컴포넌트란 무엇인가요? 이 기사는 Vue의 구성 요소에 대한 심층적인 이해를 제공하고 구성 요소 렌더링 및 구성 요소 확장에 대해 이야기하는 것이 모든 사람에게 도움이 되기를 바랍니다.

소개
Vue.js를 사용하신다면 Vue Single File Component(SFC)에 익숙하실 거라 생각합니다. Vue.js 프레임워크에서 제공하는 파일 형식입니다. 대부분의 애플리케이션 시나리오에서 Vue.js의 공식적으로 권장되는 프로젝트 구성 형식입니다. 이 기사에서는 단일 파일 구성 요소를 소스로 사용하여 본질을 검토하겠습니다. 구성 요소의. [관련 권장 사항: vuejs 비디오 튜토리얼]
컴포넌트란 무엇입니까
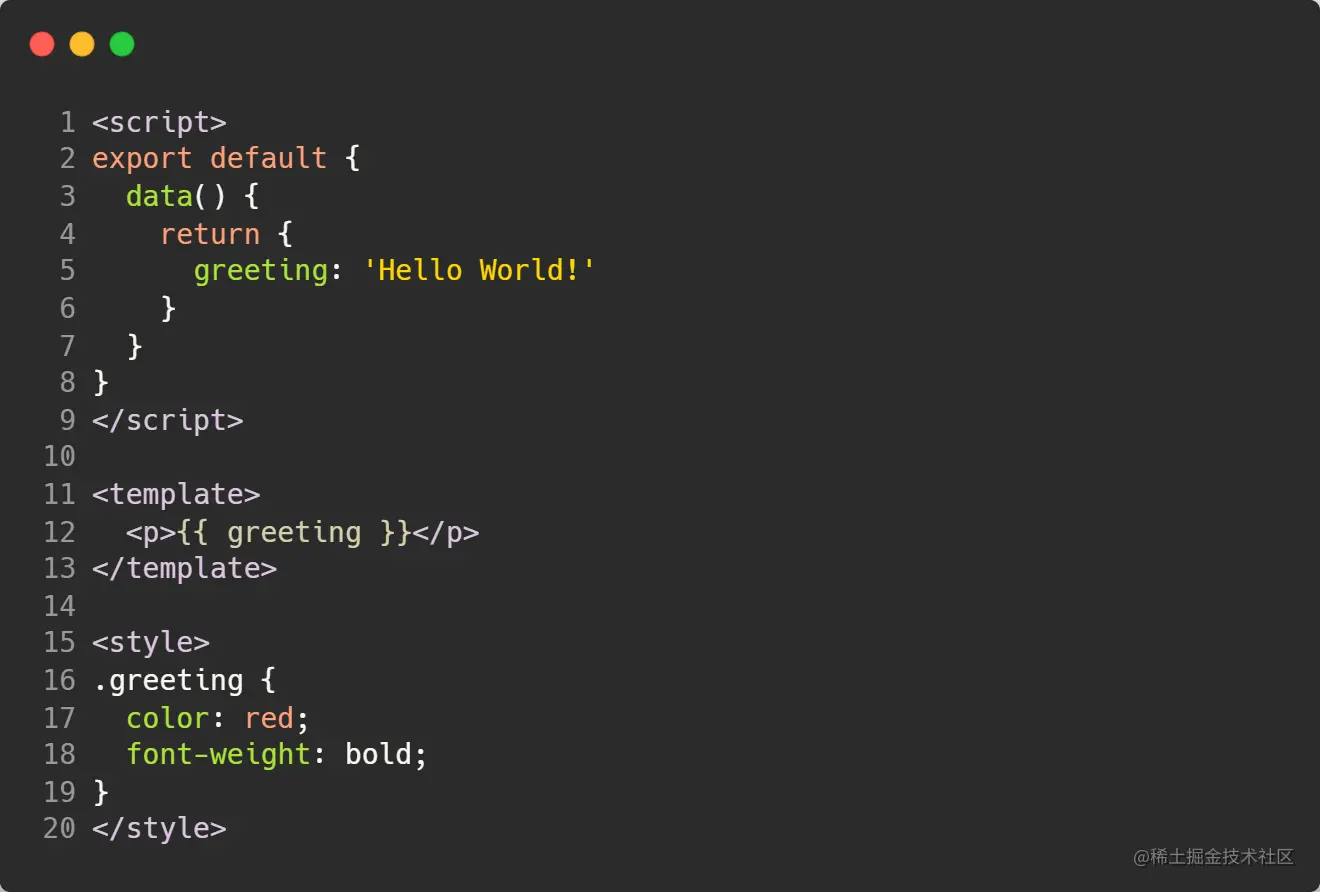
Vue.js에서 단일 파일 컴포넌트는 Vue.js 컴포넌트의 추가 캡슐화로 간주될 수 있습니다. HTML을 혼합합니다. , JavaScript, CSS 세 요소의 특성은 <template></template> 및 <의 특성을 기반으로 합니다. ;script> 및 <style></style>는 구성 요소와 관련된 뷰, 논리 및 스타일을 기본 특수 파일 단위로 통합합니다. 다음은 단일 파일 구성 요소의 예입니다. HTML、JavaScript以及CSS三种元素的特点,以<template></template>、<script></script>及<style></style>三大块将与一个组件相关的视图、逻辑以及样式整合到了一个基本的特殊文件单位之中,下面是一个单文件组件的示例:

你可能不知道,其实在Vue.js内部,上述单文件组件会经由@vue/compiler-sfc编译为标准的JavaScript和CSS,编译后的JavaScript文件可能如下(个人推测,如错,烦请指正):
这个函数的返回值是不是很熟悉?这就是一个虚拟DOM对象,在这里你就可以称这个函数为组件!(如果你对虚拟DOM还不熟悉,请参阅我的这篇笔记-为什么Vue.js中要采用虚拟DOM)
对,这就是组件,组件的实质其实就是对一组DOM元素的封装。现在,让我们自己定义一个组件来熟悉巩固一下:

综上,我们可以定义一个函数来代表组件,而函数的返回值就代表组件要渲染的内容。
组件的渲染
从上文可以看到,组件的返回值就是虚拟DOM对象,它代表着组件想要渲染的内容。那么在Vue.js中组件是如何渲染的呢?(如果你对Vue.js中虚拟DOM的渲染原理还不甚了解,可以参阅一下我这篇笔记-浅析Vue.js的运行时编译)
为了更加直观地描述,我们先用一个虚拟DOM对象中的tag标签来储存组件函数:
你可能对这种描述不是太熟悉,因为以前接触到的虚拟DOM可能都是用tag属性值来描述HTML标签,其实,只要得到渲染器的支持,tag: MyComponent是完全符合语法的。此时,负责把虚拟DOM渲染为真实DOM的渲染器代码实现原理如下:

组件的拓展
还记得组件的实质是什么吗?组件的实质就是对一组DOM元素的封装!那么问题来了,在上文中一直都是用一个函数来自定义组件,但是组件的表示方式只能是函数吗?不不不,当然不是,你完全可以使用一个JavaScript对象来自定义组件,如下:
在这个MyComponent对象中,属性render
할 수도 있습니다 사실 Vue.js 내에서 위의 단일 파일 구성 요소는 @vue/compiler-sfc
 🎜🎜반품인가요 이 함수의 값은 매우 익숙합니까? 이것은 이 함수를 🎜컴포넌트🎜라고 부를 수 있는 가상 DOM 객체입니다! (가상 DOM에 대해 잘 모르시는 분들은 제 이 노트를 참고해주세요-Vue.js에서 가상 DOM이 사용되는 이유🎜)🎜🎜예, 이것은 구성 요소입니다. 구성 요소의 본질은 실제로 🎜DOM 요소 집합의 캡슐화🎜입니다. 이제 익숙해지고 통합할 구성 요소를 직접 정의해 보겠습니다. 🎜🎜
🎜🎜반품인가요 이 함수의 값은 매우 익숙합니까? 이것은 이 함수를 🎜컴포넌트🎜라고 부를 수 있는 가상 DOM 객체입니다! (가상 DOM에 대해 잘 모르시는 분들은 제 이 노트를 참고해주세요-Vue.js에서 가상 DOM이 사용되는 이유🎜)🎜🎜예, 이것은 구성 요소입니다. 구성 요소의 본질은 실제로 🎜DOM 요소 집합의 캡슐화🎜입니다. 이제 익숙해지고 통합할 구성 요소를 직접 정의해 보겠습니다. 🎜🎜태그를 사용합니다. 가상 DOM 개체에서 구성 요소 기능을 저장하는 태그: 🎜🎜 🎜🎜이 설명이 익숙하지 않을 수도 있습니다. 이전에 접한 가상 DOM이
🎜🎜이 설명이 익숙하지 않을 수도 있습니다. 이전에 접한 가상 DOM이 tag 속성 값을 사용하여 를 설명할 수 있기 때문입니다. HTML 태그입니다. 실제로 렌더러에서 지원하는 한 tag: MyComponent는 완전히 문법적입니다. 이때 가상 DOM을 실제 DOM으로 렌더링하는 역할을 하는 렌더러 코드의 구현 원리는 다음과 같습니다. 🎜🎜 🎜🎜🎜🎜컴포넌트의 확장🎜🎜🎜🎜아직도 컴포넌트의 본질이 무엇인지 기억하시나요? 컴포넌트의 본질은 🎜DOM 요소 집합의 캡슐화🎜입니다! 그럼 질문이 생깁니다. 위 글에서는 컴포넌트를 커스터마이징하기 위해 함수를 사용했는데, 컴포넌트를 함수로만 표현할 수 있을까요? 아니요, 아니요, 물론 그렇지 않습니다. 다음과 같이 JavaScript 개체를 완전히 사용하여 구성 요소를 사용자 정의할 수 있습니다. 🎜🎜
🎜🎜🎜🎜컴포넌트의 확장🎜🎜🎜🎜아직도 컴포넌트의 본질이 무엇인지 기억하시나요? 컴포넌트의 본질은 🎜DOM 요소 집합의 캡슐화🎜입니다! 그럼 질문이 생깁니다. 위 글에서는 컴포넌트를 커스터마이징하기 위해 함수를 사용했는데, 컴포넌트를 함수로만 표현할 수 있을까요? 아니요, 아니요, 물론 그렇지 않습니다. 다음과 같이 JavaScript 개체를 완전히 사용하여 구성 요소를 사용자 정의할 수 있습니다. 🎜🎜 🎜🎜이
🎜🎜이 MyComponent 객체에서 render 함수 속성의 반환 값은 다음과 같습니다. 가상 DOM 객체는 이 구성 요소의 렌더링 콘텐츠를 나타냅니다. 따라서 객체 구성 요소를 사용하여 DOM을 정상적으로 렌더링하려면 위 예제의 렌더러를 적절하게 수정하고 적용해야 합니다. 🎜🎜🎜🎜위 코드에서 vnode.tag는 컴포넌트를 표현하는 객체입니다. 실제로 Vue.js에는 객체 구조를 사용하여 표현된 컴포넌트, 즉 Stateful 컴포넌트도 있습니다.
Statement
원본 주소: https://juejin.cn/post /7068956595169787918
저자: Jiang Huan
(학습 영상 공유: vuejs tutorial, web front-end)
위 내용은 구성요소란 무엇입니까? Vue.js 구성 요소에 대한 깊은 이해를 도와드립니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




