jquery에서 ">"는 특정 요소의 하위 요소만 선택할 수 있는 하위 요소 선택기입니다. 구문은 "$("E > F")"입니다. 여기서 E는 상위 요소입니다. E 요소 아래의 모든 하위 요소 F가 선택되었음을 나타내는 하위 요소.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery에서 ">"는 계층적 선택기의 일종인 하위 요소 선택기를 의미합니다.
하위 요소 선택기(E>F)는 특정 요소의 하위 요소만 선택할 수 있습니다. 여기서 E는 상위 요소이고 F는 하위 요소입니다. 여기서 E>F 선택된 것은 E 요소 아래의 모든 하위 요소 F입니다. E>F)只能选择某元素的子元素,其中E为父元素,而F为子元素,其中E>F所表示的是选择了E元素下的全部子元素F。
语法:
$("E > F")jQuery 中所有选择器都以美元符号开头:$()。
返回值:返回匹配的结果集
示例:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("#main > *").css("border", "3px double red");
});
</script>
<style>
body {
font-size: 14px;
}
span#main {
display: block;
background: yellow;
height: 110px;
}
button {
display: block;
float: left;
margin: 2px;
font-size: 14px;
}
div {
width: 90px;
height: 90px;
margin: 5px;
float: left;
background: #bbf;
font-weight: bold;
}
div.mini {
width: 30px;
height: 30px;
background: green;
}
</style>
</head>
<body>
<span id="main">
<div></div>
<button>Child</button>
<div class="mini"></div>
<div>
<div class="mini"></div>
<div class="mini"></div>
</div>
<div><button>Grand</button></div>
<div><span>A Span <em>in</em> child</span></div>
<span>A Span in main</span>
</span>
</body>
</html>分析:
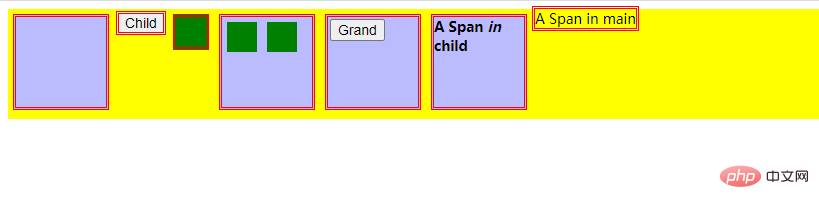
$("#main > *").css("border", "3px double red");
rrreee
jQuery의 모든 선택자는 달러 기호($())로 시작합니다. 
반환 값: 일치하는 결과 집합을 반환합니다. 예:rrreee
분석: 🎜🎜$("#main > *").css("border", "3px double red");🎜🎜는 범위 요소의 하위 요소와 일치하며 하위 요소 세트의 첫 번째 요소여야 합니다. 다음은 일치하는 요소(보라색)입니다. 🎜🎜🎜🎜🎜 [권장 학습: 🎜 jQuery 비디오 튜토리얼🎜, 🎜웹 프론트엔드🎜】🎜위 내용은 jquery에서 >은(는) 무슨 뜻인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


