CSS를 사용하여 슬라이딩 입력바(입력 범위)를 아름답게 만드는 방법은 무엇입니까? 다음 글에서는 순수 CSS를 사용하여 슬라이딩 입력 표시줄의 스타일을 사용자 정의하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.

기본 입력 범위 슬라이딩 입력 표시줄의 스타일을 사용자 정의하는 방법에 대해 항상 내 마음 속에 장애물이 있었습니다. 일반적인 상황에서는 이 정도까지 쉽게 미화할 수 있습니다. (추천 학습: css 동영상 튜토리얼)

왜 이렇게 쉽나요? 여기에는 수정할 수 있는 해당 의사 요소가 있기 때문에
::-webkit-slider-container {
/*可以修改容器的若干样式*/
}
::-webkit-slider-runnable-track {
/*可以修改轨道的若干样式*/
}
::-webkit-slider-thumb {
/*可以修改滑块的若干样式*/
}그러나 다음 스타일을 정의하려는 경우 순수 CSS에서는 이를 달성하지 못할 수도 있습니다

참고: Firefox에는 수정할 수 있는 별도의 의사 클래스가 있습니다. 이 기사에서는 Chrome 구현에 대해 설명합니다.
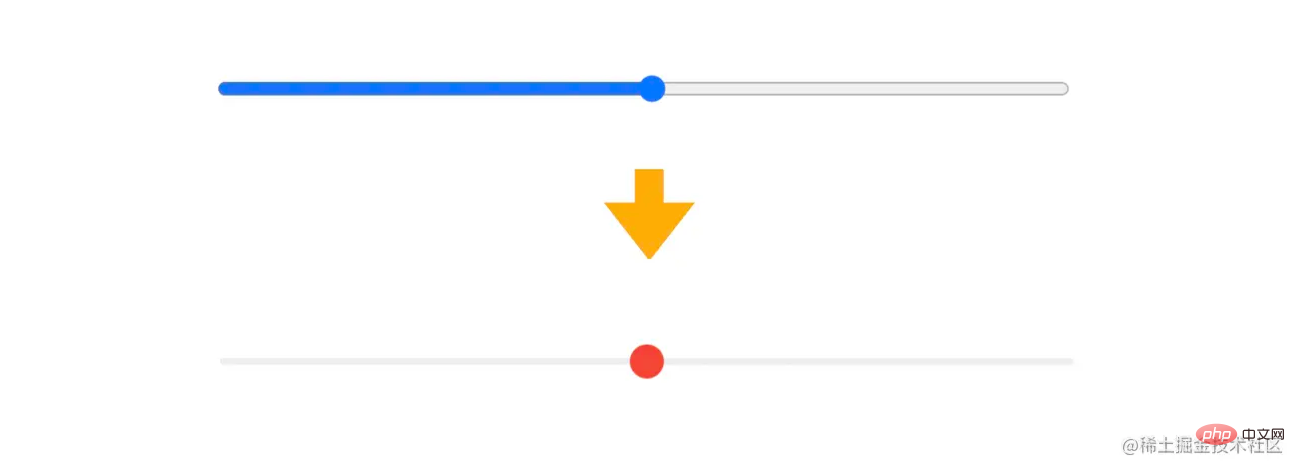
미끄러진 부분의 색상을 수정할 수 있는 특별한 의사 요소는 없고, 슬라이더는 움직일 수 있습니다. 슬라이더에서 시작해도 될까요?
슬라이더를 따라가는 직사각형이 슬라이더의 왼쪽에 있다고 가정해 보세요.

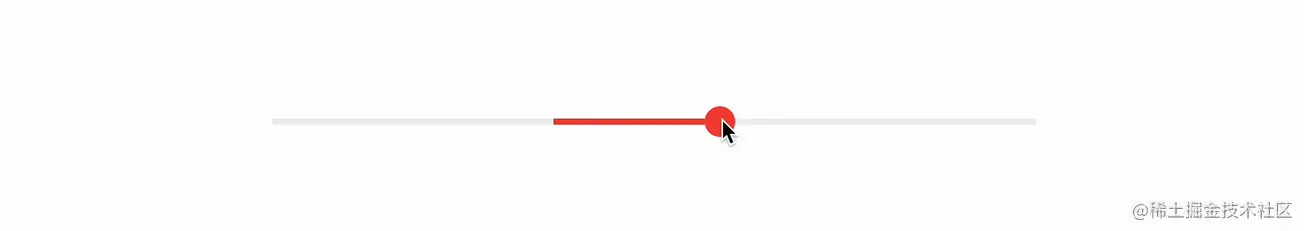
이 직사각형이 충분히 길면 왼쪽 트랙을 완전히 덮을 수 있고 가시 범위 내에 있을 수 있습니다. 왼쪽 트랙으로 미끄러졌나요? 다이어그램은 다음과 같습니다 (왼쪽 절반은 슬라이더 외부에서 반투명합니다)

의사 요소에 대한 아이디어를 이렇게 시도했습니다.
::-webkit-slider-thumb::after{
/*本想绘制一个足够长的矩形*/
}불행히도 의사 요소에서는 의사 요소가 다시 생성될 수 없습니다.
그렇다면 요소 외부에 직사각형을 어떻게 그리나요?
요소 외부에 그래픽을 그리는 방법은 무엇인가요? 생각해 보니 box-shadow와 outline이 있는데 이 상황에는 적합하지 않은 것 같습니다. 우리가 그려야 할 것은 크기를 조절할 수 있는 직사각형인데, 이 두 가지 방법 중 어느 것도 조절할 수 없습니다. 모양이 잘. 다른 방법이 있나요?
정말 그렇습니다! 저는 이틀 전 Zhang Xinxu 선생님의 기사를 봤습니다: 저평가된 테두리 이미지 속성. 그 특징 중 하나는 요소 외부에 이미지를 구축하고 공간을 차지하지 않는다는 것입니다. 빠르게 99vw 너비의 직사각형을 그려보세요. 코드는 다음과 같습니다
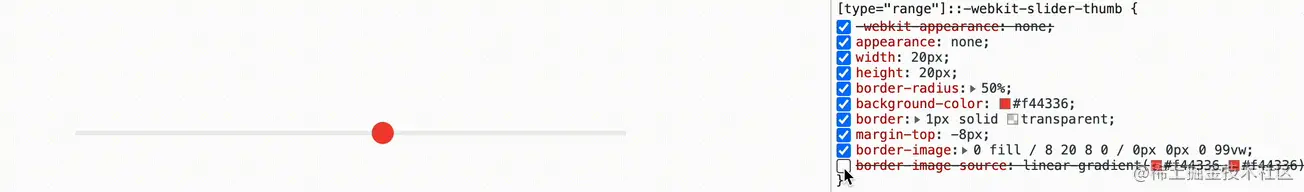
::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #f44336;
border: 1px solid transparent;
margin-top: -8px;
border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0 0 0 99vw; /*绘制元素外矩形*/
}99vw的矩形(足够覆盖滑动条就行了),代码如下::-webkit-slider-container {
/*其他样式*/
overflow: hidden;
}效果如下

注意几点:
border-image 要想生效,必须指定border,这里设置的是border: 1px solid transparent;
矩形是通过线性渐变绘制的 linear-gradient(#f44336,#f44336)
border-image 中8 20 8 0表示border-image-width,距离上、右、下、左的距离,由于滑块自身大小是 20 * 20,所以这个可以确定高度是 4 (20 - 8- 8),位置是滑块自身的最左边(距离右边是20)
border-image 中 0 0 0 99vw表示 border-image-outset扩展大小,这里指的是向左扩展99vw的距离
接下来通过overflow:hidden효과는 다음과 같습니다

border-image에서 선형 그라데이션을 통해 그려집니다. >8 20 8 0 슬라이더 자체의 크기가 20 * 20이므로 높이가 상, 우, 하, 좌로부터의 거리인
border-image를 적용하려면
border를 지정해야 합니다. 여기서 설정은border: 1px solid transparent;</code입니다. ></p></li><li ><p>사각형은 <code>linear-gradient(#f44336,#f44336)
border-image-width를 나타냅니다. 위치는 4(20 - 8- 8)로 결정될 수 있습니다. 위치는 슬라이더 자체의 가장 왼쪽 위치입니다(오른쪽에서 20)0 0 0 99vw 는 border-image-outset확장된 크기를 의미합니다. 여기서는 99vw를 왼쪽으로 확장하는 거리를 의미합니다overflow:hidden을 통해 외부 부분을 숨길 수 있습니다. [type="range"] {
-webkit-appearance: none;
appearance: none;
margin: 0;
outline: 0;
background-color: transparent;
width: 500px;
}
[type="range"]::-webkit-slider-runnable-track {
height: 4px;
background: #eee;
}
[type="range" i]::-webkit-slider-container {
height: 20px;
overflow: hidden;
}
[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #f44336;
border: 1px solid transparent;
margin-top: -8px;
border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0px 0px 0 2000px;
} 전체 코드에 액세스할 수 있습니다: 입력 범위
전체 코드에 액세스할 수 있습니다: 입력 범위
https://codepen.io/xboxyan/pen/YzERZyE
🎜🎜 전체 코드는 아래에 첨부합니다.(최근 코드펜이 불안정한 것 같습니다)🎜border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0px 0px 0 2000px;
border-image-outset에 대해서, 예전에 MDN에서 이 속성을 본 적이 있는데, 잠깐만 이해하고 쓸모없다고 생각했는데, 지금은 이 속성들이 쓸모가 없는 것 같지만 접해본 적이 없습니다. 적합한 응용 시나리오. 간략한 요약은 다음과 같습니다.
슬라이더에는 컨테이너, 트랙 및 슬라이더로 사용자 정의할 수 있는 3개의 의사 요소가 있습니다.
의사 요소는 더 이상 의사 요소 내에 중첩될 수 없습니다.
요소 외부에 그려진 상자- 그림자, 윤곽선 및 테두리 이미지의 3가지 방법
border-image는 CSS 그라데이션을 포함한 모든 형식의 이미지를 사용할 수 있습니다
이 솔루션은 둥근 모서리를 얻을 수 없습니다
물론 이러한 방법은 Firefox가 사용자 정의 스타일을 완벽하게 지원하는 것처럼 아이디어는 단지 "레시피"일 뿐입니다. 안타깝게도 데스크톱은 여전히 Chrome의 후속 업데이트를 천천히 기대할 수 있습니다. 마지막으로, 유익하고 도움이 되셨다면 좋아요와 모아두기, 리포스트 부탁드립니다❤❤❤
(학습동영상공유 : 웹 프론트엔드)
위 내용은 CSS를 사용하여 슬라이딩 입력 표시줄을 아름답게 만드는 방법은 무엇입니까? 사용자 정의 스타일 방법에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!