jquery에서는 RemoveAttr() 메소드를 사용하여 스타일 속성을 제거할 수 있습니다. 이 메소드의 기능은 선택한 요소에서 지정된 속성을 제거하는 것입니다. 메소드의 매개변수를 "style"로 설정하기만 하면 됩니다. 구문은 "$(selector).removeAttr("style")"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
style 속성은 HTML의 핵심 속성으로 요소의 인라인 스타일을 지정하는 데 사용됩니다.
style 속성은
jquery를 사용하여 스타일 속성을 제거하는 방법
jquery에서는 RemoveAttr() 메서드를 사용하여 스타일 속성을 제거할 수 있습니다.
removeAttr() 메서드는 선택한 요소에서 속성을 제거하는 데 사용됩니다.
구문:
$(selector).removeAttr(attribute)
속성: 필수. 지정된 요소에서 제거할 속성을 지정합니다.
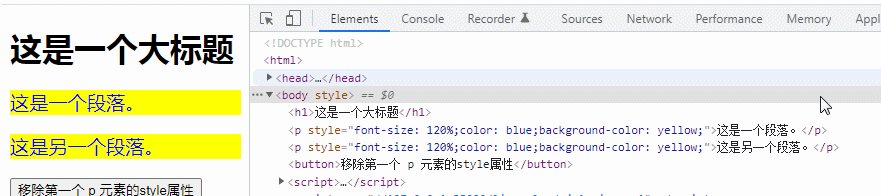
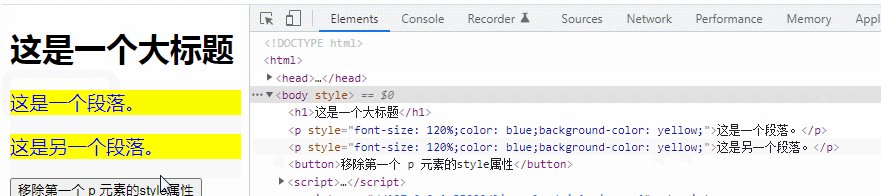
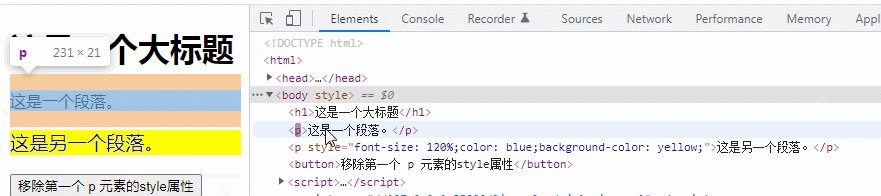
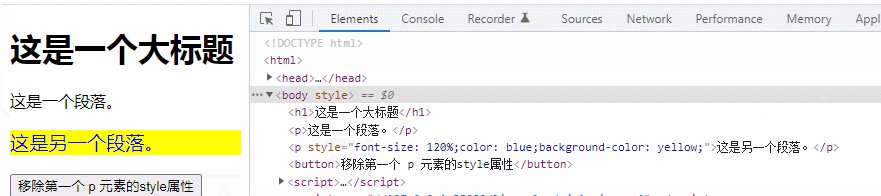
예: 첫 번째 p 요소의 스타일 속성 제거
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:first").removeAttr("style");
});
});
</script>
</head>
<body>
<h1>这是一个大标题</h1>
<p style="font-size: 120%;color: blue;background-color: yellow;">这是一个段落。</p>
<p style="font-size: 120%;color: blue;background-color: yellow;">这是另一个段落。</p>
<button>移除第一个 p 元素的style属性</button>
</body>
</html>
[권장 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 개발 비디오]
위 내용은 jquery에서 스타일 속성을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




