Css3 전환 속성에는 5가지 유형이 있습니다: 1. 전환 속성, 3. 전환 기간, 5. 전환 지연.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 전환을 사용하면 일정 기간 내에 속성 값을 원활하게 변경할 수 있습니다.
css3 전환 속성에는 5가지 유형이 있습니다.
| Attribute | Description | CSS |
|---|---|---|
| transition | 약어 속성은 하나의 속성에 4개의 전환 속성을 설정하는 데 사용됩니다. | 3 |
| transition-property | 전환을 적용하는 CSS 속성의 이름을 지정합니다. | 3 |
| transition-duration | 전환 효과에 걸리는 시간을 정의합니다. 기본값은 0입니다. | 3 |
| transition-timing-function | 은 전환 효과의 시간 곡선을 지정합니다. 기본값은 "쉽게"입니다. | 3 |
| transition-delay | 전환 효과가 시작되는 시점을 지정합니다. 기본값은 0입니다. | 3 |
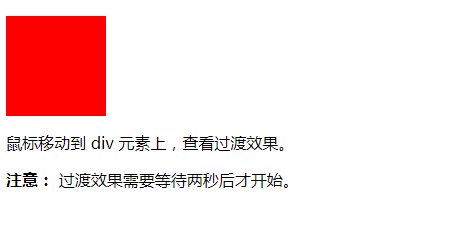
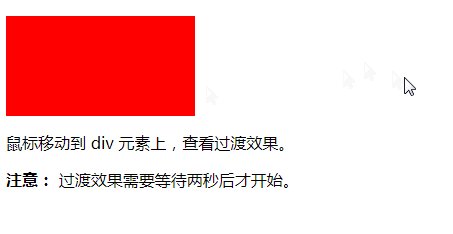
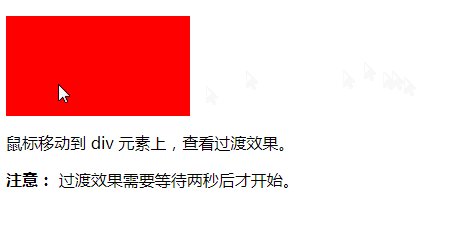
CSS3 전환은 요소가 한 스타일에서 다른 스타일로 점진적으로 변경되는 효과입니다.
이를 달성하려면 다음 두 가지를 지정해야 합니다.
효과를 추가할 CSS 속성을 지정합니다.
효과 지속 시간을 지정합니다.
예:

(동영상 공유 학습:css 동영상 튜토리얼,웹 프론트엔드)
위 내용은 CSS3 전환 속성에는 몇 가지 유형이 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



