줄 바꿈 없이 HTML에서 영어 단어를 표시하는 방법: 1. word-break 속성을 사용하여 "word-break:keep-all; 스타일을 영어 단어 요소에 추가합니다. 2. word-wrap 속성을 사용하여 영어 단어 요소 "word-wrap:normal;" 스타일이면 충분합니다.

이 문서의 운영 환경: Windows 10 시스템, html5 버전, Dell G3 컴퓨터
1. word-break 속성 자동 줄바꿈 처리 방법을 지정합니다.
word-break 속성을 사용하면 브라우저가 임의 위치에서 줄 바꿈을 구현할 수 있습니다.
Syntax
word-break: normal|break-all|keep-all;
normal 브라우저의 기본 줄을 사용합니다. break 규칙.all 단어 내에서 줄바꿈을 허용합니다.
keep-all 반자 공백이나 하이픈에서만 줄바꿈을 할 수 있습니다.
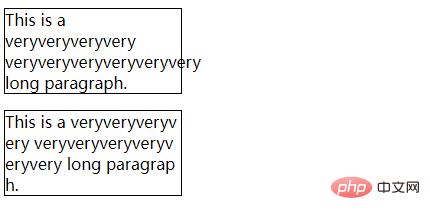
This is a veryveryveryvery veryveryveryveryveryvery long paragraph.
This is a veryveryveryvery veryveryveryveryveryvery long paragraph.
2. word-wrap 속성을 사용하면 긴 단어나 URL 주소를 다음 줄로 넘길 수 있습니다.
word-wrap: normal|break-word;
 normal 허용되는 하이픈 위치에서만 줄 바꿈(브라우저에서는 기본 처리 유지)
normal 허용되는 하이픈 위치에서만 줄 바꿈(브라우저에서는 기본 처리 유지)
줄 바꿈예제는 다음과 같습니다.
This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.
출력 결과:
추천 튜토리얼: "html 비디오 튜토리얼
"위 내용은 HTML에서 줄 바꿈 없이 영어 단어를 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


