방법: 1. "overflow:hidden;" 스타일을 사용하여 숨김 이상의 태그 텍스트를 설정합니다. 2. "display: block;"을 사용하여 태그를 블록 수준 요소로 설정합니다. -overflow:ellipsis;" a 태그의 초과 부분 스타일을 줄임표로 설정하면 됩니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
text-overflow 속성은 텍스트가 포함된 요소를 오버플로할 때 텍스트가 표시되는 방법을 지정합니다. 오버플로 후에 텍스트를 잘라내거나 줄임표(...)를 표시하거나 사용자 정의 문자열(일부 브라우저에서는 지원되지 않음)을 표시하도록 설정할 수 있습니다.
text-overflow: clip|ellipsis|string|initial|inherit;
clip 텍스트 자르기.
ellipsis 잘린 텍스트를 나타내기 위해... 줄임표를 표시합니다.
예제는 다음과 같습니다.
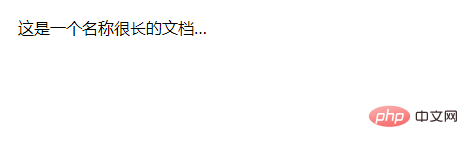
라벨 텍스트에 고정된 길이와 스타일을 지정하여 타원을 표시할 수 있습니다.
css:
.cont {
width: 180px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
display: block;
float: left;
}html:
<a class="cont">这是一个名称很长的文档吧要测试超出功能</a>
표시 효과는 다음과 같습니다.

(학습 영상 공유: css 비디오 튜토리얼)
위 내용은 CSS3에서 태그의 초과 부분을 줄임표로 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!