이 글은 React18의 SuspenseList를 이해하고 SuspenseList의 기능을 소개하는 글입니다. 모든 분들께 도움이 되길 바랍니다!

이 기능은 React의 이전 버전에서 처음 등장했는데, 코드 분할을 지원하는 Suspense 구성 요소가 출시되었습니다. 이제 버전 16.9에서 데이터 추출이 지원됩니다. 관심 있는 학생들은 React의 changelog로 이동하세요. [관련 추천 : Suspense组件。在16.9版本中继而支持了数据提取。感兴趣的同学可以移步React的changelog。【相关推荐:Redis视频教程】
前文有介绍,我们仅用一个例子来温顾下概念和使用
// 这个组件是动态加载的
const OtherComponent = React.lazy(() => import('./OtherComponent'));
function MyComponent() {
return (
<React.Suspense fallback={<Spinner />}>
<div>
<OtherComponent />
</div>
</React.Suspense>
);
}在OtherComponent组件尚不具备渲染条件的时候,会用fallback传入的组件进行预制渲染。这边不具备渲染条件的具体表现就是数据获取时间较长,组件结构复杂等,但是不想因为这些影响应用的首屏渲染或者初始化,之前的Suspense的文章有介绍,不再赘述。
从字面上的意思就能够简单的理解,就是如果我们的代码中有多个Suspense存在,我们应该怎么控制它们的展示顺序和展示方式呢?由此React官方给我们提供了SuspenseList组件。
<SuspenseList revealOrder="forwards">
<Suspense fallback={'加载中...'}>
<ProfilePicture id={1} />
</Suspense>
<Suspense fallback={'加载中...'}>
<ProfilePicture id={2} />
</Suspense>
<Suspense fallback={'加载中...'}>
<ProfilePicture id={3} />
</Suspense>
...
</SuspenseList>我们首先介绍下SuspenseList仅有的两个Props
revealOrder 表示的是子Suspense的加载顺序,可选值有forwards,backwards,together
forwards表示同一层次,从前往后展示,无论请求速度都是前面的先展示
backwards跟forwards相反
together表示所有suspense都准备好后同时显示,而不是一个个显示tail指定如何显示SuspenseList中未加载项目的行为
默认情况下,SuspenseList 将显示列表中的所有 fallback
collapsed 仅显示列表中下一个 fallback
hidden 未加载的项目不显示任何信息
ps:SuspenseList只对直接子层级的Suspense或者SuspenseList起作用,不会对孙子节点起作用。
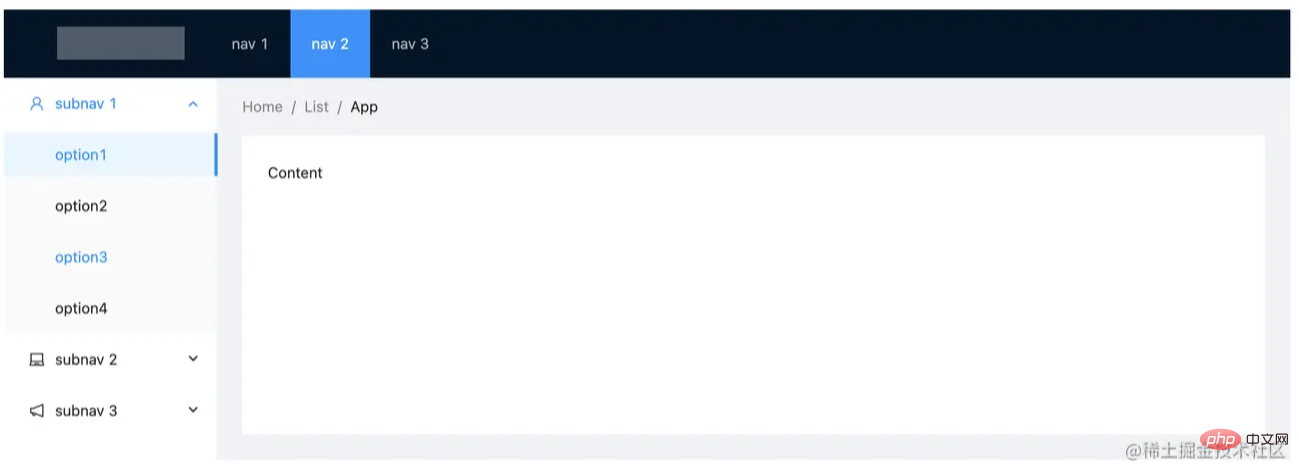
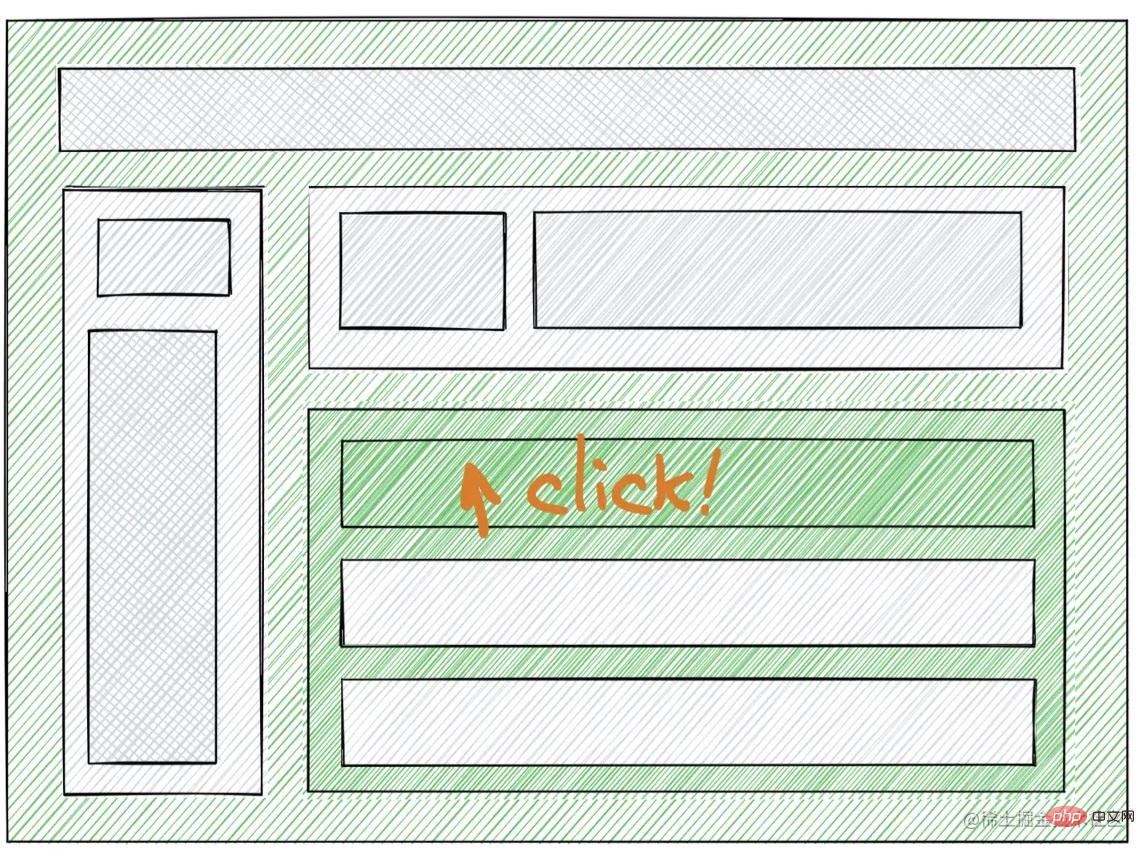
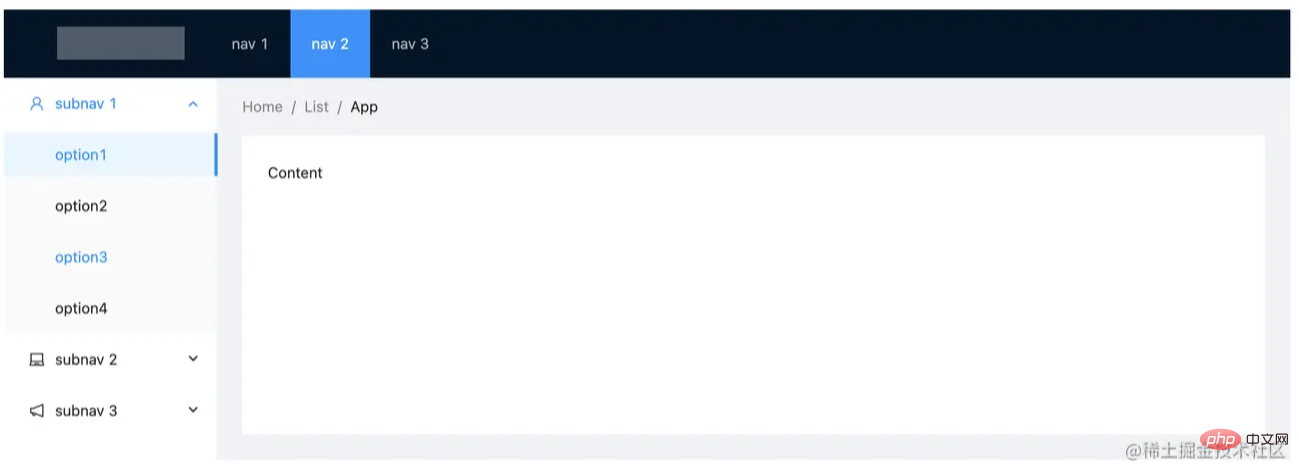
SuspenseList让我们可以对一组Suspense的行为进行复合编排,虽然在演示中的demo相对比较简单,但是如果在一个比较大型的项目中,我们经常会使用Layout进行布局。就拿我们常见的中后端管理平台来说和C端主体页面来举例。


中后端系统中,我们经常使用顶栏+侧边栏+主体页面的方式来布局,在这一层面目前业界,践行微前端的套路居多,比如qiankun.js,包括笔者所在的团队,也探索了一套自己的微前端实现体系。如果在C端页面,采用微前端的方式可能未必合适,在页面中存在多区块渲染等需求上,利用SuspenseList和SuspenseRedis 영상 튜토리얼
OtherComponent 구성 요소에 아직 렌더링 조건이 없으면 fallback에 의해 전달된 구성 요소가 조립식 렌더링에 사용됩니다. 여기서 렌더링 조건이 없으면 데이터 수집 시간이 길고 구성 요소 구조가 복잡하다는 구체적인 징후가 있지만 이것이 첫 번째 화면 렌더링이나 애플리케이션 초기화에 영향을 미치지 않기를 바랍니다. 서스펜스가 다시 소개했습니다. 🎜Suspense가 여러 개 있으면 어떻게 해야 할까요? 표시 순서와 표시 방법을 제어할 수 있나요? 따라서 React는 공식적으로 SuspenseList 구성 요소를 제공합니다. 🎜rrreee🎜먼저 SuspenseList🎜🎜revealOrder의 단 두 개의 Props가 하위 Suspense를 나타냅니다. 순서, 선택적 값은 forwards, backwards, together🎜forwards는 동일한 수준을 의미하며 앞에서 뒤로 표시되며 요청 속도에 관계없이 앞이 먼저 표시됩니다🎜뒤로 code>는 전달의 반대입니다. 🎜together는 모든 서스펜스가 하나씩 표시되는 것이 아니라 준비가 되면 동시에 표시된다는 의미입니다.tail SuspenseList🎜에서 언로드된 항목을 표시하는 동작을 지정합니다.SuspenseList는 목록을 표시합니다. 🎜collapsed의 모든 대체는 목록의 다음 대체만 표시🎜숨겨진 항목은 로드되지 않습니다. 정보가 표시되지 않습니다🎜🎜ps: SuspenseList는 Suspense 또는 SuspenseList에서만 작동합니다. 직접적인 하위 수준에서는 손자 노드에서는 작동하지 않습니다. 🎜SuspenseList의 역할을 통해 Suspense 동작 그룹을 종합적으로 조정할 수 있습니다. 데모는 비교적 간단하지만 대규모 프로젝트에서는 레이아웃에 레이아웃을 사용하는 경우가 많습니다. 일반적인 중간 및 백엔드 관리 플랫폼과 C 측 메인 페이지를 예로 들어 보겠습니다. 🎜🎜 🎜🎜🎜🎜미드백- 최종 시스템에서는 상단 표시줄 + 사이드바 + 기본 페이지 레이아웃 방법을 자주 사용합니다. 이 수준에서 현재 업계는 대부분
🎜🎜🎜🎜미드백- 최종 시스템에서는 상단 표시줄 + 사이드바 + 기본 페이지 레이아웃 방법을 자주 사용합니다. 이 수준에서 현재 업계는 대부분 qiankun.js와 같은 마이크로 프런트 엔드 루틴을 구현합니다. 저자 팀은 또한 자체 마이크로 프런트 엔드 구현 시스템을 탐색했습니다. C 측 페이지의 경우 마이크로 프런트 엔드 방식을 사용하는 것이 적절하지 않을 수 있습니다. 페이지에 멀티 블록 렌더링에 대한 요구 사항이 있는 경우 SuspenseList 및 를 사용하세요. Suspense는 React 백엔드 렌더링과 결합되어 SSR의 기능을 통해 독립 블록의 로딩 순서와 동작 효과를 보다 체계적으로 구현할 수 있습니다. 🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜위 내용은 React18의 SuspenseList에 대한 간략한 분석과 그 용도의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





