jquery에서는 fadeOut() 메서드를 사용하여 요소를 천천히 사라지게 할 수 있습니다. 이 메서드는 선택한 요소의 불투명도를 점진적으로 변경하는 데 사용되며, 이를 통해 요소를 점차적으로 숨길 수 있습니다. 요소가 사라지는 경우 구문은 "요소 객체" .fadeOut(속도, 다른 지점의 요소 속도, 실행 후 실행될 매개변수)"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery에서 이미지 객체를 얻어서 fadeOut() 메서드를 사용하여 이미지가 천천히 사라지도록 합니다.
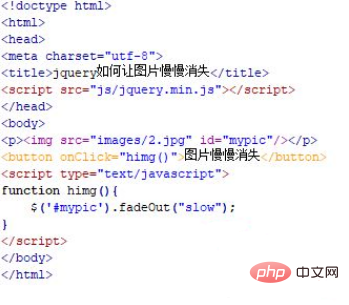
jquery가 그림을 천천히 사라지게 만드는 방법을 설명하기 위해 test.html이라는 새 HTML 파일을 만듭니다. p 태그 내에서 img 태그를 사용하여 이미지를 생성합니다. 다음으로 jquery 메서드를 사용하여 이미지가 천천히 사라지도록 하겠습니다. img 태그의 id 속성을 mypic으로 설정하는데, 이는 주로 아래 id를 통해 img 객체를 얻을 때 사용됩니다.
버튼 태그를 사용하여 "그림이 천천히 사라짐"이라는 이름의 버튼을 만듭니다. onclick 클릭 이벤트를 버튼 버튼에 바인딩합니다. 버튼을 클릭하면 Himg() 함수가 실행됩니다. 함수 내에서 id(mypic)를 통해 그림 객체를 얻은 후 fadeOut() 메서드를 사용하여 그림이 천천히 사라지도록 느리게 설정합니다.

브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.

요약:
1 test.html 파일을 만듭니다.
2. 파일의 p 태그에서 img 태그를 사용하여 이미지를 생성하고 js 함수 실행을 트리거하는 버튼 버튼을 생성합니다.
3.js 태그에 함수를 생성하고, 이미지 객체를 얻어서 fadeOut() 메서드를 사용하여 이미지가 천천히 사라지도록 합니다.
Notes
fadeOut() 메소드의 매개변수는 느릴 수도 있고, 그림이 사라지는 시간(초)을 밀리초 단위로 설정할 수도 있습니다.
추천 관련 비디오 튜토리얼:jQuery 비디오 튜토리얼
위 내용은 Jquery에서 요소를 천천히 사라지게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!