이 글은 디렉토리 구조, 라이프사이클, 라우팅, 스타일 레이아웃 관련 이슈 등 uni-app 관련 지식을 간략히 소개한 글이 모든 분들께 도움이 되기를 바랍니다.

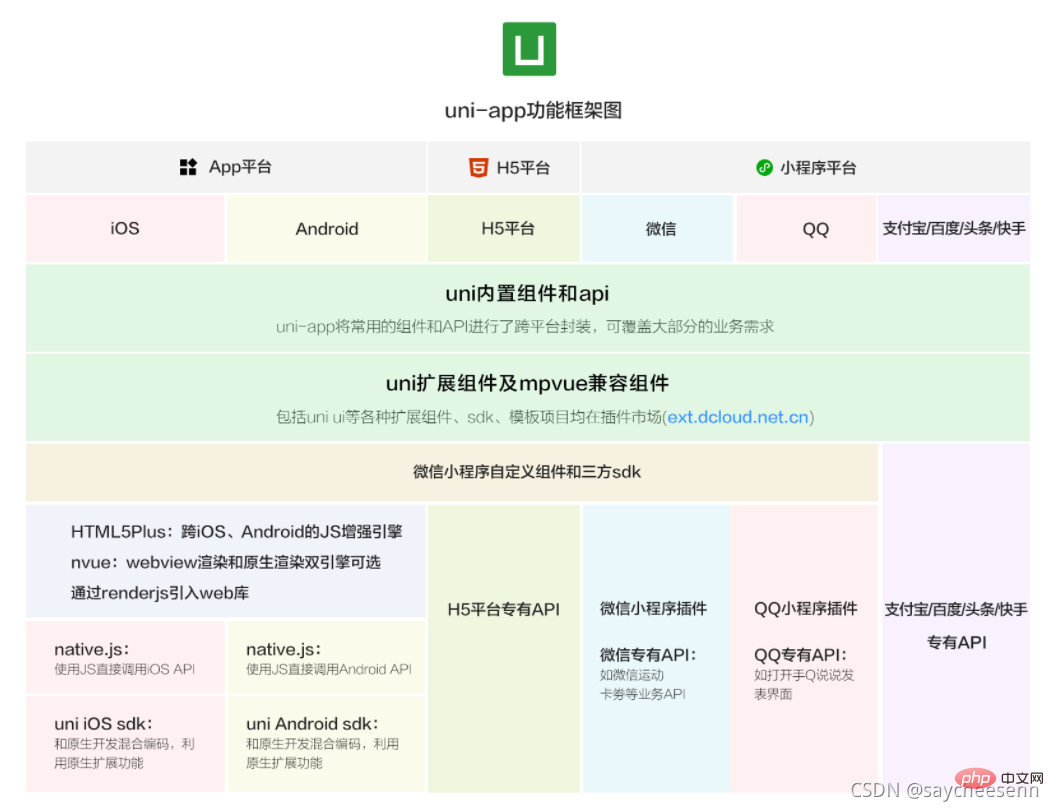
uni-app은 Vue.js를 사용하여 모든 프런트엔드 애플리케이션을 개발하는 프레임워크입니다. 개발자는 iOS, Android, 웹(반응형) 및 다양한 소규모 프로그램(WeChat/Alipay/)에 게시할 수 있는 코드 세트를 작성합니다. Baidu/Toutiao/Feishu/QQ/Kuaishou/DingTalk/Taobao), Kuai App 및 기타 플랫폼.
uni-app의 장점
크로스 플랫폼 배포, 더 나은 실행 경험
미니 프로그램의 구성 요소 및 API와 일치
개발 효율성을 높이는 weex 기본 렌더링과 호환되지만 weex 함정이 많기 때문에 , 로컬 렌더링 최적화 사용을 권장합니다.
범용 프런트 엔드 기술 스택, 낮은 학습 비용
vue 구문 지원, WeChat 애플릿 API
임베디드 mpvue
개발 환경, 더욱 풍부한 구성 요소
npm을 통한 타사 패키지 설치 지원
WeChat 지원 애플릿 사용자 정의 구성 요소 및 JS SDK
mpvue 구성 요소 및 프로젝트와 호환 가능(내장형 mpvue 오픈 소스 프레임워크)
앱 지원 및 기본 하이브리드 코딩
풍부한 플러그인, DCloud는 플러그인을 시장에 출시할 예정입니다

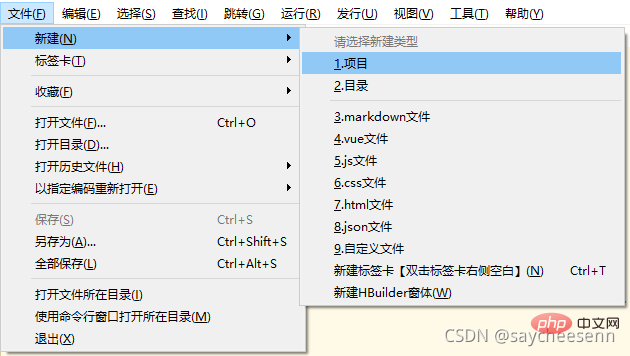
툴바에서 파일-> 새로 만들기-> 프로젝트를 클릭하세요. 
uni-app 유형을 선택하고 프로젝트 이름을 입력한 후 템플릿을 선택하고 만들기를 클릭하면 성공적으로 생성됩니다. .
uni-app과 함께 제공되는 템플릿에는 공식 컴포넌트인 Hello uni-app과 API 예제가 포함되어 있습니다. 또 다른 중요한 템플릿은 uni ui 프로젝트 템플릿으로, 일상적인 개발에 권장되며 일반적으로 사용되는 많은 구성 요소가 내장되어 있습니다. 
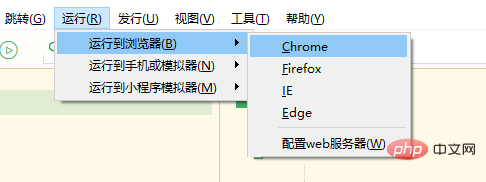
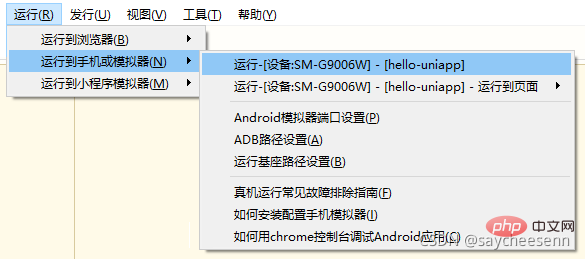
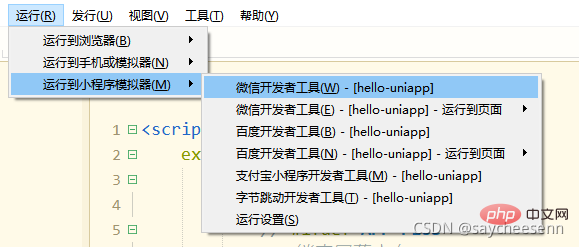
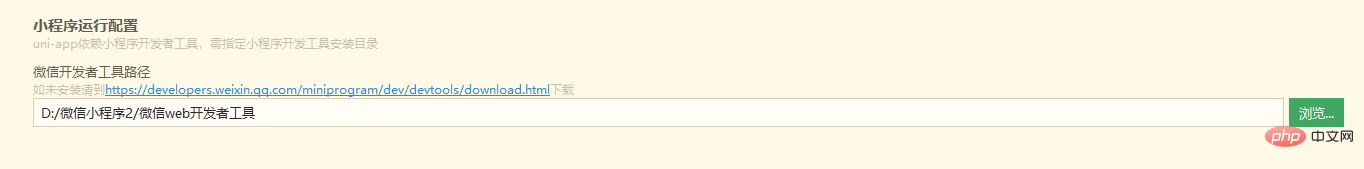
Uni-app 실행



uni-app은 기본적으로 루트 디렉터리의 unpackage 디렉터리에 프로젝트를 컴파일합니다. 
다른 Alipay 애플릿, Baidu 애플릿, ByteDance 애플릿, 360 등도 비슷한 방식으로 작동합니다. 관심이 있으시면 공식 웹사이트에서 확인하실 수 있습니다.
uni-app 프로젝트, 여기에는 기본적으로 다음 디렉터리와 파일이 포함됩니다.
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb(详见uniCloud) │─components 符合vue组件规范的uni-app组件目录 │ └─comp-a.vue 可复用的a组件 ├─hybrid App端存放本地html文件的目录,详见 ├─platforms 存放各平台专用页面的目录,详见 ├─pages 业务页面文件存放的目录 │ ├─index │ │ └─index.vue index页面 │ └─list │ └─list.vue list页面 ├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此 ├─uni_modules 存放[uni_module](/uni_modules)规范的插件。 ├─wxcomponents 存放小程序组件的目录,详见 ├─main.js Vue初始化入口文件 ├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期 ├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见 └─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见
애플리케이션 수명 주기
uni-app은 onLaunch, onShow, onHide 및 기타 애플리케이션 수명 주기 기능을 지원합니다
페이지 수명 주기
uni- app은 onLoad, onShow, onReady 등의 Life Cycle 기능을 지원합니다
Component life Cycle
uni-app 컴포넌트에서 지원하는 Life Cycle은 Vue 표준 컴포넌트의 Life Cycle과 동일합니다. 여기에는 페이지 수준의 onLoad 및 기타 수명 주기가 없습니다
uni-app 페이지 라우팅은 프레임워크에 의해 균일하게 관리됩니다. 개발자는 Pages.json에서 각 라우팅 페이지의 경로와 페이지 스타일을 구성해야 합니다. 이는 미니 프로그램이 app.json에서 페이지 라우팅을 구성하는 방법과 유사합니다. 따라서 uni-app의 라우팅 사용법은 Vue Router와 다릅니다. 여전히 Vue Router를 사용하여 라우팅을 관리하려는 경우 플러그인 마켓에서 Vue-Router를 검색할 수 있습니다.
경로 점프
uni-app에는 두 가지 페이지 라우팅 점프 방법이 있습니다: navigator 구성 요소를 사용하여 점프하고 API를 호출하여 점프합니다.
페이지 스택
프레임워크는 현재 모든 페이지를 스택 형태로 관리합니다. 라우팅 전환이 발생하면 페이지 스택은 다음과 같이 동작합니다.
| 라우팅 방법 | 페이지 스택 성능 | 트리거 타이밍 |
|---|---|---|
| 초기화 | 새 페이지를 스택에 푸시 | uni-app으로 연 첫 번째 페이지 |
| 새 페이지 열기 | 새 페이지를 스택에 푸시 | API uni.navigateTo를 호출하고 <navigator open- type="navigate"></navigator> 구성 요소를 사용하세요<navigator open-type="navigate"></navigator>
|
| 页面重定向 | 当前页面出栈,新页面入栈 | 调用 API uni.redirectTo 、使用组件 <navigator open-type="redirectTo"></navigator>
|
| 页面返回 | 页面不断出栈,直到目标返回页 | 调用 API uni.navigateBack 、使用组件 <navigator open-type="navigateBack"></navigator> 、用户按左上角返回按钮、安卓用户点击物理back按键 |
| Tab 切换 | 页面全部出栈,只留下新的 Tab 页面 | 调用 API uni.switchTab 、使用组件 <navigator open-type="switchTab"></navigator> 、用户切换 Tab |
| 重加载 | 页面全部出栈,只留下新的页面 | 调用 API uni.reLaunch 、使用组件 <navigator open-type="reLaunch"></navigator>
|
<navigator open-type="redirectTo"></navigator> /> 구성 요소를 사용하면 사용자는 왼쪽 상단에 있는 뒤로 버튼을 누르고 Android 사용자는 물리적 뒤로 버튼을 클릭하면 🎜🎜🎜🎜Tab 전환🎜🎜모든 페이지가 스택에서 튀어나오고 새 탭 페이지만 남습니다.🎜🎜API uni.switchTab 호출, Component <navigator open-type="switchTab"></navigator>, 사용자 스위치 Tab🎜🎜🎜🎜reload🎜🎜페이지가 모두 스택에서 튀어나와 새 페이지🎜🎜call API uni만 남깁니다. <navigator open- type="reLaunch"></navigator>🎜🎜🎜🎜平台判断有2种场景,一种是在编译期判断,一种是在运行期判断。
编译期判断 编译期判断,即条件编译,不同平台在编译出包后已经是不同的代码。详见:
条件编译
// #ifdef H5
alert("只有h5平台才有alert方法")// #endif如上代码只会编译到H5的发行包里,其他平台的包不会包含如上代码。
运行期判断 运行期判断是指代码已经打入包中,仍然需要在运行期判断平台,此时可使用uni.getSystemInfoSync().platform判断客户端环境是 Android、iOS 还是小程序开发工具(在百度小程序开发工具、微信小程序开发工具、支付宝小程序开发工具中使用uni.getSystemInfoSync().platform返回值均为 devtools)。
switch(uni.getSystemInfoSync().platform){
case 'android':
console.log('运行Android上')
break;
case 'ios':
console.log('运行iOS上')
break;
default:
console.log('运行在开发者工具上')
break;}如有必要,也可以在条件编译里自己定义一个变量,赋不同值。在后续运行代码中动态判断环境。
其他环境变量
其他环境变量的定义方式参考 环境变量。
html标签
uni-app的tag同小程序的tag,和HTML的tag不一样,比如p要改成view,span要改成text、a要改成navigator。
CSS
推荐使用flex布局模型
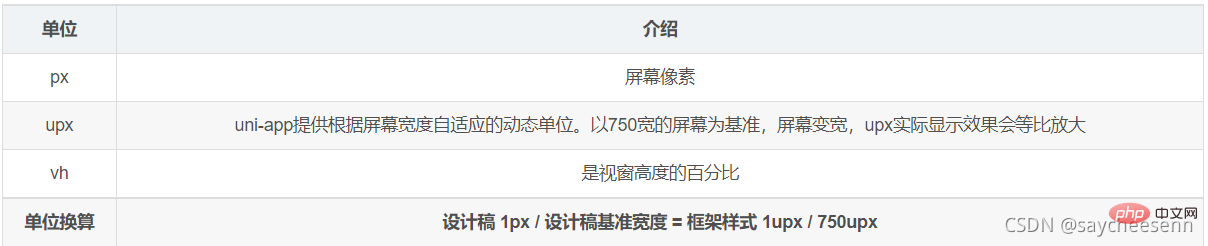
单位方面,uni-app 支持的通用 css 单位包括 px、rpx
(早期 uni-app 提供了 upx ,目前已经推荐统一改为 rpx 了)
JS
只有H5端可使用浏览器内置对象,比如document、window、localstorage、cookie等,以及jquery等依赖。
(1)尺寸单位
uni-app支持以下css单位:
注意问题: 动态绑定的 style 不支持使用 upx,因为upx是编译器处理的,在手机端动态修改样式赋值时,无法直接使用 upx。
解决方案: 使用 uni.upx2px(Number) 转换为 px 后再赋值。
this.cWidth = uni.upx2px(750);
(2)样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
示例代码:
<style>
@import "../../common/uni.css";
.uni-card {
box-shadow: none;
}</style>(3)内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
<view></view>
class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上.,样式类名之间用空格分隔。
<view></view>
(4)选择器
目前支持的选择器有:
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro | 选择所有拥有 class=“intro” 的组件 |
| #id | #firstname | 选择拥有 id=“firstname” 的组件 |
| element | view | 选择所有 view 组件 |
| element, element | view, checkbox | 选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | view::after | 在 view 组件后边插入内容,仅 vue 页面生效 |
| ::before | view::before | 在 view 组件前边插入内容,仅 vue 页面生效 |
注意:
uni-app 中不能使用 * 在这里插入代码片选择器。page 相当于 body 节点,例如:<!-- 设置页面背景颜色,使用 scoped 会导致失效 -->
page {
background-color:#ccc;}(5)背景图片 和 字体图标
/* 背景图片 */
.bgImg {
background-image: url('~@/static/logo.png');
}/* 字体图标 */
@iconImg {
font-family: test1-icon;
src: url('~@/static/iconfont.ttf');
}常见问题大家可以去官网查看
这篇简单的介绍了一下uni-app,让大家先认识一下,希望大家能够喜欢。
推荐:《uniapp教程》
위 내용은 유니앱에 대한 간략한 소개를 요약하고 공유합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!