jquery에서 몇 초 후에 요소를 사라지게 하는 방법: 1. 지연() 함수를 사용하여 지연 시간을 설정합니다. 2. hide(),ggle() 또는 SlideDown() 함수를 사용하여 요소를 사라지게 합니다. 지정된 지연 시간 이후 구문은 " Element object.delay (delay second).hide();”

입니다. 이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터 .
jquery를 사용하면 몇 초 후에 요소가 사라지게 됩니다.
jquery에서는 몇 초 후에 요소가 사라지도록 하려면 Delay() 메서드와 hide()(toggle() 또는 SlideDown() 메서드)를 사용할 수 있습니다. second
Delay() 함수는 지연 시간을 설정합니다
hide(), Toggle() 또는 SlideDown() 함수는 지정된 지연 시간 후에 요소가 사라지도록 합니다
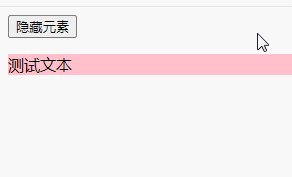
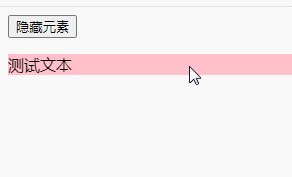
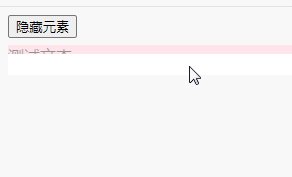
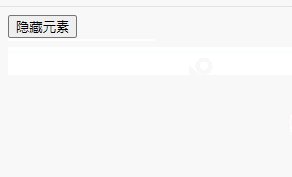
구현 코드: 3 후에 사라집니다. 초
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").delay(3000).hide(2000);
});
});
</script>
</head>
<body>
<button>隐藏元素</button>
<p style="background-color: #FFC0CB;">测试文本</p>
</body>
</html>
【 추천 학습: jQuery 동영상 튜토리얼, web front-end】
위 내용은 jquery 몇 초 후에 요소를 사라지게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


