jquery에서는 map() 메서드를 사용하여 얻은 각 요소에 대해 함수 처리를 수행합니다. 지정된 함수를 사용하여 배열의 각 요소 또는 개체의 각 속성을 처리하고 처리 결과를 새 배열로 캡슐화할 수 있습니다. . 반환 시 구문은 "$.map(처리할 개체 또는 배열, 지정된 처리 함수)"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
일반적으로 획득한 각 요소에 대해 함수 처리를 수행하는 데 사용됩니다.
$.map() 함수는 지정된 함수를 사용하여 배열의 각 요소(또는 각 속성)를 처리하는 데 사용됩니다. 객체의 ) 처리 결과를 새로운 배열로 캡슐화하여 반환합니다.
구문은 다음과 같습니다.
$.map( object, callback )
object 배열/객체 유형은 처리해야 하는 배열 또는 객체를 지정합니다.
callback 함수 유형에 따라 지정된 처리 함수입니다.
예제는 다음과 같습니다.
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function () {
var arr = [ "a", "b", "c", "d", "e" ];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i){
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function (a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
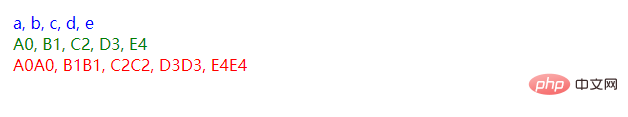
</html>출력 결과:

추천 관련 동영상 튜토리얼: jQuery 동영상 튜토리얼
위 내용은 jquery에서 map의 사용법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!