vuex의 속성은 다음과 같습니다. 1. 변수를 저장하는 데 사용되는 상태 2. 업데이트된 데이터를 제출하는 방법 3. 상태 데이터를 변경하기 위해 비동기 프로세스를 해결하는 데 사용되는 작업 4. 변수에 대한 작업을 수행하는 데 사용됩니다. 5. 모듈.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
Vuex란 무엇인가요?
Vuex는 Vue.js 애플리케이션용으로 특별히 개발된 상태 관리 패턴입니다. 중앙 집중식 저장소를 사용하여 애플리케이션의 모든 구성 요소 상태를 관리하고 해당 규칙을 사용하여 상태가 예측 가능한 방식으로 변경되도록 합니다. Vuex는 Vue의 공식 디버깅 도구 devtools 확장에도 통합되어 제로 구성 시간 이동 디버깅, 상태 스냅샷 가져오기 및 내보내기 등과 같은 고급 디버깅 기능을 제공합니다.
Vuex에는 다섯 가지 중요한 속성, 즉 상태, 돌연변이, 작업, 게터 및 모듈이 있습니다.
vuex의 5가지 속성
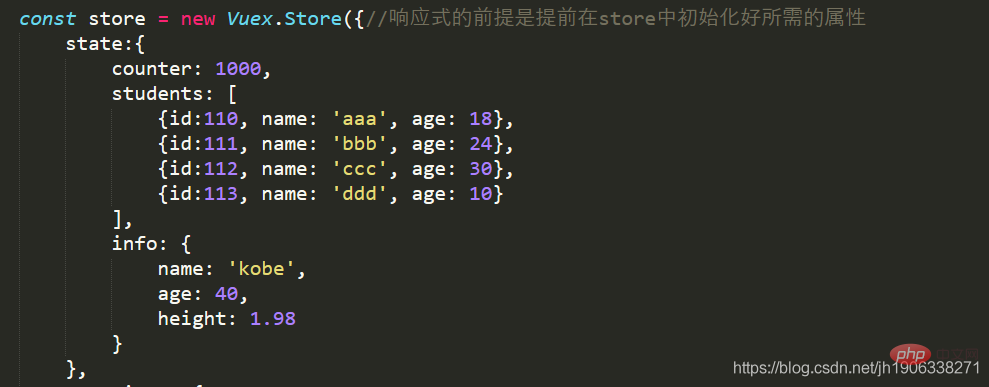
1.state
Place 상태 관련 정보인 Vue는 단일 상태 트리, 즉 단일 데이터 소스를 사용하므로 상태는 하나만 가질 수 있습니다.

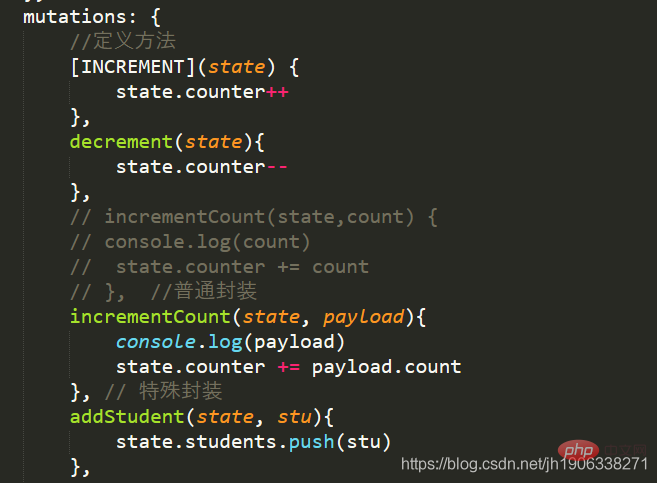
2.mutations
mutations는 실제로 메서드를 정의하는 vue의 메서드와 동일하지만 이 메서드는 여러 구성 요소에서 호출될 수 있습니다.

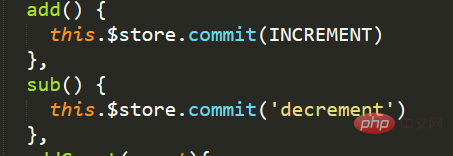
그는 이것을 다음과 같이 부릅니다: 커밋을 사용하세요

마지막으로 그냥 사용하세요:

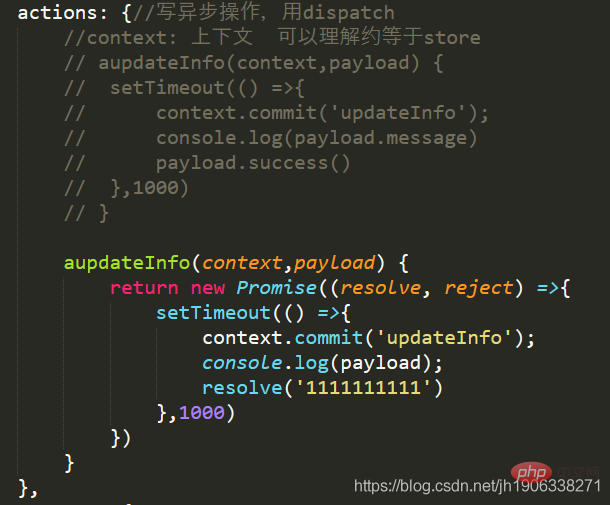
3.actions
돌연변이는 동기 작업을 작성하기 위한 것이며, 비동기 작업인 경우 작성할 수 없으면 비동기 작업을 액션으로 작성해야 합니다. 그리고 비동기 작업을 작성할 때는 호출 시 커밋을 사용하는 대신 Dispatch를 사용합니다



위 그림과 같이 먼저 메소드를 mutation으로 작성한 다음 액션을 내부에 비동기 작업을 작성합니다. , 그런 다음 돌연변이로 작성한 메서드를 호출한 다음 구성 요소로 돌아가 구성 요소에서 디스패치를 사용합니다.
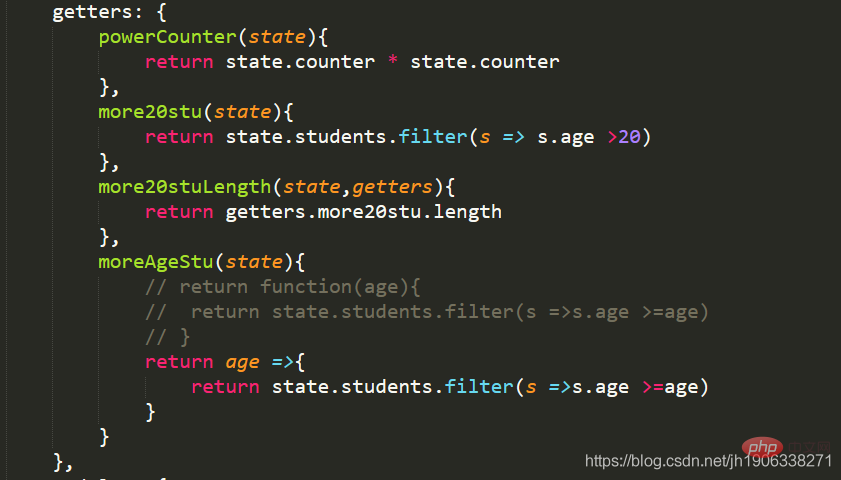
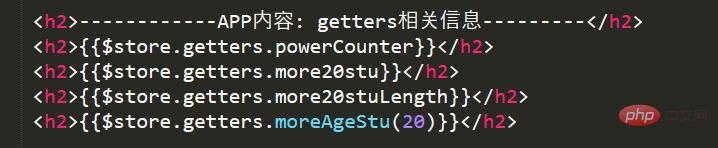
4.getters
getters는 실제로 vue의 계산된 속성과 동일하며 사용하기 매우 간단합니다. 동작은 아래와 같습니다. ㅋㅋㅋ 상태에서는 찾을 것이 너무 많기 때문에 모듈에서 모듈 중 하나를 재정의할 수 있습니다. 이는 또한 우리에게 필요한 5가지 속성을 가지며 작업은 동일합니다.
(학습 영상 공유:  vuejs 튜토리얼
vuejs 튜토리얼
,  웹 프론트엔드
웹 프론트엔드
위 내용은 vuex에는 어떤 속성이 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





