JavaScript에서 선택기는 페이지 요소를 개체에 저장하고 "getElementById()", "getElementsByName("과 같은 개체의 속성 값에 해당 작업을 수행하는 데 사용되는 메서드입니다. )" "기다리다.

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JS 선택기는 주로 HTML 페이지의 요소를 가져오고 페이지의 요소를 객체에 저장한 다음 이러한 객체의 속성 값에 해당 작업을 수행하는 데 사용됩니다. 페이지를 생생하고 사용하기 쉽게 만들기 위해 일부 동적 효과를 달성합니다. 한 가지 주의할 점은 작업이 객체여야 한다는 것입니다. 요소를 객체로 직접 사용할 수는 없습니다.
JS 셀렉터는 객체에 해당하는 요소의 속성을 직접 연산하므로, 직접적으로 변경되는 스타일의 값에 따라 CSS 스타일보다 우선순위가 훨씬 높으므로 사용 시 주의가 필요합니다. 완성된 CSS 스타일 선택.
js에는 주로 네 가지 유형의 기본 선택기가 있습니다
다음에는 내가 할게 여러 선택기의 기본 사용법을 간략하게 소개합니다
1.document.getElementById()
Id 선택기
Id 속성을 통해 개체 가져오기
HTML 부분
<p>这是一个p标签</p>
JS 부분
var d1 = document.getElementById("p1")사진은 가져온 내용을 보여줍니다.
이 방법으로 HTML에서 Element 객체를 가져와서 작업할 수 있습니다.
2.document.getElementsByClassName()
ClassName 선택기
ClassName 속성을 통해 개체 가져오기
HTML 부분
<p>这是一个p标签</p>这是一个p标签
这是一个a标签 这是一个span标签
JS 부분
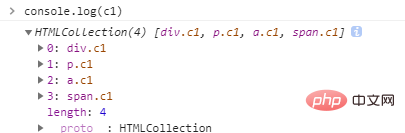
var c1 = document.getElementsByClassName("c1") 그림은 가져온 콘텐츠를 보여줍니다. 
클래스 이름 선택기는 HTMLCollection 개체를 가져옵니다. 이는 배열과 유사한 개체입니다. 특정 요소 개체를 선택해야 하는 경우 다음과 같이 배열 요소를 가져오는 것과 유사한 작업을 수행해야 합니다(첫 번째 항목을 예로 사용):
var c1 = document.getElementsByClassName("p1")[0]이런 식으로 , 그림에 표시된 대로 특정 요소 개체로 이동을 얻을 수 있습니다. 
이 방법으로 이 요소 개체에 대해 특정 작업을 수행할 수 있습니다.
3.document.getElementsByTagName()
TagName 선택기
개체 가져오기 요소 이름
HTML 부분
JS 부분
var li = document.getElementsByTagName("li") 그림은 얻은 콘텐츠를 보여줍니다. 
TagName 선택기로 얻은 콘텐츠는 HTMLCollection 개체인 ClassName 선택기와 동일합니다. 특정 요소 개체를 선택하려면 비슷한 작업도 수행해야 합니다. 배열 요소를 가져오는 작업은 다음과 같습니다(첫 번째 항목을 예로 사용).
var li = document.getElementsByTagName("li")[0]이 방법으로 다음과 같이 특정 요소 개체를 가져올 수 있습니다. 그림에 표시되어 있습니다:
4.document.getElementsByName()
Name 선택기
는 Name 속성을 통해 객체를 얻습니다.
HTML 부분
<input>1 <input>2 <input>3 자바스크립트 선택기란 무엇을 의미하나요?>
JS 부분
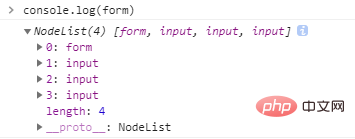
var 자바스크립트 선택기란 무엇을 의미하나요? = document.getElementsByName('xx')그림은 얻은 콘텐츠를 보여줍니다. 
이름 선택기는 주로 이름 속성이 필요한 기타 태그를 얻는 데 사용됩니다. 이 유형의 객체는 HTMLCollection 객체와 유사하며, 배열과도 유사합니다.
var 자바스크립트 선택기란 무엇을 의미하나요? = document.getElementsByName("xx")[0]
첨자가 0이면 첫 번째 항목을 가져옵니다.
var 자바스크립트 선택기란 무엇을 의미하나요? = document.getElementsByName('xx')[1]
첨자가 1이면 두 번째 항목을 가져옵니다.
관련 권장 사항: javascript 학습 튜토리얼
위 내용은 자바스크립트 선택기란 무엇을 의미하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!