자바스크립트에서 속성 노드는 HTML 요소의 속성을 나타내는 속성 객체를 의미하며, 속성 노드의 상수는 "ATTRIBUTE_NODE"로 표현되며, 이 상수는 "2"가 될 수 있습니다. 노드 유형을 결정하는 데 사용됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
DOM(Document Object Model)은 문서 개체 모델입니다. DOM 기술을 사용하면 요소를 동적으로 표시하거나 숨기고, 속성을 변경하고, 요소를 추가하는 등 웹 페이지에서 동적 변경을 실현할 수 있습니다. DOM 기술은 웹 페이지와의 사용자 상호 작용을 크게 향상시킵니다.
DOM 노드 유형
DOM 트리의 노드는 다양한 방식으로 분류될 수 있습니다. 노드의 수준에 따라 주로 조상 노드(현재 노드 위의 모든 노드의 총칭), 부모-자식 노드(상위 노드와 하위 노드 간의 관계를 나타냄), 자손 노드( 현재 노드 아래의 모든 노드의 총칭) 및 형제 노드(통칭하여 동일한 상위 노드를 가진 모든 노드라고 함) 등입니다.
노드 유형에 따라 주로 문서 노드, 요소 노드, 속성 노드, 텍스트 노드 및 주석 노드로 나눌 수 있습니다. 다양한 유형의 노드에는 특정 값을 나타내는 해당 상수가 있습니다. 이 상수는 일반적으로 사용되는 HTML DOM 노드의 상수 표현과 해당 노드가 나타내는 값을 아래 표에 표시합니다.
| 노드 유형 | 노드 유형 상수 | 상수 값 |
|---|---|---|
| 문서 노드 | DOCUMENT_NODE | 9 |
| 요소 노드 | ELEMENT_NODE | 1 |
| 속성 노드 | ATTRIBUTE_NODE | 2 |
| 텍스트 노드 | TEXT_NODE | 3 |
| 댓글 노드 | COMMENT_NODE | 8 |
JS 속성 노드
HTML DOM에서 속성 노드는 HTML 요소의 속성을 나타내는 속성 객체입니다. 요소는 여러 속성을 가질 수 있습니다. 요소의 모든 속성은 NamedNodeMap이라는 순서가 지정되지 않은 컬렉션에 저장됩니다. NamedNodeMap의 노드는 이름이나 인덱스로 액세스할 수 있습니다.
DOM을 사용하여 HTML 문서 요소를 처리해야 하는 경우가 있습니다. 이 경우 속성 노드의 속성 및 관련 메서드를 사용해야 합니다. 속성 노드의 공통 속성과 관련 방법은 아래 표와 같습니다.
| Attribute/method | Description |
|---|---|
| nodeName | name | 속성 객체를 통해 참조하여 요소 속성의 이름을 반환 |
| nodeValue | value | 속성 객체를 통해 요소 속성의 값을 참조, 설정하거나 반환 |
| Item(노드 하위 첨자) | 속성 노드 집합에 지정된 첨자가 있는 노드를 반환 |
| lengh | 속성 노드 집합의 노드 수를 반환합니다 |
| nodeType | 속성 node |
의 유형 값을 반환합니다. 참고: 속성 이름과 nodeName은 동일한 효과를 가지며 값과 nodeValue는 동일합니다. 효과.
예: 속성 노드 조작.
操作属性节点 document节点
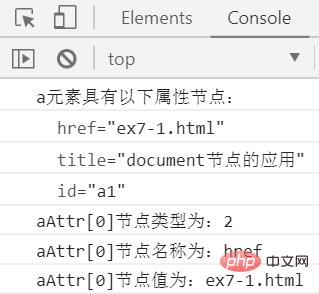
item()을 사용하여 속성 노드 목록의 요소에 액세스할 수도 있습니다. aAttr[0]은 aAttr.item(0)과 동일합니다. 또한 aAttr[0].nodeName은 aAttr[0]과 동일합니다. 이름, aAttr [0].nodeValue는 aAttr[0].value와 동일합니다. 위의 코드를 Chrome 브라우저에서 실행한 결과는 그림 1과 같습니다.

【관련 추천:자바스크립트 학습 튜토리얼】
위 내용은 JavaScript 속성 노드란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

