Nest.js를 사용하여 노드에서 요청 모니터링을 구현하는 방법은 무엇입니까? 다음 글에서는 node 프레임워크 Nest.js를 사용하여 간단한 버전의 요청 모니터링을 구현하는 방법을 소개하겠습니다. 도움이 되길 바랍니다!

보통 비즈니스 처리를 할 때, 라이브 비즈니스 요청을 한 번에 보고 싶고, cpu memory와 같은 특정 인터페이스의 사용량을 확인하고 싶습니다. 목표한 결정을 내리려면 인터페이스를 최적화할 때 모니터링 시스템을 구축해야 합니다. 하지만 소규모 프로젝트를 직접 시작하는데 리소스가 많지 않다면 어떻게 구현해야 할까요? 여기서는 Nest의 타사 패키지 nest-status-monitor를 사용하여 살펴보겠습니다. cpu 内存 等 使用情况,做出针对性的接口优化时要做一个监控系统。但是如果是自己搞一个小项目没有那么多资源应该如何实现呢。这里我们采用 Nest 的一个第三方包 nest-status-monitor 来看一下。
贴出 nodejs框架--Nest.js 中文文档以方便大家进一步学习 Nest 中文文档(https://docs.nestjs.cn/)
状态监控包文档 nest-status-monitor:
https://www.npmjs.com/package/nest-status-monitor
首先在我们的 Nest 项目中安装一下需要的依赖
yarn add nest-status-monitor 状态监控包
yarn add @nestjs/platform-socket.io 6.10.14 需要用到的 socket 包 ,这里因为状态监控包由于版本和最新的 socket 包不兼容,故安装老的版本
状态监控配置
/* statusMonitor.ts */
export default {
pageTitle: 'Nest.js Monitoring ',
// 配置端口
port: 3000,
// 这里记得加全局路由 '/api'
path: '/status',
ignoreStartsWith: '/health/alive',
spans: [
{
interval: 1, // Every second
retention: 60, // Keep 60 datapoints in memory
},
{
interval: 5, // Every 5 seconds
retention: 60,
},
{
interval: 15, // Every 15 seconds
retention: 60,
},
],
chartVisibility: {
cpu: true,
mem: true,
load: true,
responseTime: true,
rps: true,
statusCodes: true,
},
healthChecks: [],
};mian.ts 文件中引用,并注册
/* main.ts */
import { StatusMonitorModule } from 'nest-status-monitor';
import statusMonitorConfig from './config/statusMonitor';
async function bootstrap() {
...
// 注册状态监控
StatusMonitorModule.setUp(statusMonitorConfig),
}
bootstrap();启动项目yarn run start:dev
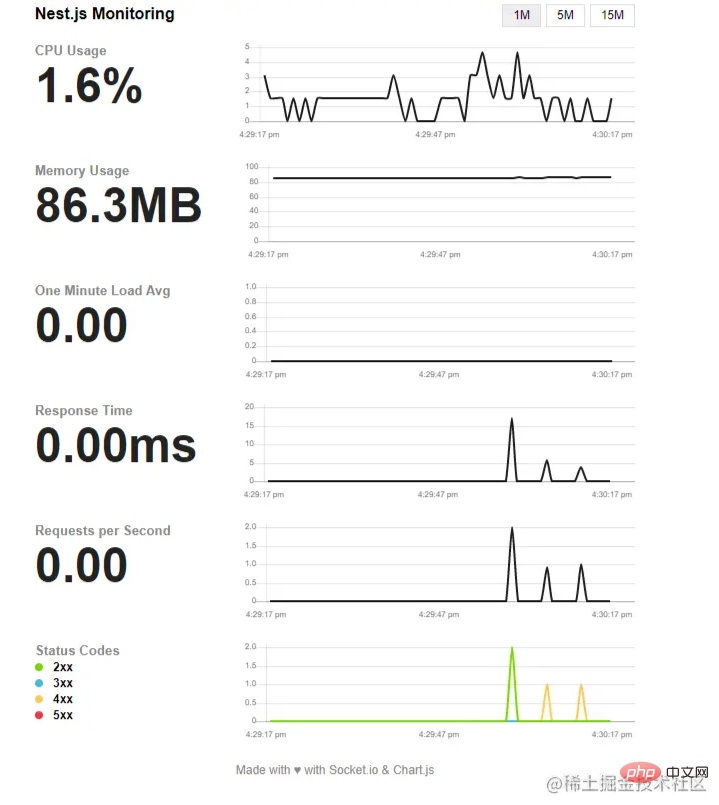
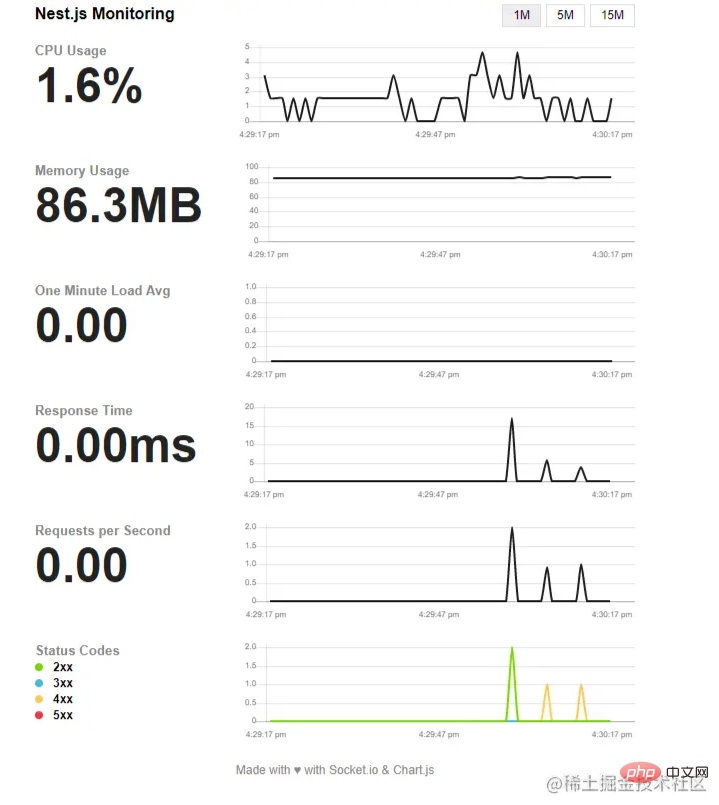
在浏览器中输入 http://localhost:3000/api/status 这个是设置的显示地址。大家也可以根据自己需求环境去设置

如上图所示,我刚才测试发了两个 400 的请求 与一个 200
상태 모니터링 패키지 문서nest-status-monitor에 대해 자세히 알아보세요.
https ://www.npmjs.com/package/nest-status-monitor
설치에서 먼저 Nest 프로젝트 6.10.14의 필수 종속성에는 socket 패키지가 필요합니다. 상태 모니터링 패키지 버전은 최신 socket 패키지와 호환되지 않으므로 이전 버전은 설치되었습니다
yarn run start:dev🎜🎜🎜🎜브라우저에 입력 http://localhost:3000/api/status 이 설정 표시 주소입니다. 본인의 필요와 환경에 맞게 설정하셔도 됩니다🎜🎜 🎜🎜🎜🎜위 그림과 같이
🎜🎜🎜🎜위 그림과 같이 400 요청 2개와 200 요청 1개를 방금 보냈는데, 이는 다음 위치에 명확하게 표시됩니다. 끝. 🎜🎜🎜🎜요약🎜🎜🎜지금까지 우리는 높은 개발 비용 없이 서버 상태를 실시간으로 모니터링할 수 있는 작은 도구를 만들었습니다. 🎜🎜Nest의 오픈소스를 지원하는 가젯을 아는 사람은 누구나 댓글 영역에서 소통할 수 있습니다. 서로 배워보세요~( ̄▽ ̄)~*🎜🎜🎜노드 관련 지식을 더 보려면 🎜nodejs tutorial🎜을 방문하세요! 🎜위 내용은 Nest.js를 사용하여 노드에서 간단한 요청 모니터링을 구현하는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





