CSS3에서는 "text-장식" 속성을 사용하여 텍스트 밑줄을 제거할 수 있습니다. 이 속성은 텍스트에 추가되는 장식을 지정하는 데 사용됩니다. 속성 값을 "none"으로 설정하면 표준 텍스트를 지정할 수 있습니다. , 그리고 텍스트의 밑줄을 제거합니다. 구문은 "텍스트 장식:없음"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
text-장식 속성은 텍스트에 추가되는 장식을 지정합니다.
참고: 수정된 색상은 "color" 속성에 의해 설정됩니다.
Description
이 속성을 사용하면 밑줄과 같은 텍스트에 특정 효과를 설정할 수 있습니다. 하위 요소에 자체 장식이 없으면 상위 요소에 설정된 장식이 하위 요소로 "확장"됩니다. 사용자 에이전트는 깜박임을 지원할 필요가 없습니다.
기본값은 없습니다. 표준을 정의하는 텍스트입니다.
underline은 텍스트 아래 줄을 정의합니다.
overline은 텍스트의 줄을 정의합니다.
line-through는 텍스트 아래를 통과하는 선을 정의합니다.
blink는 깜박이는 텍스트를 정의합니다.
예제는 다음과 같습니다.
<html>
<head>
<style type="text/css">
.abc{text-decoration: none}
</style>
</head>
<body>
<p><a href="" class="abc">这是一个链接</a></p>
<a href="">这是一个链接</a>
</body>
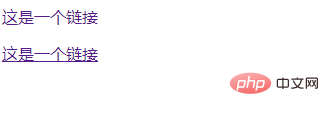
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3에서 텍스트 밑줄을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




