js에서 이벤트 흐름은 대상 요소와 상위 요소 사이에서 이벤트가 트리거되는 순서입니다. 이벤트 전파 순서에 따라 이벤트 스트림은 두 가지 유형으로 나눌 수 있습니다. 1. 가장 구체적인 이벤트 대상에서 가장 구체적인 이벤트 대상으로 이벤트가 전파되는 버블형 이벤트 스트림 2. 캡처형 이벤트 스트림 , 여기서 이벤트는 가장 구체적인 이벤트 대상에서 가장 구체적인 이벤트 대상으로 전파됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
이벤트는 문서나 브라우저 창에서 발생하는 특정 상호 작용 순간입니다.
이벤트는 클릭, 로드, 마우스오버 등 사용자나 브라우저 자체가 수행하는 특정 동작을 의미합니다.
이벤트는 JavaScript와 DOM 사이의 다리입니다.
트리거하면 실행됩니다. 이벤트가 발생하면 해당 핸들러 함수가 호출되어 해당 JavaScript 코드를 실행하여 응답을 제공합니다.
일반적인 예는 다음과 같습니다. 페이지가 로드될 때 로드 이벤트가 트리거됩니다. 사용자가 요소를 클릭하면 클릭 이벤트가 트리거됩니다.
클릭과 같은 페이지의 요소에서 특정 이벤트가 트리거되면 클릭된 대상 요소 외에도 모든 상위 요소가 이벤트를 트리거합니다.
그러면 이벤트가 대상 요소에서 먼저 발생해야 할까요, 아니면 상위 요소에서 먼저 발생해야 할까요? 이것이 이벤트 흐름의 개념입니다. 대상 요소와 상위 요소 사이에서 발생합니다.
초기 IE와 Netscape는 완전히 반대되는 이벤트 흐름 개념을 제안했습니다. IE 이벤트 흐름은 이벤트 버블링인 반면 Netscape의 이벤트 흐름은 이벤트 캡처입니다.
두 가지 이벤트 흐름 모델이벤트 전파 순서는 브라우저의 두 가지 이벤트 흐름 모델인 이벤트 흐름 캡처와 버블링 이벤트 흐름에 해당합니다.
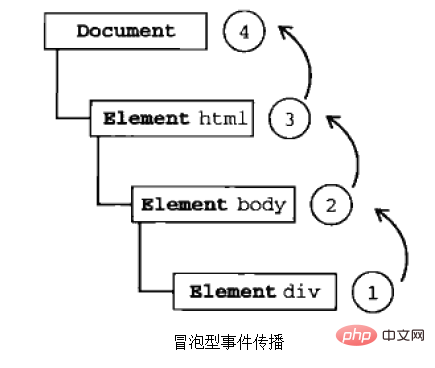
이벤트 전파는가장 구체적인이벤트 대상에서 가장 덜 구체적인이벤트 대상까지입니다. 즉, DOM 트리의 잎부터 루트까지입니다.【추천】
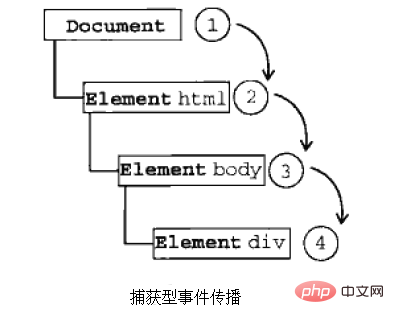
이벤트 전파는가장 구체적인 이벤트 대상이벤트 대상부터 가장 구체적인 이벤트 대상까지입니다. 타겟이 아닙니다. 즉, DOM 트리의 루트부터 나뭇잎까지입니다.
이벤트 캡처의 개념은 덜 구체적인 노드가 이벤트를 더 일찍 수신하고 가장 구체적인 노드가 마지막에 이벤트를 수신해야 한다는 것입니다.요소가 클릭되었습니다.
버블링 이벤트 스트림에서 클릭 이벤트 전파 순서는 —》—》—》document캡쳐 이벤트 스트림에서 클릭 이벤트 전파 순서는document
—》—》—》


:1) 모든 최신 브라우저는 이벤트 버블링을 지원하지만 구체적인 구현에는 약간의 차이가 있습니다.
IE5.5 및 이전 버전의 이벤트 버블링 Bubble은요소를 건너뜁니다(본문에서 문서로 직접 이동). IE9, Firefox, Chrome 및 Safari는 이벤트를 창 개체까지 버블링합니다. 2), IE9, Firefox, Chrome, Opera 및 Safari는 모두 이벤트 캡처를 지원합니다. DOM 표준에서는 이벤트가 문서 개체에서 전파되어야 한다고 요구하지만 이러한 브라우저는 창 개체에서 이벤트를 캡처합니다. 3) 이전 버전의 브라우저에서는 지원하지 않기 때문에 이벤트 캡처를 사용하는 사람은 거의 없습니다. 이벤트 버블링을 사용하는 것을 권장합니다.2) DOM 이벤트 흐름
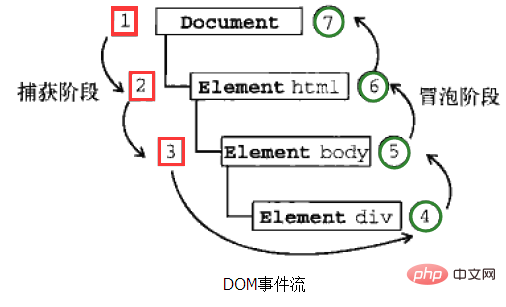
DOM标准采用捕获+冒泡。两种事件流都会触发DOM的所有对象,从document对象开始,也在document对象结束。

DOM标准规定事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。
)在捕获阶段不会接收事件。也就是在捕获阶段,事件从document到再到就停止了。上图中为1~3.
上发生并处理。但是事件处理会被看成是冒泡阶段的一部分。
note:
1)、尽管“DOM2级事件”标准规范明确规定事件捕获阶段不会涉及事件目标,但是在IE9、Safari、Chrome、Firefox和Opera9.5及更高版本都会在捕获阶段触发事件对象上的事件。结果,就是有两次机会在目标对象上面操作事件。
2)、并非所有的事件都会经过冒泡阶段 。所有的事件都要经过捕获阶段和处于目标阶段,但是有些事件会跳过冒泡阶段:如,获得输入焦点的focus事件和失去输入焦点的blur事件。
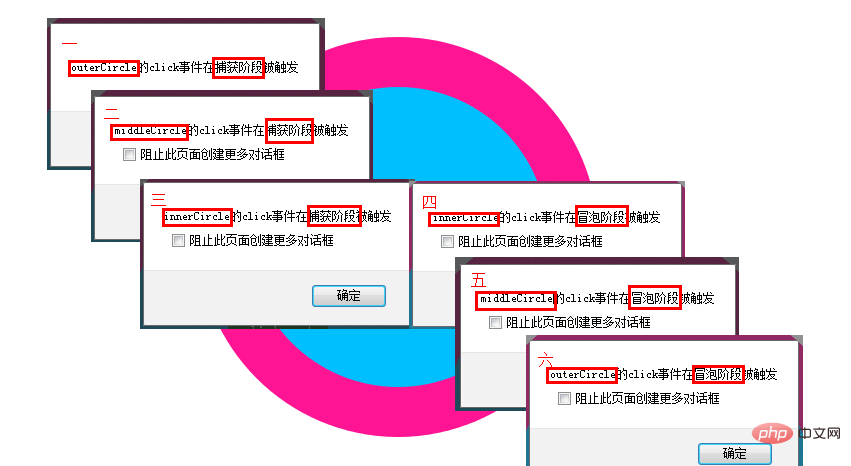
两次机会在目标对象上面操作事件例子:
运行效果就是会陆续弹出6个框,为说明原理我整合成了一个图:

【相关推荐:javascript视频教程、web前端】
위 내용은 JavaScript의 이벤트 스트림이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


