HTML5에서는 스타일 속성을 사용하여 a 태그에 텍스트 장식 스타일을 추가하여 밑줄을 제거할 수 있습니다. 구문은 "".

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
HTML a 태그
HTML은 태그를 사용하여 한 페이지에서 다른 페이지로 연결하는 데 사용되는 하이퍼텍스트 링크("하이퍼링크"라고 함)를 설정합니다.

a 태그에 text-decoration 스타일을 추가하여 밑줄을 제거할 수 있습니다.
텍스트 장식 속성은 밑줄, 윗줄, 취소선 등 텍스트에 추가되는 수정 사항을 지정합니다. 이 속성 값이 "none"으로 설정되면 표준 텍스트가 정의되고 텍스트 장식이 없음을 의미합니다. 추가됩니다.
이 속성 값을 사용하면 이미 밑줄, 취소선 또는 윗줄이 있는 스타일을 제거할 수 있습니다.
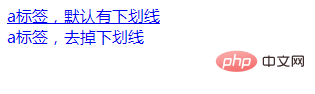
예:
<a href="#">a标签,默认有下划线</a><br> <a href="#" style="text-decoration: none;">a标签,去掉下划线</a>

[관련 권장 사항: html 비디오 튜토리얼, 웹 프론트엔드]
위 내용은 HTML5 태그에서 밑줄을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!