이 글은 jQuery의 Ajax를 이해하고, Ajax의 장점과 단점에 대해 이야기하고, Ajax의 주요 방법에 대해 심도 있게 이해하는 데 도움이 될 것입니다.

본 글에서는 jQuery-Ajax와 주요 메소드에 대한 자세한 설명을 위해 "Sharp JQuery"를 언급하고 인용했습니다.
a. 브라우저 플러그인이 필요하지 않으며 대부분의 브라우저에서 지원됩니다. 허용 JavaScript를 브라우저에서 실행할 수 있습니다.
가장 큰 장점은 전체 페이지를 새로 고치지 않고도 데이터를 업데이트할 수 있어 웹 애플리케이션이 사용자 작업에 빠르게 응답할 수 있다는 것입니다.
기존 모드와 비교하여 Ajax 모드의 가장 큰 성능 차이는 기존 모드에서 데이터 제출이 형식(from)을 통해 구현된다는 점입니다. , 데이터는 전체 페이지의 콘텐츠를 얻기 위해 웹 페이지를 완전히 새로 고쳐서 얻는 반면, Ajax 모드는 XMLHttpRequest 개체를 통해 서버에 제출해야 하는 데이터만 제출합니다. 즉, 요청 시 전송됩니다.
Ajax의 작동 원리는 사용자 작업과 서버 응답을 비동기식으로 수행하는 중간 계층을 추가하는 것과 같습니다. 클라이언트와 기존 방식에서 서버가 부담하던 작업 중 일부를 클라이언트로 이전함으로써 클라이언트의 자원 처리가 용이해지고 서버와 광대역의 부담이 줄어듭니다.
2. Ajax의 단점
Ajax의 단점 중 하나는 먼저 IE5.0 이상 버전에서만 XMLHttpRequest 객체를 지원합니다. 이 단계의 클라이언트는 모두 IE6 이상), Mozilla, Netscape 및 기타 브라우저는 XMLHttpRequest를 지원합니다. 나중에 Ajax 애플리케이션이 다양한 브라우저에서 정상적으로 실행되도록 하려면 프로그래머는 다양한 브라우저 간의 차이점을 고려하여 많은 에너지 코딩을 소비해야 합니다. . Aajx 애플리케이션이 다양한 브라우저와 더 잘 호환되도록 하기 위한 차이점입니다.
Ajax에서 앞으로 및 뒤로 버튼의 기능은 무효화됩니다. 단, 특정 방법(앵커 추가)을 사용하면 사용자가 앞으로 버튼을 사용할 수 있습니다. 및 뒤로 버튼을 사용하지만 기존 방법에 비해 사용자에게는 이러한 상황이 자주 발생합니다. , 그리고 습관적으로 뒤로 버튼을 클릭하면 가장 바람직하지 않은 결과가 발생하고 브라우저는 이전 페이지로 돌아가고 Ajax 상호 작용을 통해 얻은 콘텐츠는 완전히 사라졌습니다.
일반적으로 검색 엔진은 크롤러를 사용하여 인터넷에 있는 수십억 개의 대규모 데이터를 검색하고 정리합니다. 그러나 크롤러는 아직 이러한 이상한 JavaScript 코드를 이해하지 못하며 이로 인해 페이지 콘텐츠가 변경되어 Ajax를 사용하게 됩니다. 네트워크 홍보 측면에서 기존 사이트에 비해 불리한 위치에 있습니다.
JavaScript는 Ajax의 중요한 부분입니다. 현재 좋은 JavaScript 개발 및 디버깅 도구가 부족하기 때문에 많은 웹 개발자는 Ajax를 작성하기 어려운 JavaScript를 두려워합니다. 전사님, 현재 많은 웹 개발자들은 시각적 도구 사용에 익숙하고 스스로 코드를 작성하는 것을 두려워합니다. 이는 모든 사람의 Ajax 적용에 어느 정도 영향을 미쳤습니다.
2. 웹 환경 설치---AppServ
다운로드 주소: https://www.appserv.org/en/download/
설치: 단일 머신에서 계속해서 다음 버튼을 누르고 웹사이트 주소, 이메일 주소, 비밀번호 등 공통 정보를 입력합니다. 기본값 포트는 80입니다.
브라우저에 "http://localhost:80"을 입력하면 다음 인터페이스가 나타나 설치가 성공했음을 나타냅니다.
 사용법: 작성한 프로그램을 설치된 AppServwww 폴더에 복사한 후, 주소창에 "http://loaclhost:80/program file name"을 입력하여 접속합니다.
사용법: 작성한 프로그램을 설치된 AppServwww 폴더에 복사한 후, 주소창에 "http://loaclhost:80/program file name"을 입력하여 접속합니다.
3. jQuery Ajax 작업 기능
https://www.w3school.com.cn/jquery/jquery_ref_ajax.asp
위 그림에서 입니다. .get() 및
Application
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>测试</title> </head> <body> <div> <p>hello world!</p> <ul> <li>C</li> <li>C#</li> <li>C++</li> <li>Java</li> <li>.Net</li> <li>JSP</li> <li>ASP</li> <li>PHP</li> <li>Python</li> <li>ios</li> <li>Android</li> <li>Javascript</li> <li>CSS</li> <li>HTML</li> <li>XML</li> <li>VUE</li> <li>React</li> <li>Angular</li> <li>SQL</li> </ul> </div> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="jquery/jquery-2.1.1.js"></script> <title>main</title> </head> <body> <!-- load() 方法 --> <button id="btn1">点击加载</button> <h1>加载的内容:</h1> <div id="content1"></div> </body> </html>
다음으로 jQuery 코드를 작성합니다. DOM이 로드된 후 버튼을 클릭하여 로드 메소드를 호출하여 test.html의 콘텐츠를 ID가 "content"인 요소에 로드합니다. 코드는 다음과 같습니다. <script type="text/javascript">
$(function(){
// load(url)方法
$("#btn1").click(function(){
$("#content1").load("test.html")//单击时将test.html的内容加载到当前页面上
})
})
</script>
로드 후: 2)筛选载入的HTML文档 上面例子是将 test.html 中的内容全部都加载到 main.html 中 id 为 ”content“ 的元素中,如果只想加载某些内容,可以使用 load( url selector ) 来实现。 注意:url 和选择器之间有一个空格。 例如只加载 test.html 中 p 标签的内容,代码如下: 运行结果 3)传递方式 load() 方法传递方式根据参数 data 来自动指定。如果没有参数传递,则采用 GET 方式,反之,则自动转换为 POST 方式。 4)回调参数 对于必须在加载完成后才能继续的操作,load() 方法提供了回调函数(callback),该函数有3个参数,分别代表“请求返回的内容”,“请求状态”,“XMLHttpRequest对象”,代码如下: 注意:在 load() 方法中,无论Ajax请求是否成功,只要请求完成(complete),回调函数(callback)都会被触发。 load() 通常是从web服务器上获取静态的数据文件,如果需要传递一些参数给服务器中的页面,可以使用 .post() 方法(或 $.ajax() 方法)。 注意:.post() 方法是 jQuery 中的全局函数。 1)$.get() 方法 $.get() 方法使用 GET 方式来进行异步请求。 结构 参数 应用 下面是一段评论页面的 HTML 代码,通过该段代码来介绍 $.get() 方法的使用。代码如下: 该段代码生成的页面如图所示: 将姓名和内容填写好后,就可以提交评论了。 a.首先需要确定请求的 URL 地址。 b.提交之前,将姓名和内容的值作为参数 data 传递给后台。 c.如果服务器接收到传递的 data 数据并成功返回,那么就可以通过回调函数将返回的数据显示到页面上。 $.get() 方法的回调函数只有两个参数 d. data 参数代表请求返回的内容,textStatus 参数代表请求状态,而且回调函数只有当数据成功(success)后才能被调用( load() 是不管成功还是失败都被调用 )。 e.运行结果 2)$.post() 方法 它与 $.get() 方法的结构和使用方式都相同,不过之间仍然有以下区别: a. GET 方式会将参数跟在 URL 后进行传递且数据会被浏览器缓存起来,而 POST 方式则是作为 HTTP 消息的实体内容(也就是包裹在请求体中)发送给服务器,由此可见 POST 方式的安全性高于 GET 方式。 b. GET 方式对传输的数据有大小限制(通常不能大于2KB),而 POST 方式理论上大小不限制。 c. GET 方式与 POST 方式传递的数据在服务器端的获取不相同。在 PHP 中,GET 方式的数据可用 "\_GET\[\]" 获取,而 POST 方式可以用 "_POST[]" 获取。2种方式都可用 "$_REQUEST[]" 来获取。 d. GET 方式的传输速度高于 POST 方式。 由于 POST 和 GET 方式提交的所有数据都可以通过 $_REQUEST[] 来获取,因此只要改变jQuery函数,就可以将程序在 GET 请求和 POST 请求之间切换,代码如下: 另外,当 load() 方法带有参数传递时,会使用 POST 方式发送请求。因此也可以使用 load() 方法来完成同样的功能,代码如下: 4、.getJson() 方法 1)$.getScript() 方法 有时候,在页面初次加载时就获取所需的全部 JavaScript 文件是完全没有必要的。虽然可以在需要哪个 JavaScript 文件时,动态创建 但这种方式并不理想。jQuery 提供了 $.getScript() 方法来直接加载 js 文件,与加载一个 HTML 片段一样简单方便,并且不需要对 JavaScript 文件进行处理,JavaScript 文件会自动执行。 结构 应用 点击“获取当前时间”按钮时 ,显示最新时间日期,代码如下: 运行结果 加载前: 加载后: 2)$.getJSON() 方法 .getScript() 方法的用法相同。 结构 应用 新建一个 test.json 文件,代码如下: 新建一个 HTML 文件,代码如下: 当点击加载按钮时,页面上看不到任何效果,可以在控制台查看,代码如下: 控制台输出如图: 以上虽然函数加载了 JSON 文件(test.json),但是并没有告知 JavaScript 对返回的数据如何处理,所以在回调函数里我们可以处理返回的数据。 通常我们需要遍历我们得到的数据,虽然这里我们可以使用传统的for循环,但是我们也可以通过 .each() 函数是以一个数组或者对象为第1个参数,以一个回调函数作为第2个参数,回调函数拥有两个参数,第1个为对象的成员或者数组的下标,第2个位对应变量或内容,代码如下: 效果如图: 加载前: 加载后: 【推荐学习:jQuery视频教程、web前端视频】<script type="text/javascript">
$(function(){
// load(url, selector)筛选
$("#btn1").click(function(){
$("#content1").load("test.html p")
})
})
</script>// load(url,fn)方法,无参数传递,GET方式
$("#btn1").click(function(){
$("#content1").load("test.html", function(){
// code
})
})
// load(url,fn)方法,有参数传递,POST方式
$("#btn1").click(function(){
$("#content1").load("test.html", {name: "peiqi", age: "18"}, function(){
// code
})
})$("#content1").load("test.html p",function(responseText,textStates,XMLHttpRequest){
//responseText:请求返回的内容
//textStates:请求状态:success error notmodified timeout4种
//XMLHttpRequest:XMLHttpRequest对象
});3、.post() 方法
$.get( url,[ data ],[ callback ],[ type ])

<!-- $.get() 和 $.post() 方法 -->
<h3>评论</h3>
<p>姓名:<input type="text" name="" id="name"></p>
<p>内容:<textarea id="content2"></textarea></p>
<button id="btn2">发表留言</button>
<div id="msg"></div>
$("#btn2").click(function(){
$.get("test.php", data参数, 回调函数)
})$("#btn2").click(function(){
$.get("test.php", {"username":$("#name").val(), "content":$("#content2").val()}, 回调函数)
})function(){
//data:返回的内容,可以是XML文档,json文件,XHML片段等等
//textStatus:请求状态:success error notmodified timeout 4种
}// $.get()方法
$("#btn2").click(function(){
$.get("test.php", {"username":$("#name").val(),"content":$("#content2").val()}, function(data,textStatus){
if(textStatus=="success"){ //success
// code
$(data).appendTo("#msg")
}
},
"html")//type
})// $.post()方法
$("#btn2").click(function(){
$.post("test.php", {"username":$("#name").val(),"content":$("#content2").val()}, function(data,textStatus){
if(textStatus=="success"){ //success
// code
$(data).appendTo("#msg")
}
},
"html")//type
})$("#btn2").click(function(){
$("#msg").load("test.php", {
"username":$("#name").val(),
"content":$("#content2").val()
});
})$(document.createElement("script")).attr("src", "test.js").appendTo("head");
//或者
$("<script type='text/javascript' src='test.js' />").appendTo("head"); $.getScript( url , fn );
//url:请求地址
//fn:回调函数
新建一个 nowDate.js 文件,获取当前日期,代码如下:function getNowDate(){
var date = new Date
return date;
}//HTML代码
<!-- $.getScript() 方法 -->
<button id="btn3">点击获取时间</button>
<div id="message1"></div>
//jQuery代码
// $.getScript()方法
$("#btn3").click(function(){
$.getScript("nowDate.js", function(){
var date1 = getNowDate(); //调用nowDate.js中的getNowDate()方法获取日期
var txtHtml= "<div>"+ date1 + "</div>";
$("#message1").html(txtHtml);
})
})$.getJSON( url , fn);
//url:请求地址
//fn:回调函数
{
"helen":{
"sex":"woman",
"age":18,
"weight":"50kg",
"height":"165cm"
},
"peter":{
"sex":"man",
"age":28,
"weight":"65kg",
"height":"185cm"
}
}<!-- $.getJSON() 方法 -->
<button id="btn4">点击加载JSON文件</button>
<div id="message2"></div>
// $.getJSON()方法
$("#btn4").click(function(){
$.getJSON("test.json", function(data){
console.log(data); //控制台输出返回的数据
})
})
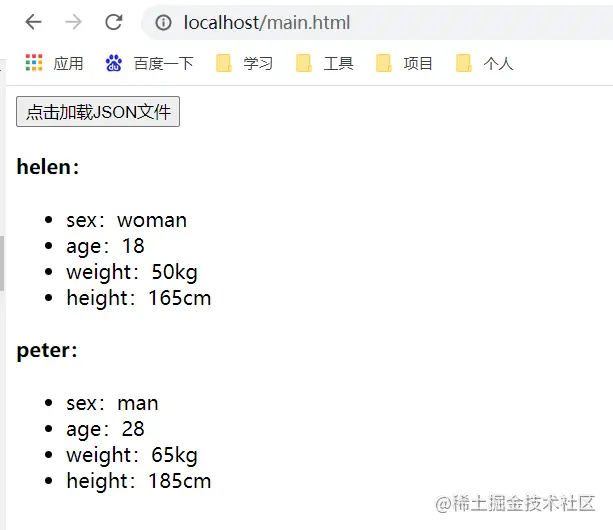
// $.getJSON()方法
$("#btn4").click(function(){
$.getJSON("test.json", function(data){
console.log(data); //控制台输出返回的数据
// 对返回的数据做处理
var txtHtml = "";
$.each(data, function(index, item){
txtHtml += "<div><h4>"
+ index + ":</h4><ul><li>sex:"
+ item["sex"] + "</li><li>age:"
+ item["age"] + "</li><li>weight:"
+ item["weight"] + "</li><li>height:"
+ item["height"] + "</li></div>";
})
$("#message2").html(txtHtml);
})
})

위 내용은 jQuery의 Ajax에 대해 이야기하고 주요 메소드를 자세히 설명하겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!