단어 간격 설정을 위한 CSS3 스타일은 "word-spacing: 단어 간격 값"입니다. "word-spacing" 속성은 단어 사이의 간격을 늘리거나 줄이는 데 사용되므로 단어 사이의 간격을 설정할 수 있습니다. value 음수 값으로 설정할 수도 있습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
영어 웹 페이지를 만들 때 가끔 영어 소개에 나오는 단어 사이에 간격을 두기를 원하는 경우 어떻게 해야 할까요? 이를 설정하려면 word-spacing 속성을 사용해야 합니다.
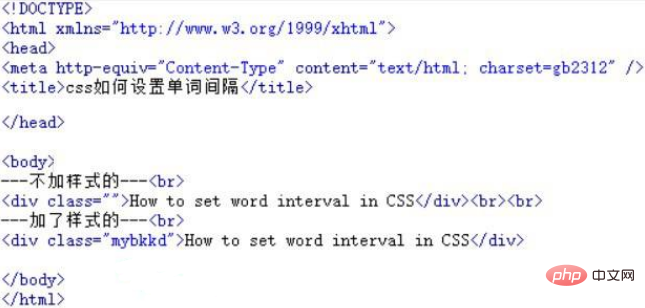
새 HTML 웹 페이지 파일을 만들고 이름을 test.html로 지정합니다. 다음으로 test.html 파일을 사용하여 CSS에서 단어 간격을 설정하는 방법을 설명합니다. div 태그를 사용하여 "CSS에서 단어 간격을 설정하는 방법"이라는 텍스트 줄을 만들고 텍스트 내용을 영어 "CSS에서 단어 간격을 설정하는 방법"으로 번역합니다. div 태그에 스타일을 추가하고 div 태그의 class 속성을 mybkkd로 설정합니다.

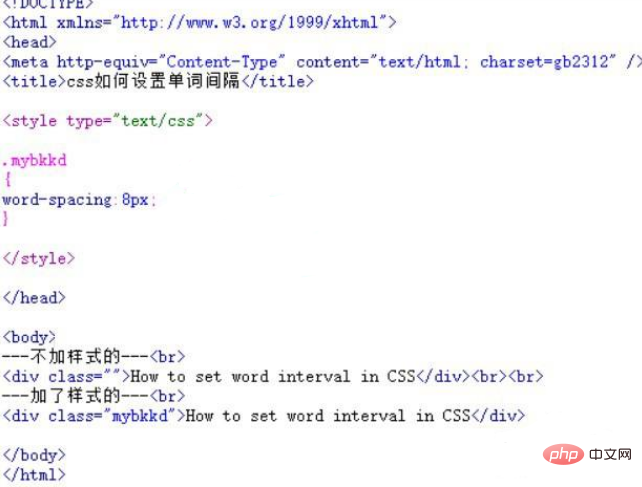
css style 태그를 작성하면 해당 태그에 mybkkd 스타일이 작성됩니다.
div 태그의 mybkkd 클래스 속성을 통해 텍스트 사이의 거리를 설정하세요. 괄호 내에서 mybkkd의 div는 CSS 속성 스타일을 word-spacing:8px;로 설정하고 단어 간격은 8px

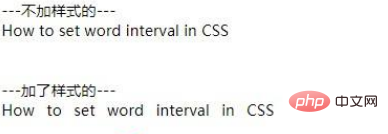
브라우저에서 test.html을 탐색하여 효과를 얻을 수 있는지 확인합니다.

Notes
1 test.html 페이지를 만듭니다.
2. test.html에서 div 태그를 사용하여 텍스트 줄을 만들고 스타일 이름을 추가합니다.
3. CSS에서 mybkkd의 스타일을 word-spacing:8px로 설정합니다. 단어 간격은 8px입니다.
4. 단어 간격은 중국어가 아닌 영어 단어 간격에만 작동합니다. 문자 간격 속성.
5. 단어 간격은 영어 단어 사이의 간격이고, 문자 간격은 단어 사이의 간격이며 중국어와 영어 모두에 적용됩니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 단어 간격을 설정하는 CSS3 스타일은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




