css3에서는 다양한 방법으로 삼각형을 그릴 수 있습니다. 1. 높이와 너비가 0이고 테두리가 투명한 컨테이너를 사용하여 삼각형을 그립니다. 3. 원뿔형 그라디언트를 사용하여 그립니다. 삼각형 4. 클립 경로를 사용하여 삼각형 등을 그립니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS3에서 삼각형을 구현하는 방법에는 여러 가지가 있습니다. 살펴보자:
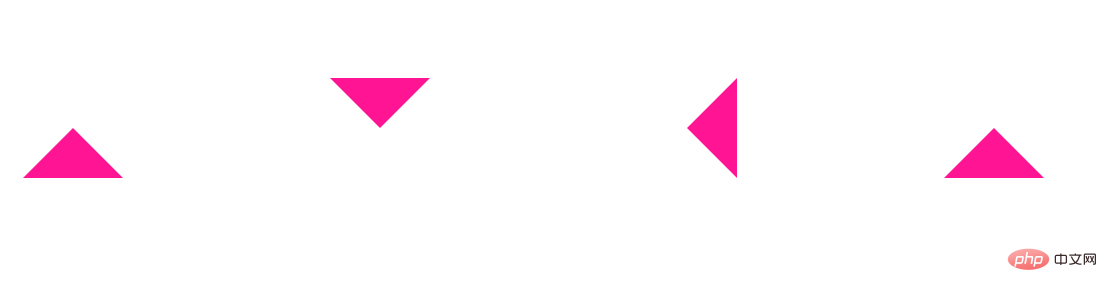
1. 테두리를 사용하여 삼각형 그리기
테두리를 사용하여 삼각형을 깨닫는 것은 대부분의 사람들이 숙달해야 하며, 높이와 너비가 0인 용기를 사용하는 다양한 표면 경전에서도 자주 볼 수 있습니다. 투명한 국경 구현.
<div class='top'></div> <div class='bottom'></div> <div class='left'></div> <div class='right'></div>
html, body {
width: 100%;
height: 100%;
display: flex;
}
div {
width: 0px;
height: 0px;
margin: auto;
}
.top {
border: 50px solid transparent;
border-bottom: 50px solid deeppink;
}
.left {
border: 50px solid transparent;
border-right: 50px solid deeppink;
}
.bottom {
border: 50px solid transparent;
border-top: 50px solid deeppink;
}
.right {
border: 50px solid transparent;
border-bottom: 50px solid deeppink;
}
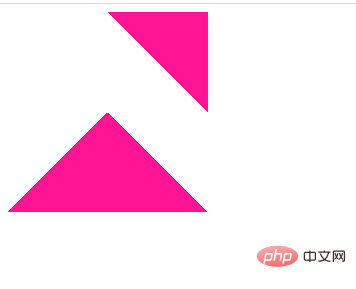
2. 선형 그라데이션을 사용하여 삼각형을 그립니다.
<div></div>
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 100%);
}3 위에서는 선형 그라데이션을 사용하여 삼각형을 구현했습니다. 그래디언트 계열에서는 각도 그래디언트 conic-gradient를 사용하여 삼각형을 구현할 수도 있습니다.
conic-gradient 也可以用于实现三角形。
方法在于,角向渐变的圆心点是可以设置的,类似于径向渐变的圆心点也可以被设置。
我们将角向渐变的圆心点设置于 50% 0,也就是 center top,容器最上方的中间,再进行角向渐变,渐变到一定的角度范围内,都是三角形图形。
假设我们有一个 200px x 100px 高宽的容器,设置其角向渐变圆心点为 50% 0:
并且,设置它从 90° 开始画角向渐变图,示意图如下:

可以看到,在初始的时候,角向渐变图形没有到第二条边的之前,都是三角形,我们选取适合的角度,非常容易的可以得到一个三角形:
<div class="normal"></div>
<div class="acute"></div>
.normal {
background: conic-gradient(from 90deg at 50% 0, deeppink 0, deeppink 45deg, transparent 45.1deg);
}
.acute {
background: conic-gradient(from 90deg at 50% 0, transparent 0, transparent 45deg, deeppink 45.1deg, deeppink 135deg, transparent 1deg);
}
4、transform: rotate 配合 overflow: hidden 绘制三角形
这种方法还是比较常规的,使用 transform: rotate 配合 overflow: hidden。一看就懂,一学就会,简单的动画示意图如下:
设置图形的旋转中心在左下角 left bottom,进行旋转,配合 overflow: hidden。
完整的代码:
<div class="demo"></div> <div class="demo-opacity"></div> <div class="triangle"></div>
html, body {
width: 100%;
height: 100%;
display: flex;
}
div {
width: 141px;
height: 100px;
margin: auto;
}
.demo-opacity {
overflow: hidden;
}
.demo,
.demo-opacity {
position: relative;
border: 1px solid #000;
background: unset;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
animation: conicmove 3s infinite linear;
background: deeppink;
transform-origin: left bottom;
z-index: -1;
}
}
.triangle {
position: relative;
background: unset;
overflow: hidden;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: deeppink;
transform-origin: left bottom;
transform: rotate(45deg);
z-index: -1;
}
}
@keyframes conicmove {
100% {
transform: rotate(45deg);
}
}5、使用 clip-path 绘制三角形
clip-path 一个非常有意思的 CSS 属性。
clip-path CSS 属性可以创建一个只有元素的部分区域可以显示的剪切区域。区域内的部分显示,区域外的隐藏。剪切区域是被引用内嵌的 URL 定义的路径或者外部 SVG 的路径。
也就是说,使用 clip-path각도 그라데이션의 중심점을 50% 0, 즉 컨테이너 상단 중앙인 center top에 설정한 후 각도를 수행합니다. 그라데이션이 특정 각도 범위에 도달할 때까지 그라데이션은 모두 삼각형 모양입니다.
높이와 너비가 200px x 100px인 컨테이너가 있고 각도 그라데이션 중심점을 50% 0으로 설정했다고 가정해 보겠습니다.

에서 설정하세요 90°</ code> 각도 그라데이션 다이어그램 그리기를 시작합니다. 다이어그램은 다음과 같습니다: <p><a href="//m.sbmmt.com/course/list/12.html" target="_blank"><img.php.cn/upload/image/904/371/434/1622774875213800.gif" title="1622774875213800.gif" alt="CSS3에서 삼각형을 구현할 수 있나요?"/></a></p>초기 단계에서 각도 그라데이션 그래픽이 두 번째 변에 도달할 때까지 삼각형임을 알 수 있으며 적절한 각도를 선택하면 쉽게 얻을 수 있습니다. 삼각형. />🎜 🎜🎜4. 삼각형을 그리려면 Transform: Rotate와 Overflow: Hidden을 결합하세요 🎜🎜🎜이 방법은 매우 일반적입니다. <code>overflow: Hidden과 결합된 transform:rotate를 사용하세요. . 한눈에 이해하고 배우자마자 바로 익힐 수 있는 간단한 애니메이션 도표는 다음과 같습니다. 🎜🎜 🎜🎜그래픽의 회전 중심을 왼쪽 하단
🎜🎜그래픽의 회전 중심을 왼쪽 하단 왼쪽 하단으로 설정하고 회전시킨 다음 overflow:hidden에 협력하세요. 🎜🎜전체 코드: 🎜div {
background: deeppink;
clip-path: polygon(0 0, 100% 0, 0 100%, 0 0);
}clip-path 매우 흥미로운 CSS 속성입니다. 🎜🎜clip-path CSS 속성은 요소의 일부만 표시할 수 있는 클리핑 영역을 생성할 수 있습니다. 영역 내의 부분은 표시되고 영역 밖의 부분은 숨겨집니다. 클리핑 영역은 내장된 URL에 대한 참조 또는 외부 SVG에 대한 경로로 정의된 경로입니다. 🎜🎜즉, clip-path를 사용하면 원하는 대로 컨테이너를 클립할 수 있습니다. 🎜🎜다각형은 3개의 좌표점을 통해 구현되며, 남는 공간은 잘립니다. 코드도 매우 간단합니다: 🎜rrreee🎜🎜🎜🎜 (학습 영상 공유: 🎜css 영상 튜토리얼🎜)🎜위 내용은 CSS3에서 삼각형을 구현할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




