이 기사는vscode의 웨어하우스 구성을 안내합니다. 도움이 되기를 바랍니다!

Vscode의 세계에 오신 것을 환영합니다. "손에 망치를 들고 모든 것이 못처럼 보이는" 대신 자신의 요구 사항을 파악해야만 올바른 도구를 찾을 수 있습니다. 포지셔닝 IDE가 아닌 편집기에 있습니다. IDE는 기본 사용에 중점을 두므로 Eclipse와 같이 거대합니다.侧 에디터는 풍부한 지원과 언어 및 작업 흐름의 자유도에 중점을 두기 때문에 더욱 가볍습니다. 이는 특정 언어나 일부 측면에 대해 사용자에게 너무 많은 작업을 수행하지 않는다는 의미이지만 TA에는 A가 있다는 의미이기도 합니다. 플러그인 메커니즘, 웨어하우스 구성 메커니즘 등과 같은 높은 자유도. 이 기사는 웨어하우스 구성 공유에 중점을 두고 있으며 플러그인 메커니즘은 별도의 기사입니다.
그럼 시작해보자, 가자!
.vscode입니다.이 폴더에는 다음 유형의 파일이 포함될 수 있습니다..vscode。
这个文件夹中可以包含以下几种文件。
只有当前这个文件夹在 VS Code 中被打开时才会生效。和我们说的修改用户设置是一样的。
关于 VS Code 任务系统的配置文件
用于说明如何调试当前文件夹下的代码
作为编辑器,自然需要考虑个人偏好设置和多人开发时项目风格统一问题,诸如字体大小、换行符、自动格式化插件配置等等,在 VSCode 中对应功能是setting.json配置
**User Settings **:用户设置,为默认配置,会关联所有项目,权重低于工作区设置
Workspace Settings:工作区设置,为项目配置,默认没有,可以自行在项目根路径下创建,项目路径/.vscode/settings.json
使用Ctrl+,(mac 是 cmd+,) 或者点击左下角齿轮图标并选择设置。然后在文本编辑器中找到settings.json
使用Ctrl+Shift+P(mac 是 cmd+shift+P)或者点击左下角齿轮图标,选择命令面板。然后输入settings
Open User Settings会打开 UI 设置界面;Open Settings (JSON)会打开用户设置 settings.json 文件;在打开文件夹或者工作区时,手动创建.vscode文件夹,并在其中创建settings.json文件。
使用Ctrl+Shift+P(mac 是 cmd+shift+P)或者点击左下角齿轮图标,选择命令面板。然后输入settings
Open Workspace Settings也会打开 UI 设置界面;Open Workspace Settings (JSON)
작업 설정(tasks.json)VS Code 작업 시스템 구성 파일 정보
설정입니다. json구성/.vscode/settings .json
settings.json

Ctrl+Shift+P사용 (Mac의 경우 cmd+shift+P) 또는 왼쪽 하단에 있는 기어 아이콘을 클릭하고 명령 패널을 선택합니다. 그런 다음
설정
사용자 설정 열기를 입력하면 UI 설정 인터페이스가 열립니다.설정 열기(JSON)사용자 설정 settings.json 파일을 엽니다..vscode폴더를 열고 그 안에settings.json파일을 만듭니다.
Ctrl+Shift+P를 사용하거나(mac은 cmd+shift+P) 왼쪽 아래 각도 기어 아이콘에서 명령 팔레트를 선택합니다. 그런 다음설정
작업 공간 설정 열기를 입력하면 UI 설정 인터페이스도 열립니다.작업 공간 설정(JSON) 열기 코드 > 작업 공간 설정 settings.json 파일이 열립니다구성 콘텐츠모든 구성 항목에 대해 여기를 클릭하면 해당 문서를 볼 수 있습니다. 여기에는 일반적인 설정 공유 및 관련 구성 아이디어가 있습니다. 공통 설정: 에디터 모양
-
editor.lineNumbers: 에디터 왼쪽에 줄 번호 표시 여부, 기본 표시 설정은 OK
editor.lineNumbers:编辑器左侧是否显示行号,默认显示设置即可
editor.renderWhitespace: all:以点形式渲染所有空白字符(空格、制表符等)editor.renderIndentGuides:缩进参考线,默认以代码块连接设置即可editor.rulers: [120]:垂直标尺,会在指定列号处画上竖线editor.minimap.enabled: false:是否显示右侧小地图,个人喜欢关闭editor.cursorBlinking/cursorStyle/cursorWidth:光标样式editor.renderLineHighlight: 'all':设置当前行高亮背景,行号也会被高亮自定义空白符和制表符
{ editor.detectIndentation: false, // 关闭 VS Code 的自动检测来控制制表符或者空格键的使用 editor.tabSize: 1, // 制表符对应的空格符长度 editor.insertSpaces: 1 // 空格符对应空白长度 }
自动保存
{ editor.formatOnSave: true }
新建文件的默认类型
{ files.defaultLanguage: 'markdown' }
没啥,记关键词,编辑器相关如下;其他的,emmm,看相应文档
然后在 setting UI 面板里搜索即可
任务系统的目的,是将各种形形色色的任务脚本尽可能地统一化,然后提供一套简单但又定制化强的方式操作它们
任务的来源有两种:对项目的自动检测 以及 自定义的 task
VSCode 会自动读取项目下的配置文件,通过配置文件类型生成task;
假设项目下有package.json,内容为
{ "name": "sample", "scripts": { "test": "" } }
运行时就会发现默认有两条跟 npm 相关的任务:

首先我们在命令面板里,搜索 “配置任务”(Configure Task)并执行。
我们能够看到一个下拉框,这里面提供了多个不同的选项。
此处存在两种自定义 task 的方案
task.json如果我们选择第一个,也就是npm: install这一项的话,VS Code 会立刻在.vscodeeditor .renderWhitespace: 모두: 도트 형식으로 모든 공백 문자(공백, 탭 등)를 렌더링합니다.
editor.renderIndentGuides: 들여쓰기 가이드, 기본적으로 코드 블록 연결에 의해 설정됩니다. < /li>
editor.rulers: [120]: 세로 눈금자, 지정된 열 번호에 세로선이 그려집니다.
editor.minimap.enabled: false< /code >: 오른쪽에 작은 지도를 표시할지, 개인적으로는 끄고 싶은데요| 공백 기호 및 탭 문자 사용자 정의 | |
|---|---|
| 관련 구성 아이디어 검색 | 없음 , 키워드 기억, 편집자 관련 기타 내용은 해당 문서 |
| editor 커서는 다음과 같은 커서 렌더링 및 다중 커서와 관련된 설정입니다. | editor find는 편집기에서 검색과 관련된 설정입니다.editor 글꼴은 글꼴과 관련된 설정입니다. | editor 형식, 코드 형식입니다.
| vscode Warehouse 구성 작업 |
task<를 통해 생성합니다. /code>; 프로젝트 아래에 package.json이 있고 내용은
{ "label": "echo", "type": "shell", "command": "echo 'Hello World'" }
로그인 후 복사
로그인 후 복사
라고 가정하고 실행하면 기본적으로 npm과 관련된 두 가지 작업이 있음을 알 수 있습니다. npm 설치npm 테스트

Customized task먼저 명령 패널에서 "Configure Task"를 검색하여 구현합니다. us 여러 가지 옵션을 제공하는 드롭다운 상자가 표시됩니다.
us 여러 가지 옵션을 제공하는 드롭다운 상자가 표시됩니다. this 작업을 사용자 정의하는 데는 두 가지 옵션이 있습니다
this 작업을 사용자 정의하는 데는 두 가지 옵션이 있습니다
명령에 따라task.json을 생성합니다
첫 번째 옵션을 선택하면
npm: install의 경우 VS Code는
.vscode폴더에 task.json 파일을 즉시 생성하며, 해당 형식은 읽기 쉽고 수정하기 쉽습니다. .
{ "label": "echo", "type": "shell", "command": "echo", "args": [ "hello world" ] }
로그인 후 복사
로그인 후 복사
tasks 속성의 값은 배열입니다. 이는 현재 폴더에서 사용할 수 있는 모든 작업입니다. 다음으로 작업 개체의 정보를 자세히 설명하겠습니다. 속성의미type은 사용하려는 스크립트 도구를 나타냅니다script스크립트 도구에 의해 실행되는 스크립트 명령 문제Matcher 세트 자동으로 작업 실행 결과를 분석하는 규칙은 아래에 자세히 설명되어 있습니다
但是这种类型的任务,受限于 VS Code 或者插件所支持的脚本工具,缺乏一定的灵活性。
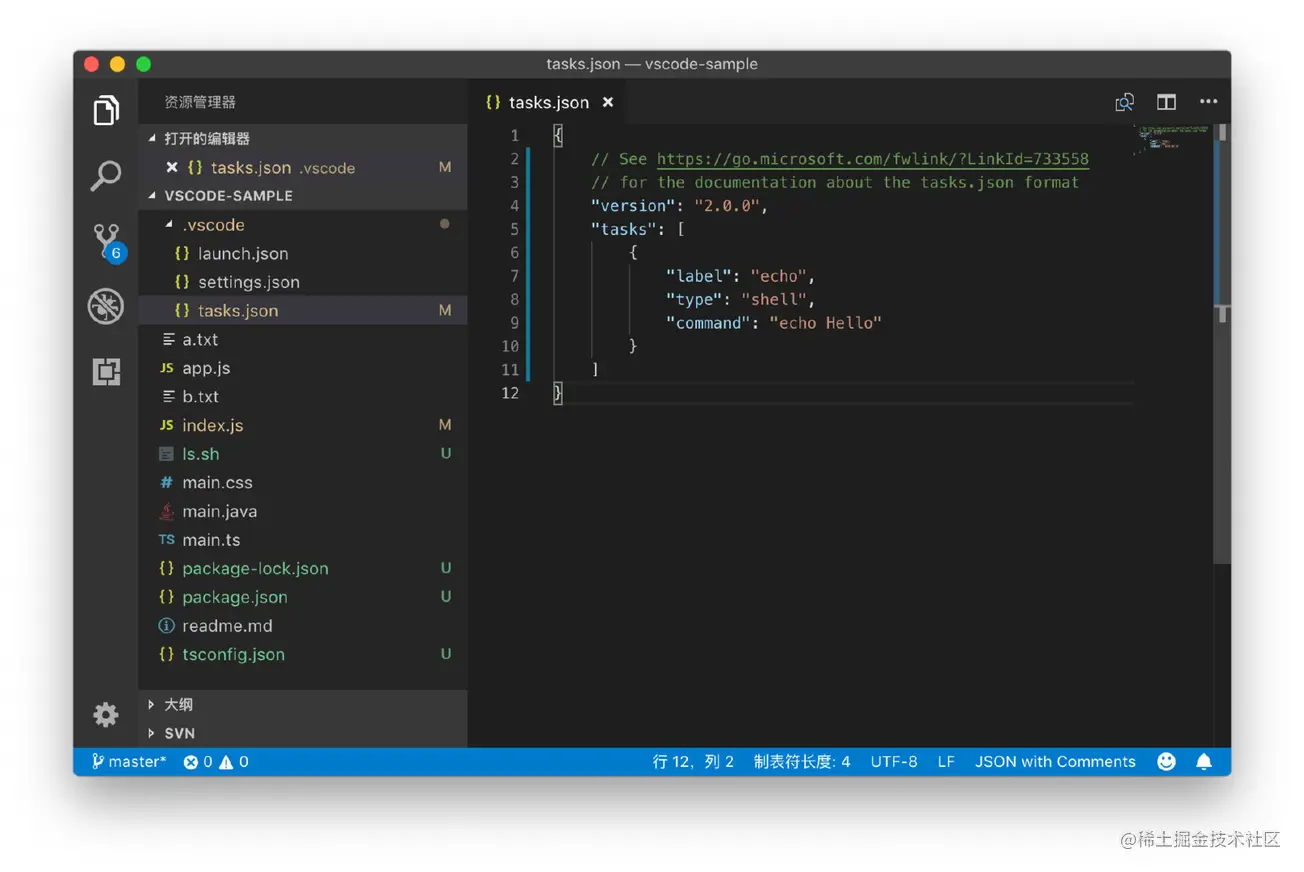
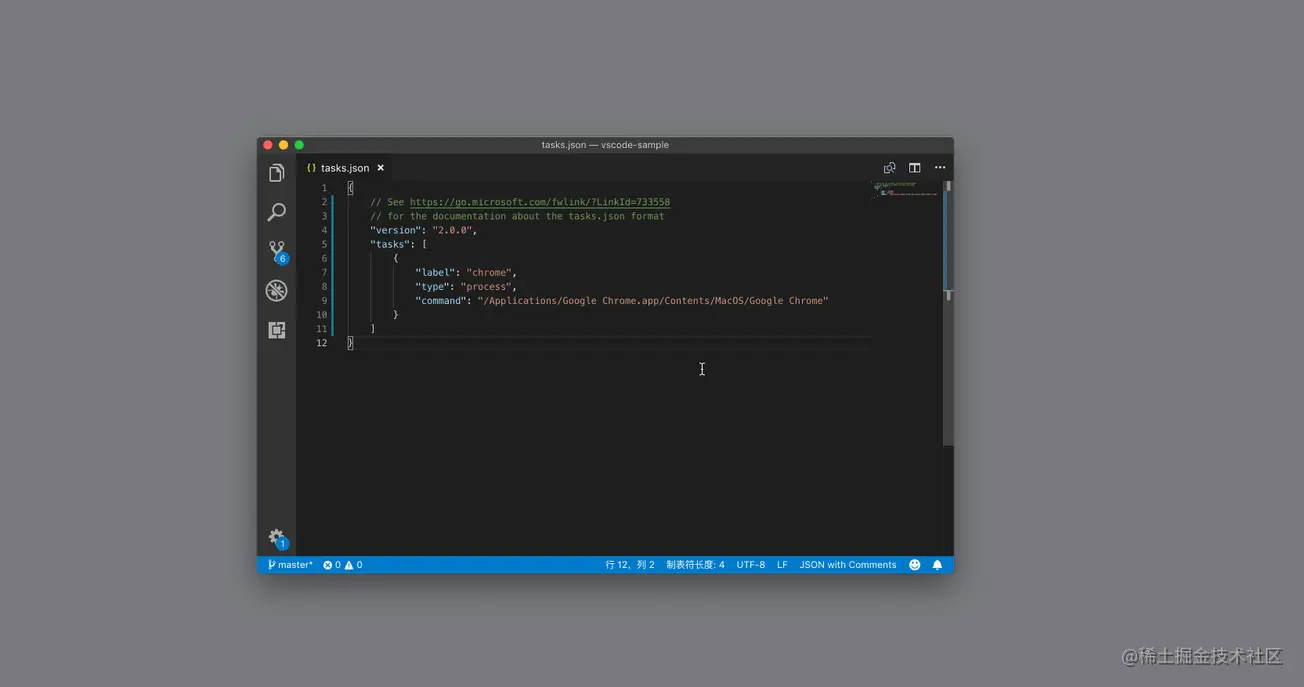
使用模板创建 tasks.json 文件

紧接着 VS Code 就问我们了,希望使用哪种模板。这里模板的多少,同样取决于你装了哪些插件。默认情况下,VS Code 为 MSBuild、Maven、.NET Core 提供了模板,而最后一个 Others,则是一个通用的模板,我们一起来看下它。

选择完 Others 之后,VS Code 在当前文件夹根目录下的 .vscode 文件夹中,创建了 tasks.json 文件。

{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": [ { "label": "echo", "type": "shell", "command": "echo Hello", "group": "none", "presentation": { "reveal": "always", "panel": "new" }, "options": { "cwd": "", "env": {}, "shell": { "executable": "bash" } } } ] }
로그인 후 복사
로그인 후 복사
属性
含义
是否必填 | 默认值
label
任务的名字,执行任务时选择的 key
true
type
这个类型可以有两种选择,一种是这个任务被当作进程来运行,另一种则是在 shell 中作为命令行来运行。
command
代表着我们希望在 shell 中运行哪一个命令,可以联合 args 属性使用
true
args
数组,在运行指定 command 的时候,args 里的每个值都会被当作其参数传入,注意事项很多,见下文
[]
group
分组,我们可以通过这个属性指定这个任务被包含在哪一种分组当中。这涉及到运行时的类别:运行测试任务” (Run Test Task) 、“运行生成任务” (Run Build Task)
presentation
用于控制任务运行的时候,是否要自动调出运行的界面
options
用于控制任务执行时候的几个配置,比如控制任务脚本运行的文件夹地址 “cwd”,控制环境变量 “env”,或者控制任务脚本运行的时候使用哪个 shell 环境。
dependsOn
实现多任务执行
path
相对项目根路径的相对路径,运行脚本时会先切换到这下面
扩展:group 属性,运行任务的分组
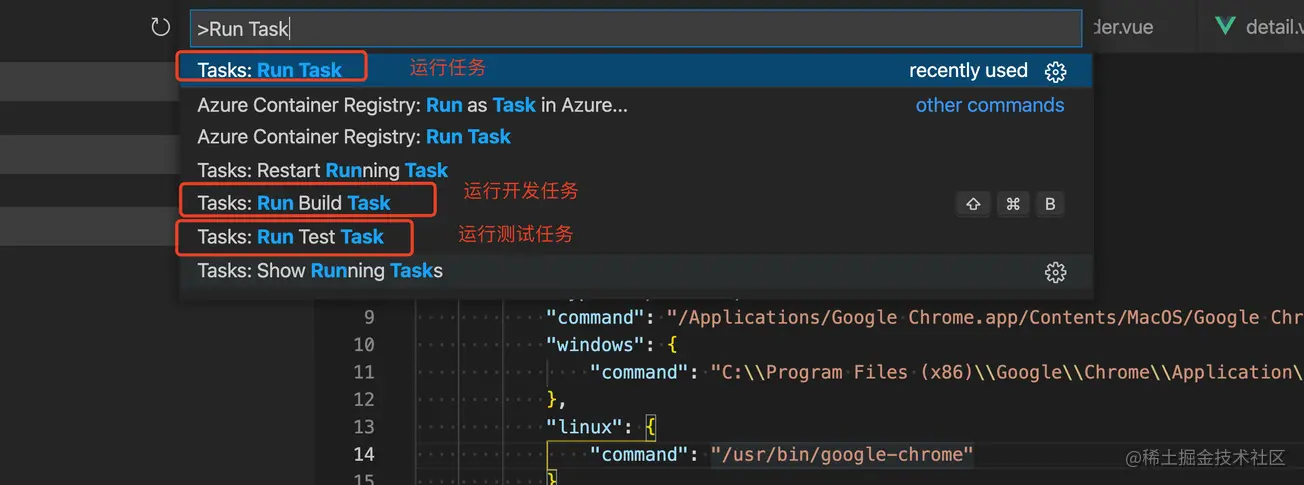
在task属性中,还存在分组属性group,这就需要先了解Run task了,我们在命令面板中输入Run Task,会出现如下内容

运行任务在上文已经讲解过了;关键是【运行开发任务】和【运行测试任务】;功能都是一样的,提供任务列表,供用户选择执行,唯一不同就是vscode加了一个分类,这样便于用户定义任务时进行区分,而这个分类就是通过group属性定义的;
group 属性值
含义
对应执行命令
build
将这个任务划分在打包任务列表中
Run Build Task
test
将这个任务划分在测试任务列表中
Run Test Task
none
将这个任务划分在默认任务列表中
Run Task
而一般我们的打包或者测试任务都是固定且唯一的,这就意味着我们可以省略掉【选择命令】这一步,一键运行。如何设置呢?
"group": { "isDefault": true, "kind": "test" // 这是 Run Test Task 的一键执行命令;如果设定 Run Build Task 则 kind 的值为 build }
로그인 후 복사
로그인 후 복사
扩展:执行命令时的参数
task 对象定义中有一个属性args,是一个数组,在运行指定 command 的时候,args 里的每个值都会被当作其参数传入,如
{ "label": "echo", "type": "shell", "command": "echo 'Hello World'" }
로그인 후 복사
로그인 후 복사
我们可以改写为
{ "label": "echo", "type": "shell", "command": "echo", "args": [ "hello world" ] }
로그인 후 복사
로그인 후 복사
但对于命令而言,不同的执行 shell 对空白符、$、引号等等都可能有不同的理解,这就意味着需要对参数进行转义规则的设定,所以 args 数组也可以存储对象
"args": [ { "value": "Hello World", "quoting": "escape" } ]
로그인 후 복사
key
value
value
参数内容
quoting
决定了该如何处理这段字符串
quoting에는 세 가지 값이 있습니다.
값
의미
escape
기본값, 작업 시스템은 우리가 사용하는 셸의 요구 사항에 따라 이 단락을 수정합니다. 문자열을 이스케이프 처리하세요
strong
bash에서는 작은따옴표를 사용하여 이 문자열을 감싸겠습니다
weak
bash에서는 큰따옴표를 사용하여 이 문자열을 감싸겠습니다
举例而言
escape 下执行的脚本实际上是
echo Hello\ World
로그인 후 복사
strong 下执行的脚本实际上是
echo 'Hello World'
로그인 후 복사
weak 下执行的脚本实际上是
echo "Hello World"
로그인 후 복사
上面我们是以 bash 作为 shell 进行分析的,那对于 cmd、powershell 等等呢?可以搜索 “quoting mechanism” 来查找,也可以查阅VS Code 关于 Task 参数转义部分的文档。
扩展:多任务执行
实现同时运行多个任务,其实挺简单的,就是配置dependsOn属性,是个数组,存储着所有要执行的任务的label;
举例,我希望执行runOrderFirst时,帮我同时启动微应用基座项目和其内部的 order 项目;
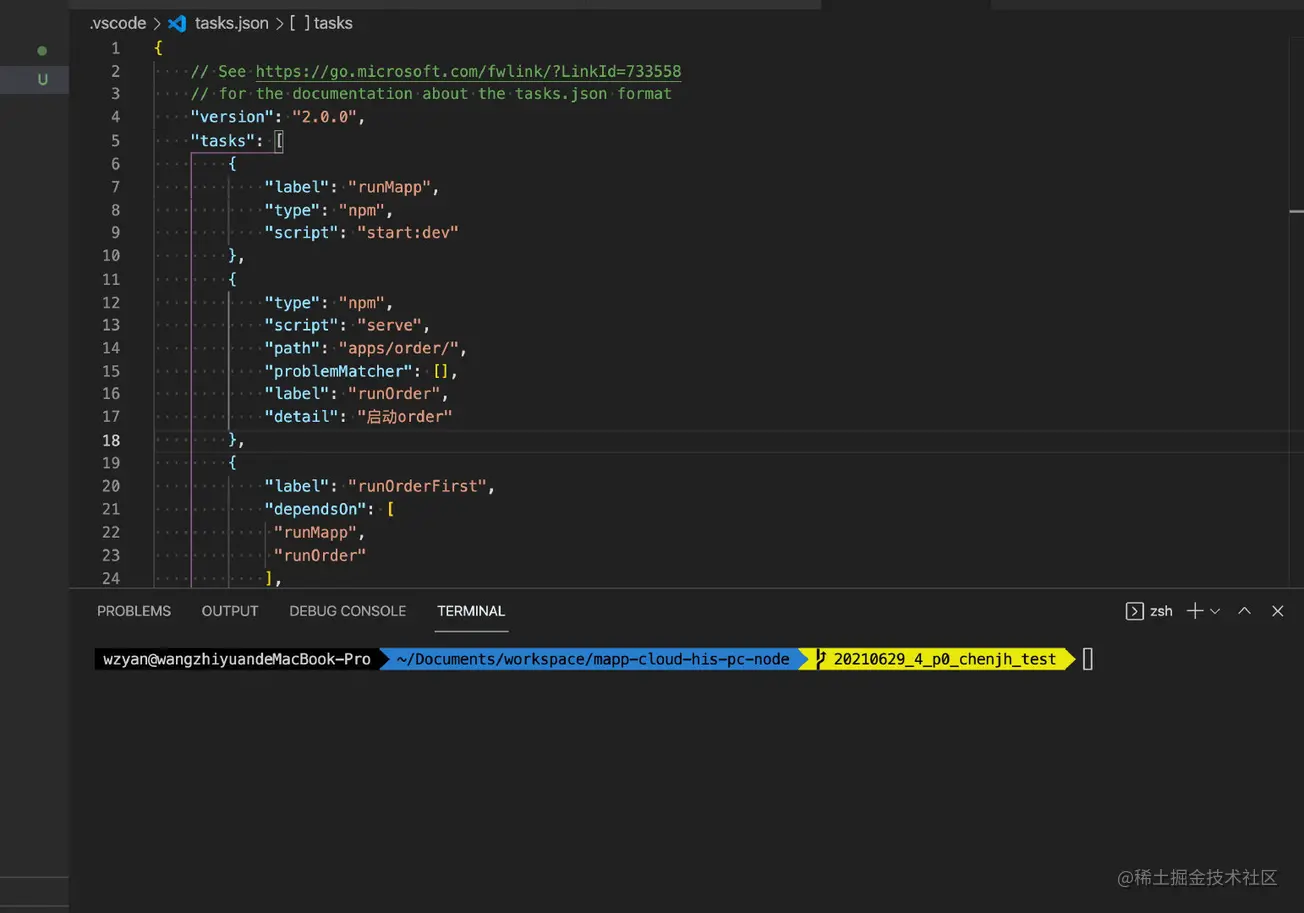
那我们可以配置如下 tasks.json,其中包含【启动基座】、【启动 order】的 task
{ "label": "runMapp", "type": "npm", "script": "start:dev" }, { "type": "npm", "script": "serve", "path": "apps/order/", "problemMatcher": [], "label": "runOrder", "detail": "启动 order" },
로그인 후 복사
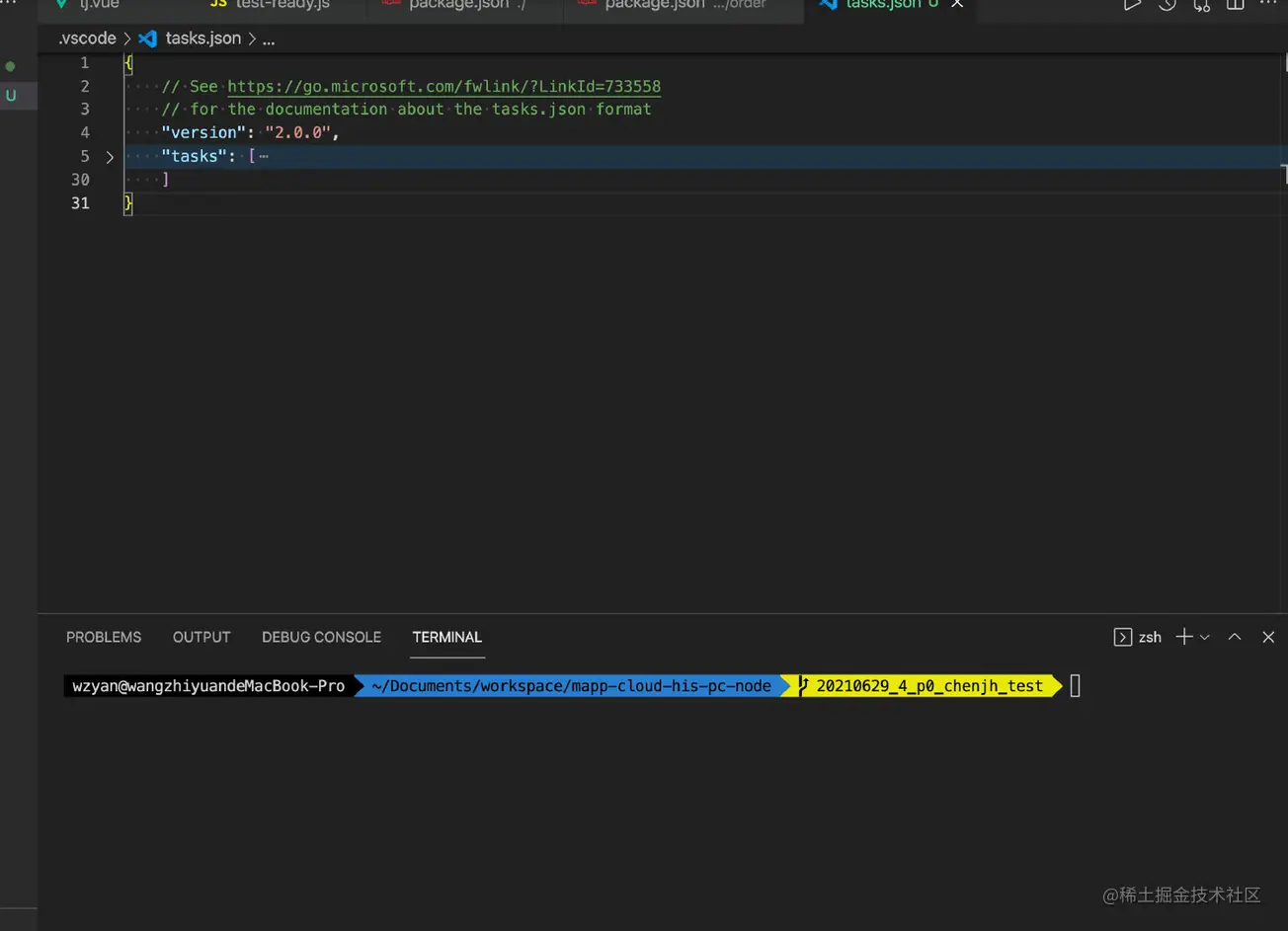
然后我们新增一个 task,用于聚合这两个,tasks.json内容变为如下
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": [ { "label": "runMapp", "type": "npm", "script": "start:dev" }, { "type": "npm", "script": "serve", "path": "apps/order/", "problemMatcher": [], "label": "runOrder", "detail": "启动 order" }, { "label": "runOrderFirst", "dependsOn": [ "runMapp", "runOrder" ] } ] }
로그인 후 복사
运行这个 task 即可,效果如下

这种启动项目的命令很常用,每次还得选下命令挺麻烦,我们可以利用分组的功能,将之设置为测试任务并默认,这样Run Test Task就可以直接执行了
{ "label": "runOrderFirst", "dependsOn": [ "runMapp", "runOrder" ], "group": { "kind": "test", "isDefault": true } }
로그인 후 복사
效果如下

运行任务
在控制面板中使用命令Run Task;然后选择对应的命令即可;
比如选择“echo”这个任务(这个就是我们在 label 里写的名字),按下回车后,VS Code 会问我们 “选择根据何种错误和警告扫描任务输出”,现在就选择第一个选项 “继续而不扫描任务输出” 好了。

例子
唤起Chrome 浏览器,我们先实现在 mac 中唤起,再考虑通用。
首先:定义 task
{ "version": "2.0.0", "tasks": [ { "label": "chrome", "type": "process", "command": "/Applications/Google Chrome.app/Contents/MacOS/Google Chrome" } ] }
로그인 후 복사
其次:运行 task
我们运行看看它的效果,在控制面板中使用命令Run Task,然后选择chrome;

最后:考虑平台不同
如果使用的系统是 Windows 或者 Linux,那么这个任务就没法使用了,因为 Chrome 的地址完全对不上号。
所以我们可以修改task.json,为系统定制命令。
{ "version": "2.0.0", "tasks": [ { "label": "chrome", "type": "process", "command": "/Applications/Google Chrome.app/Contents/MacOS/Google Chrome", "windows": { "command": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe" }, "linux": { "command": "/usr/bin/google-chrome" } } ] }
로그인 후 복사
vscode 仓库配置之调试设置(launch)
调试,是最必不可缺的一环功能,对于大多数的 IDE 而言,因为使用对象确定而使用极其方便,比如 IDEA 之于 JAVA,甚至谷歌浏览器之于前端;而对于 vscode 这种区别于 IDE 的编辑器而言,这需要考虑更大的灵活性,这就需要配置文件实现了。
常规使用
考虑新手友好,vscode 会存在默认设置,即开箱即用的调试功能;以nodejs为例,分两步:设置断点,调试。
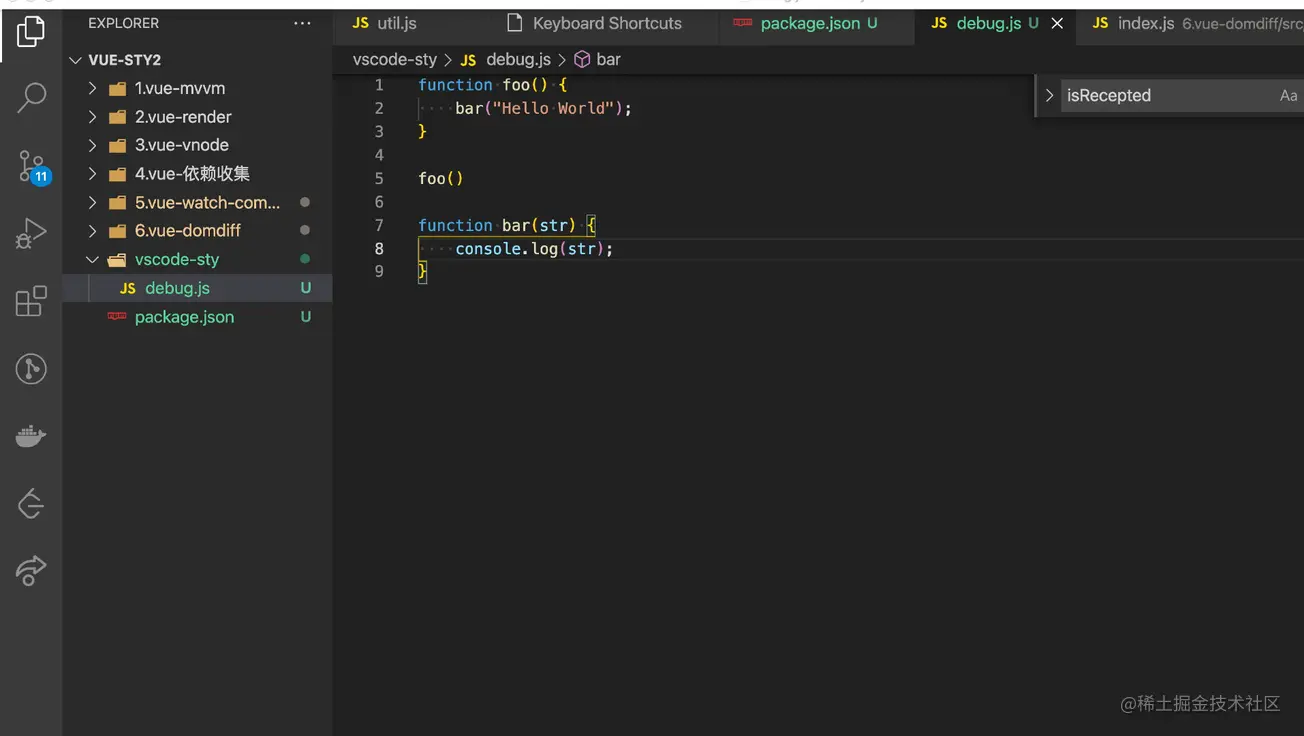
设置断点
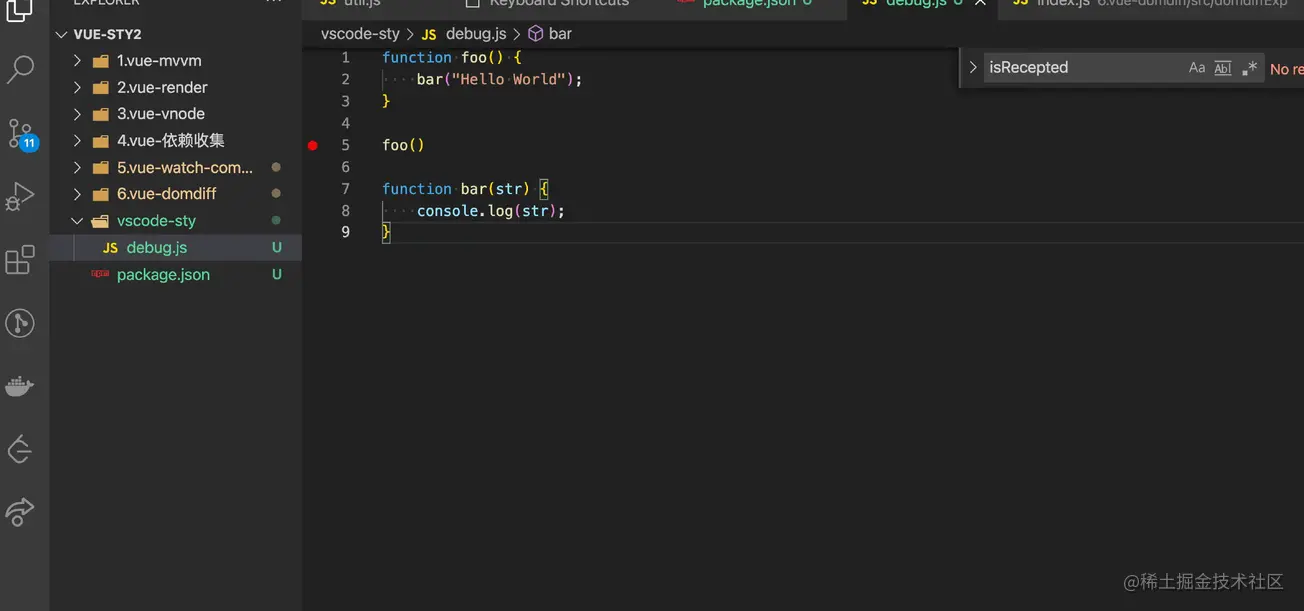
有两个方案,可以在文件中输入关键词【debugger】;也可以在文件的左侧可以点上红点,效果一致;
调试
可以点击左侧的 debugger 按钮【一只甲壳虫图标】,也可以使用快捷键【cmd + shift + D】。然后选择要调试的程序类型,这时默认会对当前打开文件进行调试处理。

高阶使用:调试配置 launch.json
那如果需求不止单文件,而是对一个项目进行调试呢?或者对项目内的指定文件,这就需要launch.json文件了,同任务功能,这个文件也是在.vscode下。
如何创建
点击左侧的 debugger 按钮【一只甲壳虫图标】,或者使用快捷键【cmd + shift + D】唤起 debugger 面板后,存在创建入口点击,然后选中类型即会自动创建。

{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "name": "启动程序", "program": "${file}" } ] }
로그인 후 복사
属性
作用
备注
type
代表着调试器的类型
request
代表着该如何启动调试器
[ launch | attach] [ 直接启动代码并且调试 | 调试这个已有的代码进程]
name
就是这个配置的名字
program
告诉 Node.js 调试器,我们想要调试哪个文件
这个值支持预定义参数,如
{workspaceFolder}
如何书写
对于书写launch.json文件,我们有两个工具可以使用
借助 VS Code 的调试器插件提供的模板
在创建launch.json时,会要求选择类型,从而创建对应的模板
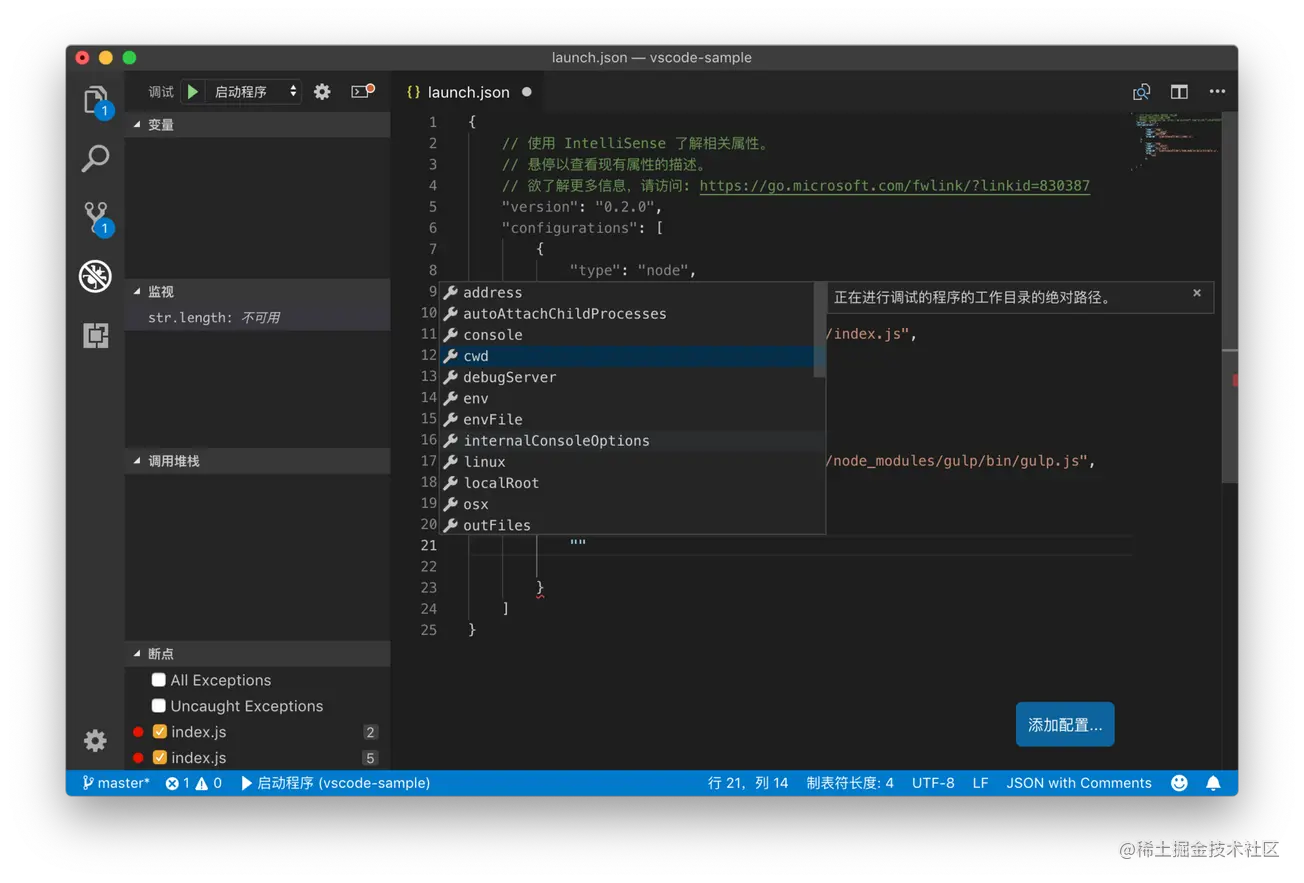
自动补全功能
另一个能够帮助到我们的,就是在书写配置属性的时候使用自动补全功能。当我们在书写新的属性时,按下 Ctrl + Space,就能够唤出建议列表,建议列表里提供了当前调试配置里可以使用的所有属性,然后我们就可以按需选用了

尾声
到此,仓库配置相关的分享就结束啦;这节的信息很多,而且因为编辑器的默认设置肯定是符合大部分场景需求的,所以我们大多数人很有可能从未接触过这些概念,但努力就是为了成为更好的自己嘛。
举个场景吧,不白撒鸡血,前些日子开一个项目,希望接入保存自动格式化,也就是接入eslint+prettier,多数人入职时候这些就已经在项目里配置好了,我也一样,所以一开始有点懵,但还是想尝试,最后发现其实就是配置.vscode文件中setting.json文件,有兴趣的同学可以参考文末【关于实现项目代码风格统一的参考贴】,人家写的很好,我就不重写一篇了。

相关资料
关于实现项目代码风格统一的参考贴
- VSCode 合理配置 ESLint+Prettier:https://juejin.cn/post/6899323798676307976
- eslint 官网相关规则:http://eslint.cn/docs/rules/space-before-function-paren
- 关于 prettier 配置的一些问题:https://www.jianshu.com/p/99e0c58f3ebf
- vscode 自动保存格式化 prettier 和 eslint 规范冲突问题解决:https://www.itcan.cn/2020/09/12/vscode-prettier-eslint-format/
在配置文件里可以使用的预定义参数
Visual Studio Code Variables Reference
https://code.visualstudio.com/docs/editor/variables-reference
学习文档
戳此查看 VS Code 官方博客
https://code.visualstudio.com/blogs
戳此查看 VS Code 更新日志
https://code.visualstudio.com/updates
戳此查看 Erich Gamma 在 Goto Conference 上对 VS Code 的介绍
https://www.youtube.com/watch?v=uLrnQtAq5Ec
更多关于VSCode的相关知识,请访问:vscode教程!!
위 내용은 vscode의 웨어하우스 구성을 단계별로 이해해 보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!