jquery에서 하위 요소를 추가하는 방법: 1. "$(부모 요소).append(하위 요소)" 구문을 사용하여 선택한 요소의 끝에 하위 요소를 추가할 수 있는 append(); ), 지정된 요소의 끝에 하위 요소를 추가할 수 있는 경우 구문은 "$(child element).appendTo(parent element)"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery에서 하위 요소를 추가하는 방법(끝에 하위 요소 추가)은 두 가지가 있습니다.
append()
appendTo()
jQueryappend() 메소드
jQuery에서 , add() 메소드를 사용하여 선택한 요소 내부의 "끝에" 콘텐츠를 삽입할 수 있습니다.
구문:
$(A).append(B)
는 A의 끝에 B를 삽입하는 것을 의미합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
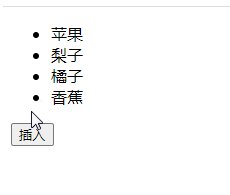
var $li = "<li>香蕉</li>";
$("ul").append($li);
})
})
</script>
</head>
<body>
<ul>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>
jQueryappendTo() 메소드
jQuery에서,appendTo() 및append()는 기능은 유사하지만 둘 다 선택한 요소의 "끝"에 추가됩니다. 그러나 둘의 조작 목적은 반대이다.
구문:
$(A).appendTo(B)
는 B 끝에 A를 삽입하는 것을 의미합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var $li = "<li>榴莲</li>";
$($li).appendTo("ul");
})
})
</script>
</head>
<body>
<ul>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
<li>香蕉</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>
[추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 개발]
위 내용은 jquery에서 하위 요소를 추가하는 방법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




