atom에 사용자 정의 단축키를 추가하는 방법은 무엇입니까? 이 글은 언어 마크다운을 예로 들어 마크다운 다단계 제목을 빠르게 설정하는 방법을 소개하겠습니다. 도움이 되길 바랍니다!

마크다운을 사용하여 공부노트를 작성할 때 처음에는 에디터로 마크다운패드 2를 선택했는데, 마크다운패드는 라텍스 수식이나 텍스쳐 사용에 매우 불친절한데, 익숙한 단축키도 몇개 있고, 예를 들어 ctrl+1을 사용하면 레벨 1 제목을 빠르게 추가할 수 있고, 텍스트를 빠르게 굵게 표시하고 URL 하이퍼링크를 삽입하는 등의 도구 모음을 설정할 수 있어 초보자에게 더 적합합니다. 그러나 markdownpad 2는 라텍스 및 기타 수학 공식, 그림 붙여넣기 등에 대해서는 잘 작동하지 않습니다. ctrl+1快速添加1级标题,也设置了一个toolbar能够快速的进行对文本加粗,插入网址超链接等操作,比较适合新手。但是markdownpad 2对latex等数学公式、贴入图片等方面使用效果不好。
atom是一款非常好的markdown编辑器,(下载网址),支持多种编程语言格式,同时开源,有很多的第三方package以及theme来使得编辑器更加的人性化。【相关推荐:atom使用教程】
其中的language-markdown是atom必装的markdown增强库,其中设定了一系列的快捷,如:

但atom中却没有快速添加markdown标题的快捷键。为了解决这个问题,需要自定义快捷键。(PS:截至到发博,未见有其他类似教程)现在是我整个分析和操作的思路,如果看官没有时间,建议直接下载我修改好的文件,覆盖覆盖language-markdown目录下的同名文件夹,并重启atom即可:CSDN下载链接
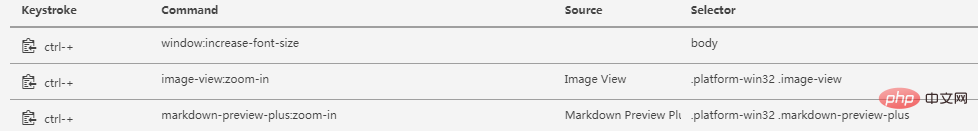
atom中的快捷键功能非常强大, 同一个快捷键,在atom的不同窗口上实现的功能是不一样的,同时还支持自定义。在atom的settings-keybindings中进行查看

可以发现ctrl++就对应着好3条功能,从sorce上在不同的view里确实是实现了不同的功能,按照界面的提示,我们复制在markdown-preview-plus中的快捷键语法,如下:
'.platform-win32 .markdown-preview-plus': 'ctrl-+': 'markdown-preview-plus:zoom-in'
对比一下在keybindings的描述:
我们可以发现,atom快捷键设定的语法特点是:
'Selector': 'keystroke': 'Command'
keystroke是我们要设定的快捷键,Command是快捷键执行的命令,而source指示的是该快捷键在哪个package中,而Selector是选择器,可以认为跟CSS选择器差不多,都是定位元素位置,在atom中大概是识别监测快捷键发生的上下文位置把。重点分析Command,感觉这个好像是引用了包中的一个函数。
查看language-markdown中设定的一个快捷键:
'atom-text-editor[data-grammar="text md"]': '*': 'markdown:strong-emphasis'
在package中,搜索strong-emphasis的关键字,发现在lib文件的’main.js`中有多处匹配记录,并发现有以下的内容(189-202行):
addCommands () {
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:indent-list-item', (event) => this.indentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:outdent-list-item', (event) => this.outdentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:emphasis', (event) => this.emphasizeSelection(event, '_')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strong-emphasis', (event) => this.emphasizeSelection(event, '**')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strike-through', (event) => this.emphasizeSelection(event, '~~')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:link', (event) => this.linkSelection(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:image', (event) => this.linkSelection(event, true)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:toggle-task', (event) => this.toggleTask(event)))
if (atom.inDevMode()) {
this.subscriptions.add(atom.commands.add('atom-workspace', 'markdown:compile-grammar-and-reload', () => this.compileGrammar()))
}
},这一段代码出现了问题描述中所展示的language-markdown包的快捷键描述的Command,并发现strong-emphasis是调用了js中的emphasizeSelection函数。由于strong-emphasis实现了文字的加粗显示功能,而在markdown中的文字加粗显示其实就是在要加粗的文字前后加**,而markdown设定标题其实就是在文本前后加多个#。故可以分析emphasizeSelection函数来达到我们的目的,emphasizeSelection函数如下:
emphasizeSelection (event, token) {
let didSomeWrapping = false
if (atom.config.get('language-markdown.emphasisShortcuts')) {
const editor = atom.workspace.getActiveTextEditor()
if (!editor) return
const ranges = this.getSelectedBufferRangesReversed(editor)
for (const range of ranges) {
const text = editor.getTextInBufferRange(range)
/*
Skip texts that contain a line-break, or are empty.
Multi-line emphasis is not supported 'anyway'.
If afterwards not a single selection has been wrapped, cancel the event
and insert the character as normal.
If two cursors were found, but only one of them was a selection, and the
other a normal cursor, then the normal cursor is ignored, and the single
selection will be wrapped.
*/
if (text.length !== 0 && text.indexOf('\n') === -1) {
const wrappedText = this.wrapText(text, token)
editor.setTextInBufferRange(range, wrappedText)
didSomeWrapping = true
}
}
}
if (!didSomeWrapping) {
event.abortKeyBinding()
}
return
},从源代码中,我们分析得知,在判断一系列条件下:当有选中文字,且为单行时,就在text前后加token,而token正是addcommand函数中设定的**。但是由于markdown设定标题,是文本前后各有一个空格,然后再加#: # header1 #。所以我们可以对这个函数进行非常简单的修改,即在调用的this.wrapText(text, token)时,直接在text然后加上空格符就行了,如复制一份emphasizeSelection代码,并命名为addwords

설정-키 바인딩🎜🎜 🎜🎜
🎜🎜ctrl++는 3가지 기능에 해당하는 것을 확인할 수 있습니다. 소스에서 보면 실제로 다른 보기로 구현됩니다. 인터페이스에 따르면 메시지가 표시되면 다음과 같이 markdown-preview-plus의 단축키 구문을 복사합니다. 🎜 addwords (event, token) {
let didSomeWrapping = false
if (atom.config.get('language-markdown.emphasisShortcuts')) {
const editor = atom.workspace.getActiveTextEditor()
if (!editor) return
const ranges = this.getSelectedBufferRangesReversed(editor)
for (const range of ranges) {
const text = editor.getTextInBufferRange(range)
/*
Skip texts that contain a line-break, or are empty.
Multi-line emphasis is not supported 'anyway'.
If afterwards not a single selection has been wrapped, cancel the event
and insert the character as normal.
If two cursors were found, but only one of them was a selection, and the
other a normal cursor, then the normal cursor is ignored, and the single
selection will be wrapped.
*/
if (text.length !== 0 && text.indexOf('\n') === -1) {
//2021年2月4日 14:55:26,这里需要在text文本上前后加空格,不然,不能正常的设定1-3级标题
const wrappedText = this.wrapText(" "+text+" ", token)
editor.setTextInBufferRange(range, wrappedText)
didSomeWrapping = true
}
}
}
if (!didSomeWrapping) {
event.abortKeyBinding()
}
return
} 🎜🎜Atom 단축키 설정의 문법적 특성은 다음과 같습니다. 🎜
🎜🎜Atom 단축키 설정의 문법적 특성은 다음과 같습니다. 🎜 addCommands () {
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:indent-list-item', (event) => this.indentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:outdent-list-item', (event) => this.outdentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:emphasis', (event) => this.emphasizeSelection(event, '_')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strong-emphasis', (event) => this.emphasizeSelection(event, '**')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strike-through', (event) => this.emphasizeSelection(event, '~~')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:link', (event) => this.linkSelection(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:image', (event) => this.linkSelection(event, true)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:toggle-task', (event) => this.toggleTask(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header1', (event) => this.addwords(event, '#')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header2', (event) => this.addwords(event, '##')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header3', (event) => this.addwords(event, '###')))
if (atom.inDevMode()) {
this.subscriptions.add(atom.commands.add('atom-workspace', 'markdown:compile-grammar-and-reload', () => this.compileGrammar()))
}
},키 입력은 우리가 설정하려는 단축키, Command는 단축키로 실행되는 명령이고, source는 단축키가 어느 패키지에 있는지를 나타내고, Selector는 선택기입니다. CSS 선택기와 유사한 것으로 간주될 수 있습니다. 둘 다 요소의 위치를 지정하며 아마도 단축키가 나타나는 상황별 위치를 식별합니다. Command 분석에 초점을 맞춰보면 패키지에 있는 함수를 가리키는 것 같은 느낌이 듭니다. 🎜🎜Atom에서 마크다운 다단계 제목의 빠른 설정을 구현하도록 언어 마크다운 패키지를 수정하세요🎜🎜언어 마크다운에 설정된 단축키 보기: 🎜'atom-text-editor[data-grammar="text md"]': 'ctrl-1': 'markdown:header1' 'ctrl-2': 'markdown:header2' 'ctrl-3': 'markdown:header3'
강한 강조</code를 검색하세요. > 키워드는 lib 파일의 'main.js'에서 일치하는 레코드를 여러 개 찾았으며 다음 내용(189-202행)을 찾았습니다. 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>&#39;.platform-darwin atom-workspace&#39;:
&#39;cmd-alt-ctrl-c&#39;: &#39;markdown:compile-grammar-and-reload&#39;&#39;.platform-win32 atom-workspace&#39;:
&#39;shift-alt-ctrl-c&#39;: &#39;markdown:compile-grammar-and-reload&#39;&#39;.platform-linux atom-workspace&#39;:
&#39;shift-alt-ctrl-c&#39;: &#39;markdown:compile-grammar-and-reload&#39;&#39;.platform-darwin atom-text-editor[data-grammar="text md"]&#39;:
&#39;cmd-shift-x&#39;: &#39;markdown:toggle-task&#39;&#39;.platform-win32 atom-text-editor[data-grammar="text md"]&#39;:
&#39;ctrl-shift-x&#39;: &#39;markdown:toggle-task&#39;&#39;.platform-linux atom-text-editor[data-grammar="text md"]&#39;:
&#39;ctrl-shift-x&#39;: &#39;markdown:toggle-task&#39;&#39;atom-text-editor[data-grammar="text md"]&#39;:
&#39;tab&#39;: &#39;markdown:indent-list-item&#39;
&#39;shift-tab&#39;: &#39;markdown:outdent-list-item&#39;
&#39;_&#39;: &#39;markdown:emphasis&#39;
&#39;*&#39;: &#39;markdown:strong-emphasis&#39;
&#39;~&#39;: &#39;markdown:strike-through&#39;
&#39;@&#39;: &#39;markdown:link&#39;
&#39;!&#39;: &#39;markdown:image&#39;</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜이 코드 조각은 문제 설명에 표시된 언어로 나타납니다. 바로가기 마크다운 패키지의 주요 설명은 <code>Command이며, strong-emphasis가 js에서 emphasizeSelection 함수를 호출하는 것으로 나타났습니다. strong-emphasis는 텍스트의 굵게 표시 기능을 구현하고, 마크다운에서 텍스트의 굵게 표시는 실제로 굵게 표시할 텍스트 앞뒤에 **를 추가하는 것이므로, 마크다운 설정 제목은 실제로 텍스트 앞뒤에 여러 개의 #를 추가하는 것입니다. 따라서 emphasizeSelection 함수를 분석하여 목적을 달성할 수 있습니다. emphasizeSelection 함수는 다음과 같습니다. 🎜rrreee🎜소스 코드에서 분석을 통해 다음을 알 수 있습니다. 일련의 조건 판단: 선택한 텍스트가 있고 한 줄인 경우 text 앞뒤에 token을 추가하면 토큰이 정확히 * * addcommand 함수에 설정됩니다. 그러나 마크다운이 제목을 설정하기 때문에 텍스트 앞뒤에 공백이 있고 #를 추가합니다: # header1 #. 따라서 이 함수를 매우 간단하게 수정할 수 있습니다. 즉, this.wrapText(text, token)를 호출할 때 text에 직접 추가하면 됩니다. 예를 들어 emphasizeSelection 코드를 복사하고 이름을 addwords로 지정하세요. 🎜 addwords (event, token) {
let didSomeWrapping = false
if (atom.config.get('language-markdown.emphasisShortcuts')) {
const editor = atom.workspace.getActiveTextEditor()
if (!editor) return
const ranges = this.getSelectedBufferRangesReversed(editor)
for (const range of ranges) {
const text = editor.getTextInBufferRange(range)
/*
Skip texts that contain a line-break, or are empty.
Multi-line emphasis is not supported 'anyway'.
If afterwards not a single selection has been wrapped, cancel the event
and insert the character as normal.
If two cursors were found, but only one of them was a selection, and the
other a normal cursor, then the normal cursor is ignored, and the single
selection will be wrapped.
*/
if (text.length !== 0 && text.indexOf('\n') === -1) {
//2021年2月4日 14:55:26,这里需要在text文本上前后加空格,不然,不能正常的设定1-3级标题
const wrappedText = this.wrapText(" "+text+" ", token)
editor.setTextInBufferRange(range, wrappedText)
didSomeWrapping = true
}
}
}
if (!didSomeWrapping) {
event.abortKeyBinding()
}
return
}在addCommands中中添加三行关于 addwords的设定,即可完成快捷键Command的设定,当选中文本调用'markdown:header1',便会自动将文本设定为一级标题,修改后的addCommands:
addCommands () {
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:indent-list-item', (event) => this.indentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:outdent-list-item', (event) => this.outdentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:emphasis', (event) => this.emphasizeSelection(event, '_')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strong-emphasis', (event) => this.emphasizeSelection(event, '**')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strike-through', (event) => this.emphasizeSelection(event, '~~')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:link', (event) => this.linkSelection(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:image', (event) => this.linkSelection(event, true)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:toggle-task', (event) => this.toggleTask(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header1', (event) => this.addwords(event, '#')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header2', (event) => this.addwords(event, '##')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header3', (event) => this.addwords(event, '###')))
if (atom.inDevMode()) {
this.subscriptions.add(atom.commands.add('atom-workspace', 'markdown:compile-grammar-and-reload', () => this.compileGrammar()))
}
},现在已经完成快捷键的设定了,然后就可以用我们在分析keybindings分析得的快捷键语法,在keymap文件中设定快捷键,如:
'atom-text-editor[data-grammar="text md"]': 'ctrl-1': 'markdown:header1' 'ctrl-2': 'markdown:header2' 'ctrl-3': 'markdown:header3'
ctrl+数字的方法跟markdownpad2中的快捷键保持一致,但要注意这里只设计到三级标题,可以应对大部分的写作情况。当然,也可分析源码,自定义其他的功能函数,来实现更为复杂的命令。
另外一种设定快捷键的方式,是直接改写작업 예시를 통해 Atom에 사용자 정의 단축키를 추가하는 방법을 알아보세요.配置文件。在atom中,快捷键的自定义设定在keymaps.cson文件中设定,分析language-markdown发现,其存在keymaps中的文件夹,其中有一个cson文件,打开文件,发现果然是有关快捷键的设定:
'.platform-darwin atom-workspace': 'cmd-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-win32 atom-workspace': 'shift-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-linux atom-workspace': 'shift-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-darwin atom-text-editor[data-grammar="text md"]': 'cmd-shift-x': 'markdown:toggle-task''.platform-win32 atom-text-editor[data-grammar="text md"]': 'ctrl-shift-x': 'markdown:toggle-task''.platform-linux atom-text-editor[data-grammar="text md"]': 'ctrl-shift-x': 'markdown:toggle-task''atom-text-editor[data-grammar="text md"]': 'tab': 'markdown:indent-list-item' 'shift-tab': 'markdown:outdent-list-item' '_': 'markdown:emphasis' '*': 'markdown:strong-emphasis' '~': 'markdown:strike-through' '@': 'markdown:link' '!': 'markdown:image'
我们将上述的三条ctrl+数字的命令粘贴在这里,重启atom后,发现成功添加了快捷键,在markdown测试也正常:
 经过对比发现,在keymaps文件中重载快捷键,其Source为user,而在language-markdown中的cson中修改,其Source显示为language-markdown。显然后者看起来更统一,符合强迫症患者的需求…
经过对比发现,在keymaps文件中重载快捷键,其Source为user,而在language-markdown中的cson中修改,其Source显示为language-markdown。显然后者看起来更统一,符合强迫症患者的需求…
【相关推荐:《atom教程》】
위 내용은 작업 예시를 통해 Atom에 사용자 정의 단축키를 추가하는 방법을 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!