이 기사는 javascript에 대한 관련 지식을 제공합니다. 생성자 및 다양한 내장 객체에 대한 지식 포인트를 포함하여 객체와 관련된 문제를 주로 소개합니다.

관련 권장 사항: javascript 튜토리얼
생성자란 무엇입니까: JavaScript가 객체를 생성하는 또 다른 방법입니다.
리터럴 메서드를 사용하여 객체를 생성하는 것과 비교: 생성자는 동일한 특성을 가진 일부 객체를 생성할 수 있습니다.
예: 과일 생성자를 통해 사과, 바나나, 오렌지 개체를 만듭니다. 이들 객체는 모두 동일한 템플릿을 기반으로 생성되며, 각 객체는 고유한 특성을 가지고 있다는 것이 특징입니다.
리터럴 메서드를 사용하여 개체를 만드는 특징
장점: 간단하고 유연합니다.
단점: 동일한 특성을 가진 개체 집합을 만들어야 하는 경우 이러한 개체가 가져야 할 멤버를 코드를 통해 지정할 수 없습니다.
객체 지향 프로그래밍 언어로 템플릿을 구현하는 방법: 클래스를 사용하여 템플릿을 만들고, 템플릿을 기반으로 다양한 객체(클래스의 인스턴스)를 구현합니다.
JavaScript로 템플릿을 구현하는 방법 1: 내부에 "{ }" 리터럴을 사용하여 객체를 생성하는 팩토리 함수를 통해 객체의 유형을 구별할 수 없다는 점입니다.
JavaScript가 템플릿을 구현하는 방법 2: 생성자를 통해 개체를 만듭니다.
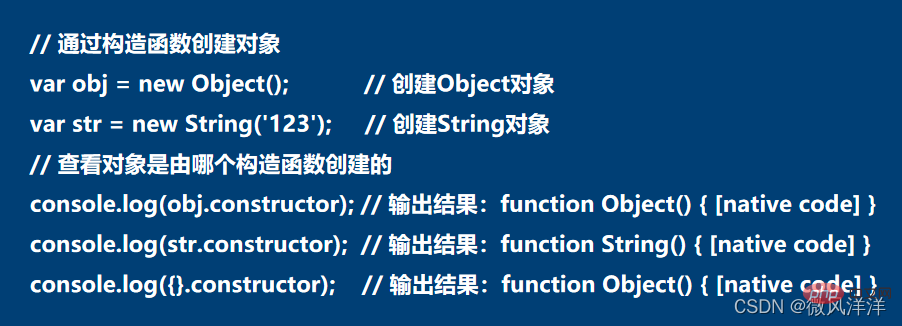
생성자를 사용자 정의하는 방법을 배우기 전에 먼저 JavaScript의 내장 생성자를 사용하는 방법부터 살펴보겠습니다.

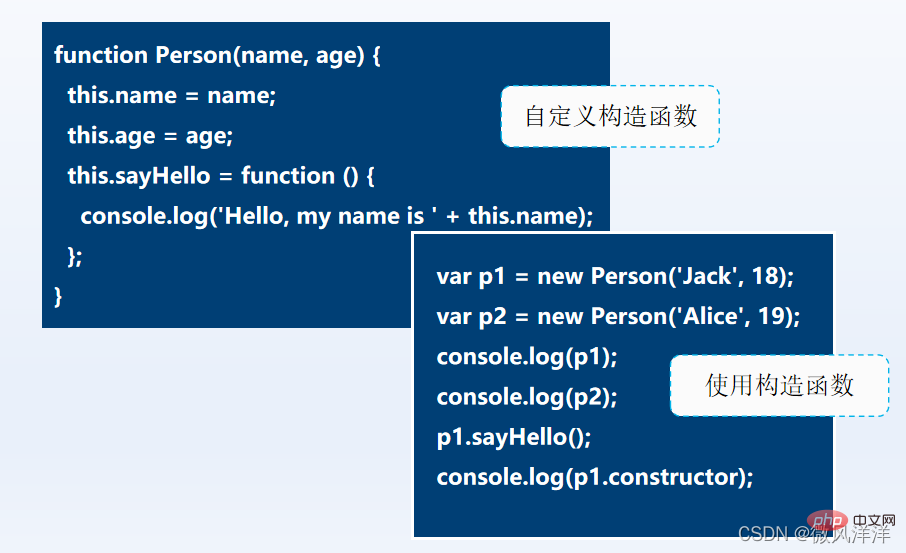
생각: 생성자를 사용자 정의하는 방법은 무엇입니까?

Note
JavaScript를 배울 때 초보자는 함수, 메소드, 생성자, 생성자, 생성자 등과 같은 유사한 용어로 혼동되는 경우가 많습니다.
사실 모두 집합적으로 함수라고 부를 수 있지만 사용 시나리오에 따라 이름이 다릅니다. 관례적으로 객체에 정의된 함수를 객체의 메서드라고 합니다.
생성자의 경우 일부 사람들은 생성자 메서드 또는 생성자라고 부르는 데 익숙합니다. 이러한 이름이 동일한 것을 참조한다는 점만 이해하면 됩니다.
ES6 이전에는 사용할 수 없었던 이유: 난이도를 단순화하기 위함입니다.
추가 이유 : 웹 프론트엔드 기술이 발전하면서 원래 백엔드 개발에 종사하던 분들이 프론트엔드로 전향하게 되었습니다. 개발자가 더 빠르게 적응할 수 있도록 JavaScript를 일부 백엔드 언어의 구문에 더 가깝게 만들기 위해.
클래스 키워드의 역할: 클래스를 정의하는 데 사용됩니다.
특징: 생성자 생성자 메서드를 클래스에 정의할 수 있습니다.
Note
클래스 구문은 기본적으로 사용자 편의를 위해 설계된 것입니다. 앞서 배운 생성자와 같이 이 구문을 사용하지 않고도 동일한 효과를 얻을 수 있습니다. 사용자의 브라우저가 이 구문을 지원하지 않는 경우에는 이 방법을 권장하지 않습니다.
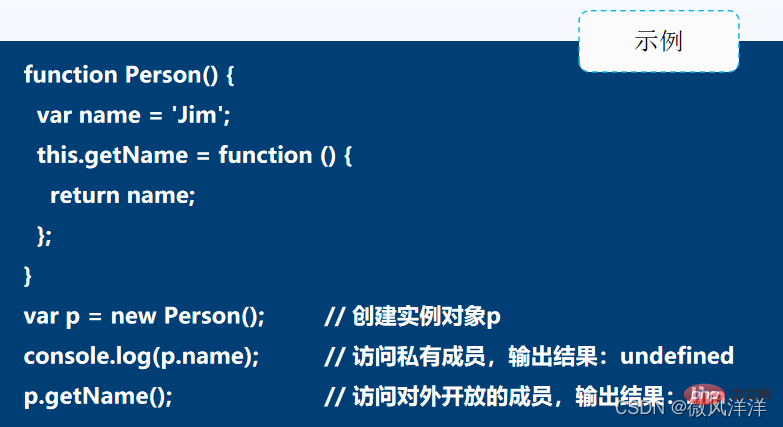
개념: 생성자에서 var 키워드를 사용하여 정의된 변수를 프라이빗 멤버라고 합니다.
특징: 인스턴스 객체 이후에는 "object.member"를 통해 접근할 수 없지만, private 멤버는 객체의 멤버 메소드에서 접근할 수 있습니다.
특징: 전용 멤버 이름은 객체 지향 캡슐화를 반영합니다.

이러한 객체는 실제로 생성자 String의 인스턴스, 즉 String 객체이기 때문입니다.

참고
문자열에 대해 연산을 수행할 때 처리 결과는 메서드의 반환 값을 통해 직접 반환되며 String 개체 자체에 저장된 문자열 내용은 변경되지 않습니다. 이 메소드의 매개변수에서 위치는 인덱스 값이며 0부터 시작하고 첫 번째 문자의 인덱스 값은 0이며 마지막 문자의 인덱스 값은 문자열 길이에서 1을 뺀 값입니다.
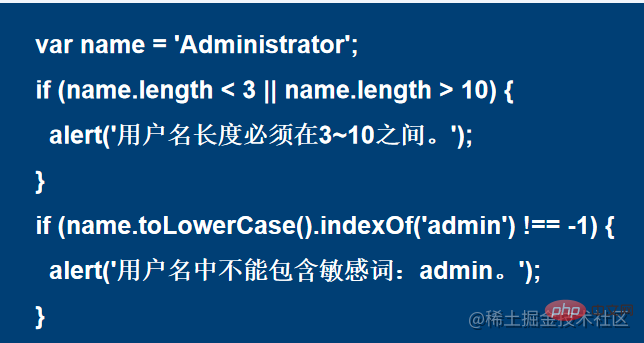
사용자 이름 길이를 3~10으로 제한하고 민감한 단어 admin을 허용하지 않는 예를 들어보세요.

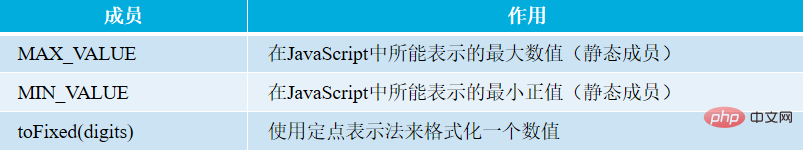
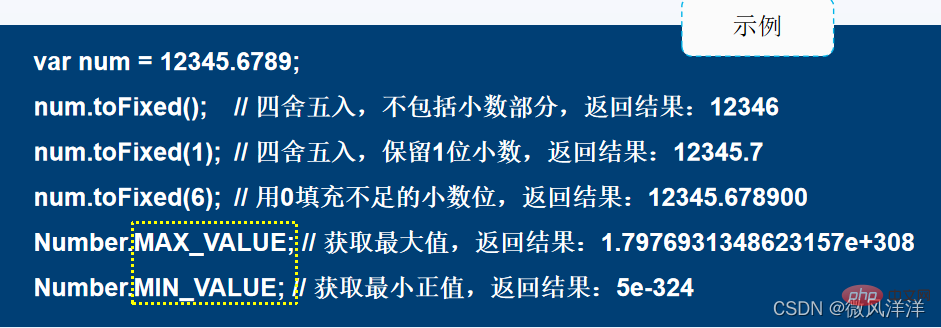
Number 객체는 정수, 부동 소수점 숫자 및 기타 숫자 값을 처리하는 데 사용됩니다. 일반적으로 사용되는 속성과 방법은 다음과 같습니다.


은 Number의 인스턴스가 아닌 생성자 Number를 통해 직접 액세스되는 Number의 정적 멤버입니다.
Math 객체는 숫자 값에 대한 수학적 연산을 수행하는 데 사용됩니다. 다른 객체와 달리 이 객체는 생성자가 아니며 사용하기 위해 인스턴스화할 필요가 없습니다.

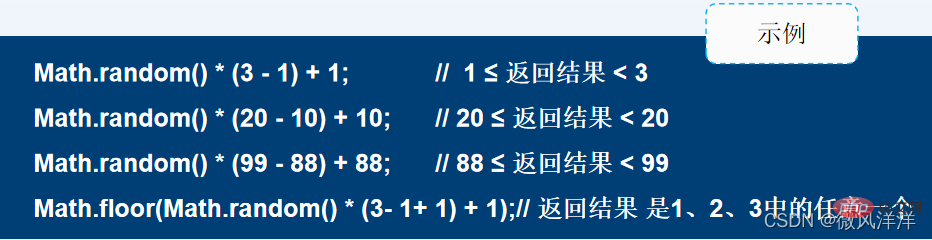
지정된 범위 내에서 난수를 얻으려면 Math.random()을 예로 들어보세요.
공식은 Math.random() * (n - m) + m입니다. 이는 m보다 크거나 같고 n보다 작은 임의의 값을 생성한다는 의미입니다.

Date 개체를 사용하여 처리합니다. 날짜와 시간.


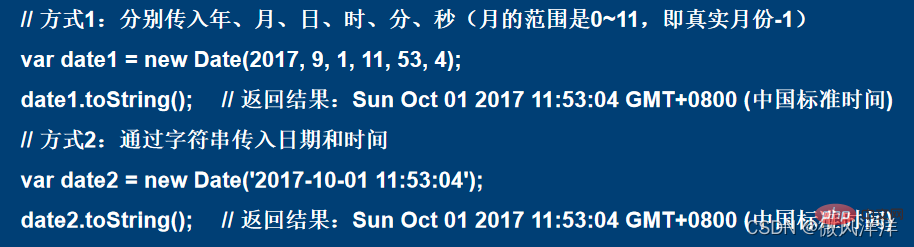
예제 1: Date 객체를 기반으로 시간과 날짜를 가져옵니다.

예 2: Date 객체를 기반으로 날짜를 지정합니다.

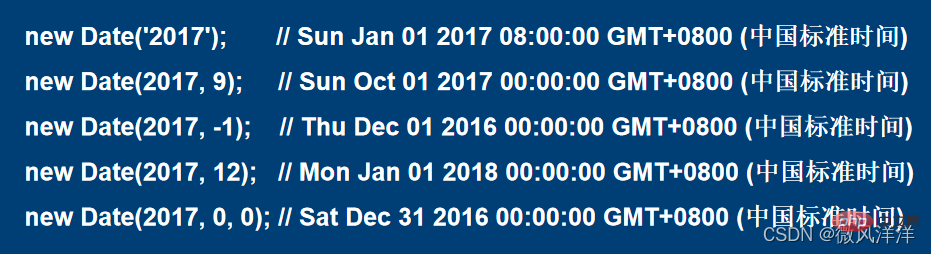
예 3: 작년 12월을 -1로 설정하고 내년 1월을 12로 설정하는 등 날짜 설정이 불합리한 상황을 처리합니다.


코드 구현 아이디어:
코드 구현
<title>本月月历</title>
<p><b>本月月历</b></p>
<script>
var thisyear,thismonth,today=new Date();;
thisyear=today.getFullYear()
thismonth=today.getMonth();
var imonth,iweekday,iday,nextday;
document.write("<table align=center border=1><tr align=center bgcolor=#fff00>")
document.write("<td>周日<td>周一<td>周二<td>周三<td>周四<td>周五<td>周六")
document.write("<tr>")
nextday=1;
var thisdate=new Date(thisyear,thismonth,nextday)
for (iday=0;iday<=6;iday++){
if (thisdate.getDay() > iday) {
document.write("<td>");
document.write("")
}
else {
if (thisdate.getMonth()== today.getMonth()&&thisdate.getDate()== today.getDate() &&thisdate.getFullYear()== today.getFullYear() ){
document.write("<td><font color=red><b>")
document.write(nextday)
document.write("")
}
else {
document.write("<td><b>");
document.write(nextday);
document.write("");
}
nextday=nextday+1;
thisdate.setDate(nextday);
}
}
document.write("");
document.write("<tr>")
iweekday=1
while(thisdate.getMonth() == thismonth ){
if (thisdate.getMonth()== today.getMonth()&&thisdate.getDate()== today.getDate() &&thisdate.getFullYear()== today.getFullYear() ){
document.write("<td><font color=red><b>")
document.write(nextday)
document.write("")
}
else{
document.write("<td><b>")
document.write(nextday)
document.write("")
}
nextday=nextday+1;
iweekday=iweekday+1;
if (iweekday>7 ){
iweekday=1;
document.write("");
}
thisdate.setDate(nextday);
}
</script>
관련 권장 사항: javascript 학습 튜토리얼
위 내용은 JavaScript 객체를 얻을 수 있도록 도와주세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!