CSS 글꼴 크기는 글꼴의 문자 상자 크기를 나타냅니다. CSS에서 글꼴 크기는 실제로 글꼴의 문자 상자 높이를 설정하는 글꼴 크기 속성을 사용하여 설정됩니다. 실제 문자 글리프는 이 상자보다 크거나 짧을 수 있습니다(보통 더 짧음).

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css 글꼴 크기는 글꼴에 있는 문자 상자의 크기를 말합니다.
CSS에서는 글꼴 크기 속성을 사용하여 글꼴의 크기(크기)를 설정합니다.
그러나 실제로 글꼴 크기 속성은 글꼴의 문자 상자 높이를 설정합니다. 실제 문자 글리프는 이 상자보다 크거나 짧을 수 있습니다(보통 더 짧음).
글꼴 크기 속성에 가능한 값:
| 값 | 설명 |
|---|---|
|
글꼴 크기를 xx-소형에서 xx-대형까지 다양한 크기로 설정합니다. 기본값: 중간. |
| smaller | 글꼴 크기를 상위 요소보다 작은 크기로 설정하세요. |
| larger | 글꼴 크기를 상위 요소보다 더 크게 설정하세요. |
| length | 글꼴 크기를 고정 값으로 설정하세요. |
| % | 글꼴 크기를 상위 요소를 기반으로 한 백분율 값으로 설정합니다. |
| inherit | 은 글꼴 크기가 상위 요소에서 상속되어야 함을 지정합니다. |
각 키워드에 해당하는 글꼴은 가장 작은 키워드에 해당하는 글꼴보다 크고, 다음으로 큰 키워드에 해당하는 글꼴보다 작아야 합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.px {
font-size: 16px;
}
.pt {
font-size: 14pt;
}
.in {
font-size: .19in;
}
.cm {
font-size: .8cm;
}
.mm {
font-size: 8mm;
}
</style>
</head>
<body>
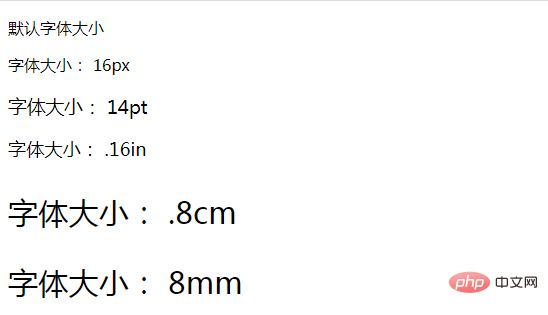
<p>默认字体大小</p>
<p class="px">字体大小: 16px</p>
<p class="pt">字体大小: 14pt</p>
<p class="in">字体大小: .16in</p>
<p class="cm">字体大小: .8cm</p>
<p class="mm">字体大小: 8mm</p>
</body>
</html>
(학습 영상 공유: css 영상 튜토리얼, 웹 프론트엔드)
위 내용은 CSS 글꼴 크기는 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





