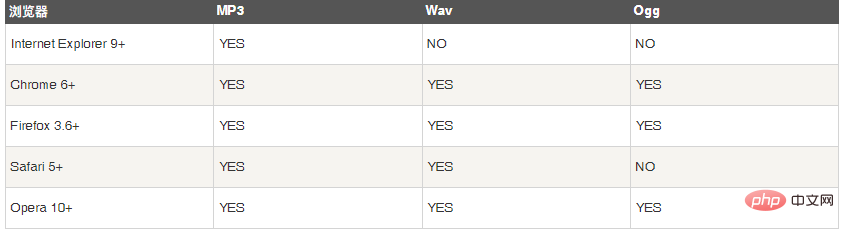
HTML5에서 오디오 태그는 음악이나 기타 오디오 스트림과 같은 사운드를 정의하는 데 사용됩니다. 이 요소는 MP3, wav 및 ogg 오디오 형식 파일을 지원합니다. 브라우저가 이 태그를 지원하지 않으면 태그의 패키지는 다음과 같습니다. 표시되는 내용의 구문은 " "입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
시작 태그와 종료 태그 사이에 텍스트 콘텐츠를 배치하면 이전 브라우저에서 해당 태그가 지원되지 않는다는 메시지가 표시될 수 있습니다.
태그에서 지원되는 속성은 다음과 같습니다.
autoplay 이 속성이 나타나면 오디오가 준비되는 즉시 재생됩니다.
controls 이 속성이 나타나면 재생 버튼과 같은 컨트롤을 사용자에게 표시합니다.
loop 이 속성이 있으면 오디오가 끝날 때마다 재생이 다시 시작됩니다.
muted는 비디오 출력을 음소거하도록 지정합니다.
preload 이 속성이 나타나면 페이지가 로드되어 재생 준비가 될 때 오디오가 로드됩니다. "autoplay"를 사용하는 경우 이 속성은 무시됩니다.
src 재생할 오디오의 URL입니다.
현재

권장 튜토리얼: "html 비디오 튜토리얼"
위 내용은 html5에서 오디오의 사용법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



