세 번째 p 요소를 선택하는 방법: 1. eq()를 사용하여 "$("p").eq(2)" 구문을 사용하여 인덱스 번호가 2인 p 요소를 선택합니다. 2. ":eq( )" 인덱스 번호가 2인 p 요소를 선택하면 구문은 "$("p:eq(2)")"입니다. 요소 인덱스 번호는 0부터 시작하므로 세 번째 요소의 인덱스 번호는 2입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery는 세 번째 p 요소
1를 선택합니다. eq() 메서드
eq() 메서드를 사용하여 선택한 요소의 지정된 인덱스 번호가 있는 요소를 반환합니다. 인덱스 번호는 0부터 시작하므로 첫 번째 요소의 인덱스 번호는 0(1이 아님)입니다.
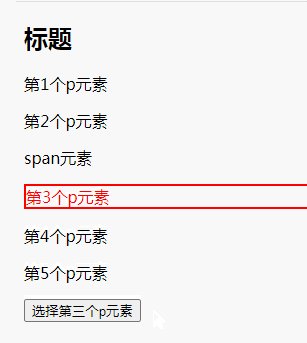
따라서 세 번째 p 요소를 선택하는 것은 인덱스 번호 2의 p 요소를 선택하는 것을 의미합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
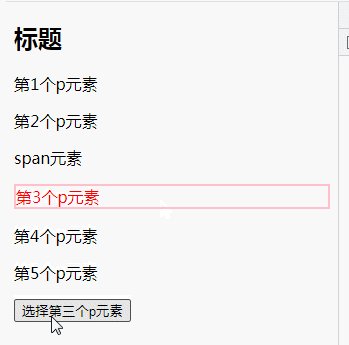
$("p").eq(2).css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
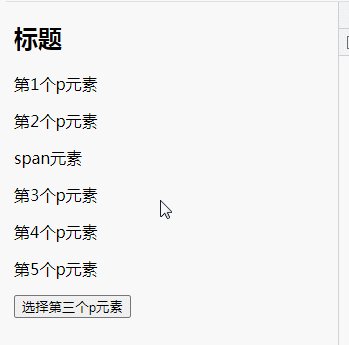
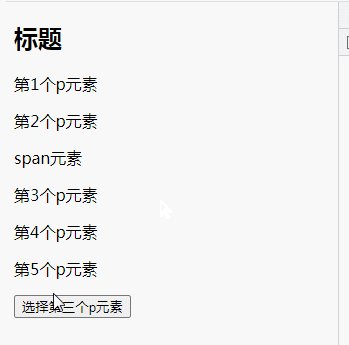
<body>
<div>
<h2>标题</h2>
<p>第1个p元素</p>
<p>第2个p元素</p>
<span>span元素</span>
<p>第3个p元素</p>
<p>第4个p元素</p>
<p>第5个p元素</p>
</div>
<button>选择第三个p元素</button>
</body>
</html>
2. ":eq()" 선택기를 사용하세요
::eq() 선택기는 eq() 메서드와 비슷합니다. 둘 다 지정된 인덱스가 있는 요소를 선택합니다. 인덱스도 0부터 시작하므로 첫 번째 요소의 인덱스 번호는 0(1이 아님)입니다.
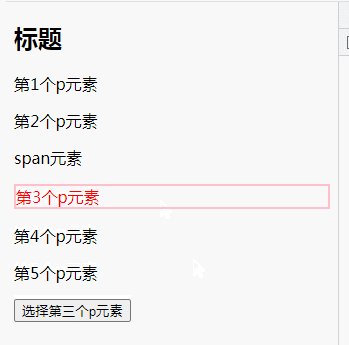
마찬가지로 :eq()를 사용하여 인덱스 번호 2의 p 요소를 선택합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:eq(2)").css({
"color": "red",
"border": "2px solid pink"
});
});
});
</script>
</head>
<body>
<div>
<h2>标题</h2>
<p>第1个p元素</p>
<p>第2个p元素</p>
<span>span元素</span>
<p>第3个p元素</p>
<p>第4个p元素</p>
<p>第5个p元素</p>
</div>
<button>选择第三个p元素</button>
</body>
</html>
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 jquery 메서드를 사용하여 세 번째 p 요소를 선택하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


