹 프로젝트 개발에서는 다차원 빈 배열에 요소를 추가하여 다차원 배열을 만드는 경우가 많습니다. 다음은 2차원 빈 배열 요소를 예시로 추가하는 방법을 보여줍니다.

2차원 배열 요소(예: arr[i][0])에 값을 할당하려면 먼저 추가된 요소(예: arr[i])가 생성되었는지 확인해야 합니다. 그렇지 않으면 프로그램은 "Uncaught TypeError ……"실수를 보고합니다.
참고
다차원 배열을 생성할 때 JavaScript는 배열의 차원 수를 제한하지 않지만 실제 응용 프로그램에서는 코드 읽기, 디버깅 및 유지 관리를 용이하게 하기 위해 3차원 배열을 사용하는 것이 좋습니다. 데이터를 저장하기 위한 차원 이하 배열.
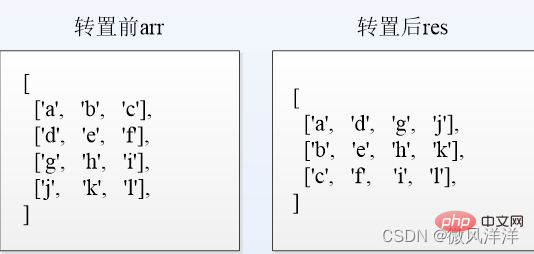
[사례] 2차원 배열의 전치
2차원 배열의 전치란 2차원 배열의 가로 요소를 세로 요소로 저장하는 것을 말합니다.

코드 구현 아이디어:
성취감을 드리기 위해 코드는 올리지 않겠습니다. 궁금한 점이 있으시면 댓글로 질문해주세요. 실제로 행렬은 배열에 저장될 수 있으며 앞으로는 행렬을 전치하여 코드를 직접 실행할 수 있습니다.
2. 일반적인 배열 방법
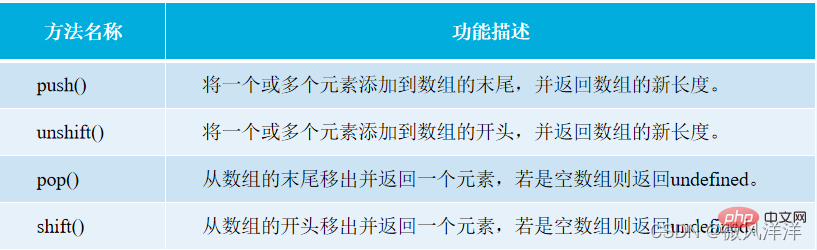
JavaScript에서는 앞서 설명한 배열 요소 추가 및 삭제 방법 외에도 Array 개체에서 제공하는 방법을 사용하여 스택 및 대기열을 시뮬레이션할 수도 있습니다. 대기열 작업.

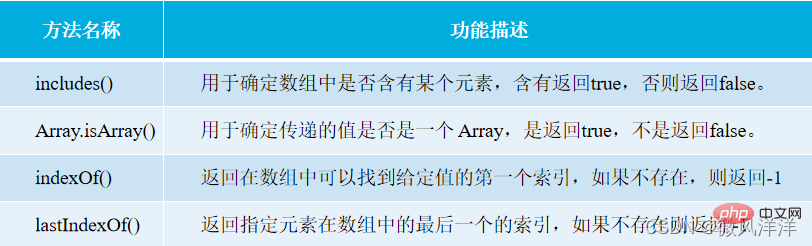
개발 중에 주어진 값이 배열인지 감지하거나 배열에서 지정된 요소의 위치를 찾고 싶습니다.

Array.isArray() 메소드를 제외한 테이블의 다른 메소드들은 기본적으로 지정된 배열 인덱스 위치부터 검색을 시작하며, 검색 방법은 "===" 연산자와 동일하며, 즉, 일치하는 경우에만 검색됩니다. 상대적으로 성공적인 결과를 반환합니다.
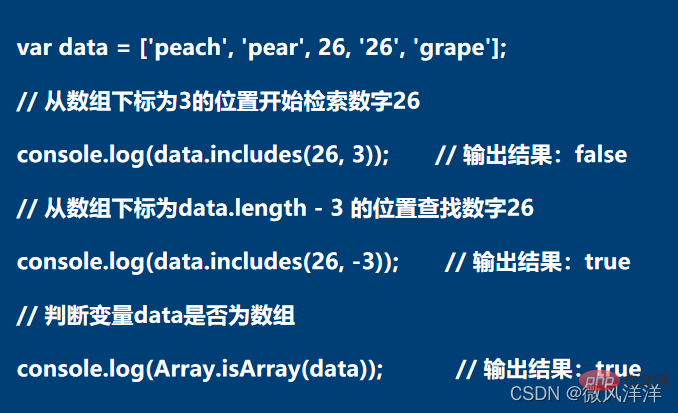
includes() 및 Array.isArray() 메소드

indexOf() 메소드
indexOf()는 배열의 지정된 첨자 위치에서 첫 번째 주어진 값을 검색하는 데 사용됩니다. 존재하는 경우 해당 요소 첨자를 반환하고, 그렇지 않으면 -1을 반환합니다.
indexOf() 메서드의 두 번째 매개 변수는 검색을 시작할 인덱스를 지정하는 데 사용됩니다.
lastIndexOf() 메서드
Array 객체에서 제공하는 lastIndexOf() 메서드는 지정된 첨자 위치에서 배열의 마지막 주어진 값의 첨자를 검색하는 데 사용됩니다. indexOf() 검색 메서드와 달리 lastIndexOf() 메서드는 기본적으로 역검색, 즉 배열 끝에서 배열 시작 부분까지 검색합니다.
lastIndexOf() 메소드의 두 번째 매개변수는 검색 색인을 지정하는 데 사용되며 역방향으로 검색되기 때문에 다음과 같습니다.
값이 색인의 길이보다 크거나 같을 때 배열이면 전체 배열이 찾기가 됩니다.
값이 음수인 경우 인덱스 위치는 배열 길이에 주어진 음수를 더한 값과 같습니다. 값이 여전히 음수인 경우 -1이 직접 반환됩니다.
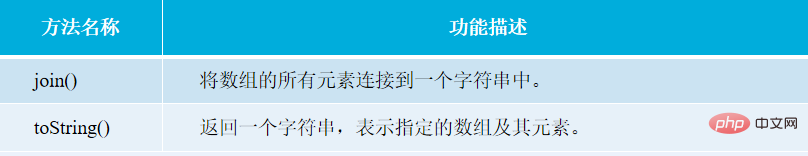
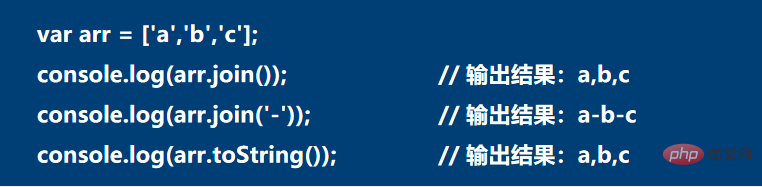
개발 중에 배열을 문자열로 변환해야 하는 경우 JavaScript에서 제공하는 방법을 사용하여 변환할 수 있습니다.


join()과 toString() 메서드의 동일한 점:
join()과 toString() 메서드의 차이점:
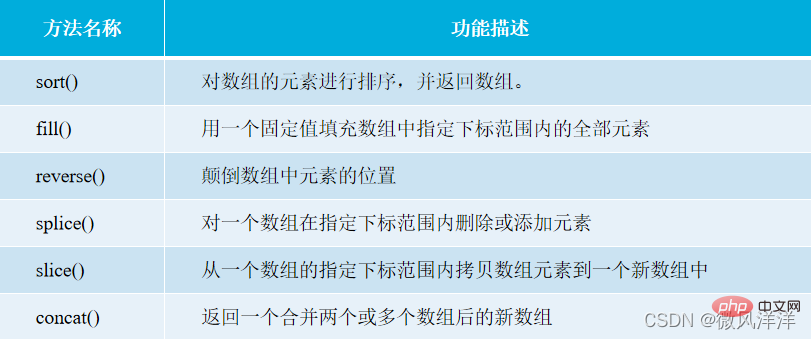
앞서 설명한 몇 가지 일반적인 방법 외에도 JavaScript는 일반적으로 사용되는 배열 방법도 많이 제공합니다. 예를 들어 배열 병합, 단순 배열 복사, 배열 요소 순서 반전 등이 있습니다.

slice() 및 concat() 메서드는 실행 후 새 배열을 반환하며 원래 배열에는 영향을 미치지 않습니다. 나머지 메서드는 실행 후 원래 배열에 영향을 미칩니다.
splice() 메서드의 첫 번째 매개 변수 값이 배열 길이보다 크거나 같은 경우 값이 음수이면 첨자 위치는 배열의 끝부터 시작됩니다. 배열 길이에 지정된 음수를 더한 값입니다. 값이 여전히 음수인 경우 배열의 처음부터 작업이 시작됩니다.위 내용은 일반적인 JavaScript 배열 방법과 행렬 전치 방법을 알려줍니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!