Transform은 CSS3의 새로운 속성으로 요소의 모양 변경을 설정하고 요소의 2D 또는 3D 변형을 구현하는 데 사용됩니다. 속성 값(변환 기능)과 함께 사용하여 회전, 기울이기, 크기 조정 및 이동이 가능합니다. 요소 및 행렬 변환 행렬.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
Transform은 문자 그대로 변형을 의미하며, CSS3의 새로운 속성으로 요소의 모양 변경을 설정하고 요소의 2D 또는 3D 변형을 구현하는 데 사용됩니다.
CSS3의 변환에는 주로 회전 회전, 왜곡 왜곡, 배율 조정, 모바일 변환 및 행렬 변환 행렬 유형이 포함됩니다.
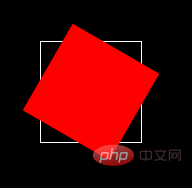
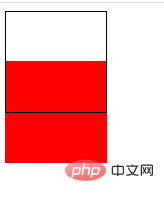
rotate 요소를 회전시킬 각도를 지정하여 회전
각도는 양수 시계 방향 회전입니다. 설정 값이 음수이면 시계 방향 회전입니다. 반시계방향 회전을 의미합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
body{
background-color: #000;
}
.box{
width: 100px;
height: 100px;
border: 1px solid #fff;
position: relative;
top: 100px;
left: 100px;
}
.box1{
width: 100px;
height: 100px;
background-color: red;
transform:rotate(30deg);
}
</style>
<body>
<div>
<div></div>
</div>
</body>
</html>효과:

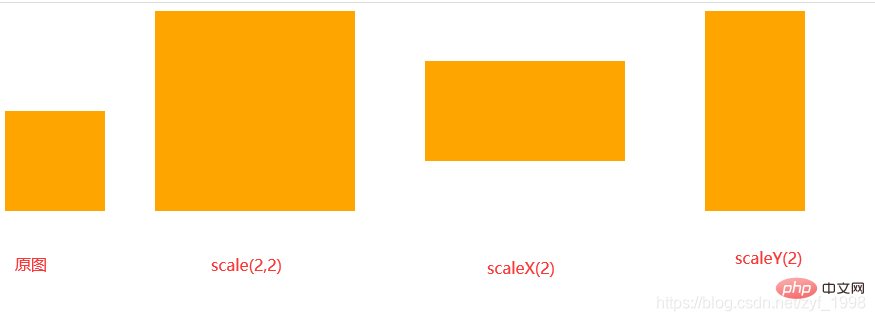
scale scale
scale에는 세 가지 상황이 있습니다.
scale(x,y)는 요소를 수평 방향으로 만들고 동시에 세로 방향으로 크기 조정scale(x,y)使元素水平方向和垂直方向同时缩放
scaleX(x)元素仅水平方向缩放(X轴缩放)
scaleY(y)元素仅垂直方向缩放(Y轴缩放)
.box{
transfrom:scale(2,2)
}
.box{
transfrom:scaleX(2)
}
.box{
transfrom:scaleY(2)
}效果图:

移动translate分为三种情况:
translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动);
translateX(x)仅水平方向移动(X轴移动);
translateY(Y)仅垂直方向移动(Y轴移动)
translate(x,y)
.box{
transfrom:translate(100px,20px);
}
transform:translateX()
.box{
transform:translateX(100px);
}
transform:translateY()
.box{
transform:translateY(100px);
}
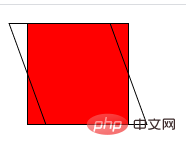
skew 扭曲
skew也分为三种情况
skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);
skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);
skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形)
.box{
transform:skew(20deg,20deg);
}
.box{
transform:skewX(20deg);
}
.box{
transform:skewY(20deg);
}


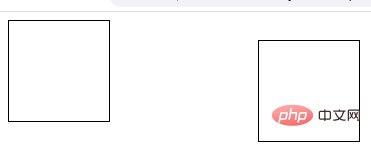
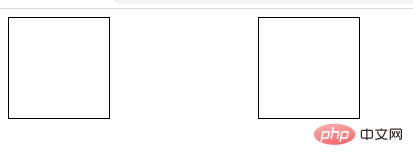
transform-origin 改变元素基点
transform-origin(X,Y)
scaleX(x)요소는 가로 방향으로만 크기 조정됩니다(X축 크기 조정)scaleY(y) 요소는 수직으로만 크기가 조정됩니다(Y축 크기 조정) rrreee
 🎜
🎜translate(x,y) 가로와 세로로 동시에 이동합니다(즉, X축과 Y축이 동시에 이동합니다) 🎜🎜🎜translateX( x)가로 방향으로만 이동(X축 이동) ;🎜🎜🎜translateY(Y)세로 방향으로만 이동(Y축 이동)🎜 🎜🎜translate(x,y)🎜🎜rrreee🎜🎜🎜🎜transform:translateX()🎜 🎜rrreee🎜 🎜🎜transform:translateY ()🎜🎜rrreee🎜
🎜🎜transform:translateY ()🎜🎜rrreee🎜 🎜🎜 🎜skew 왜곡🎜🎜🎜🎜skew도 세 가지 상황으로 나뉩니다🎜🎜🎜🎜
🎜🎜 🎜skew 왜곡🎜🎜🎜🎜skew도 세 가지 상황으로 나뉩니다🎜🎜🎜🎜skew(x,y) 원인 가로 및 세로 방향으로 동시에 왜곡되는 요소(각도 값이 왜곡됨) 🎜🎜🎜skewX(x) 요소를 가로 방향으로만 왜곡합니다. (X축 왜곡); 🎜🎜🎜skewY(y)세로 방향으로만 요소를 왜곡합니다(Y축 왜곡)🎜rrreee🎜  🎜
🎜 🎜
🎜 🎜🎜transform-origin은 요소의 기준점을 변경합니다🎜🎜
🎜🎜transform-origin은 요소의 기준점을 변경합니다🎜🎜 transform-origin(X,Y ) : 요소 이동의 기준점(기준점)을 설정하는데 사용됩니다. 기본점은 요소의 중심점입니다. X와 Y의 값은 백분율, em, px일 수 있으며 X는 X와 같이 왼쪽, 가운데, 오른쪽의 문자 매개변수 값일 수도 있고, 백분율 값 외에도 Y도 문자 값을 설정할 수 있습니다. 상단, 중앙, 하단🎜 🎜(동영상 공유 학습: 🎜css 동영상 튜토리얼🎜, 🎜웹 프론트엔드 입문 튜토리얼🎜)🎜위 내용은 변환은 CSS3의 새로운 속성입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




