css3에서 "box-shadow" 속성은 상자에 하나 이상의 그림자를 추가하고 그림자의 스타일을 설정하는 데 사용됩니다. 구문은 "box-shadow: 수평 그림자 수직 그림자 흐림 거리 그림자의 크기입니다. 그림자는 외부에 있을 것입니다. 그림자는 내부 그림자로 변경됩니다."

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
box-shadow: none | inset (옵션 값, 설정되지 않음, 외부 투영용, 설정, 내부 투영용) x-offset (그림자 수평 오프셋, 양수 방향) 오른쪽) y-offset(그림자의 수직 오프셋, 양의 방향은 아래쪽) Blur-Radius(그림자의 블러 반경, 양수, 0은 블러 효과가 없음을 의미하며 값이 클수록 흐려짐) 확산 반경(그림자 확장 반경, 양수 또는 음수일 수 있음) 색상(객체의 그림자 색상 설정)
속성 값 설명:
1. 이 매개변수는 선택 사항입니다. 외부 그림자; 유일한 값이 "삽입"인 경우 외부 그림자를 내부 그림자로 전환합니다.
2. 3. Y 오프셋: 그림자의 수직 오프셋을 나타냅니다. 양수 값의 경우 그림자는 개체의 맨 위에 있습니다. 4. 그림자 흐림 반경: 이 매개변수는 선택 사항이며 값이 0인 경우에만 가능합니다. 이는 그림자에 흐림 효과가 없음을 의미합니다. 값이 클수록 그림자의 가장자리가 흐려집니다. 5. 그림자 확장 반경: 이 매개변수는 선택사항이며 값은 양수 또는 음수일 수 있습니다. 양수이면 전체 그림자가 확장됩니다.
6. 그림자 색상: 이 매개변수는 선택사항입니다. 색상이 설정되지 않은 경우 브라우저는 기본 색상을 사용합니다. 색상은 다릅니다. 특히 웹킷 커널 아래의 Safari 및 Chrome 브라우저는 무색, 즉 투명하게 표시됩니다. 이 매개변수를 생략하지 않는 것이 좋습니다.
**참고:** 여러 레이어의 그림자의 경우 가장 안쪽 레이어의 우선순위가 가장 높으며 순서대로 감소합니다. 구분하려면 쉼표(",")를 사용하십시오.
box-shadow의 실제 적용
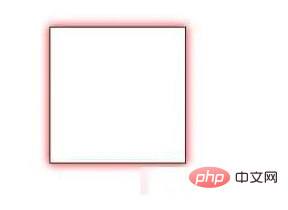
예 1: X축과 Y축을 설정하지 않고 그림자 흐림 반경을 15px로 설정하면 자체 반경 범위와 색상 내에서 작동합니다.
box-shadow: 0 0 15px #f00;
렌더링:
예 2: X축과 Y축을 양수 값으로 설정 (양수 값: X축은 오른쪽, Y축은 아래쪽)box-shadow:4px 4px 15px #f00;

위 내용은 CSS3에서 box-shadow의 사용법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




