JavaScript에서 비트 연산자는 이진 비트를 연산하는 데 사용되는 기호입니다. 이진 비트는 연산을 위해 낮은 값에서 높은 값으로 정렬될 수 있습니다. JavaScript에서 지원되는 비트 연산자는 "&", "|", "^", "~", ">", ">>>"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript에서 비트 연산자는 이진 비트에서 작동하는 데 사용되는 기호입니다.
비트 연산자는 이진 비트를 낮은 순서에서 높은 순서로 정렬하여 작업을 수행할 수 있습니다.
JavaScript에서 지원되는 비트 연산자는 다음 표와 같습니다.
| Operator | Description | Example |
|---|---|---|
| & | Bitwise AND: 해당 바이너리 비트가 모두 1이면 바이너리 비트는 1 | 5 & 1이며 이는 0101 & 0001과 같습니다. 결과는 0001이고 소수점 결과는 1 |
| | | Bitwise OR: 해당 이진 비트 중 하나가 1인 경우 이진 비트는 1 | 5 | 1은 0101 | 0001과 동일합니다. 결과는 0101이고 십진수 결과는 5 |
| ^ | 비트별 XOR: 해당 이진 비트 중 하나만 1인 경우 이진 비트는 1 | 5 ^ 1과 동일합니다. 0101 ^ 0001에서 결과는 0100이고 십진수 결과는 4 |
| ~ | 비트별 NOT: 모든 이진 비트를 반전합니다. 즉, 1은 0으로 변환됩니다. 0은 1 | ~5로 변환되며 ~0101과 동일하며 결과는 1010, 소수점 결과는 -6 |
| 비트별 왼쪽 이동: 모든 이진 비트를 지정된 값만큼 왼쪽으로 이동합니다. 자릿수, 맨 오른쪽에 0을 추가합니다 | 5 | |
| > | 비트 오른쪽 시프트(부호 있는 오른쪽 시프트): 모든 이진 비트를 지정된 자릿수만큼 오른쪽으로 균일하게 이동하고 가장 왼쪽 비트를 복사하여 왼쪽을 채웁니다. | 5 >>1은 0101>> 1 결과는 0010, 소수점 결과는 2 |
| >>> | 비트 오른쪽 이동 제로(부호 없는 오른쪽 이동): 모든 이진 비트를 지정된 자릿수만큼 오른쪽으로 이동하고 0을 더합니다. | 5 >>> 1은 0101 >>> 1과 같습니다. 결과는 0010이고 소수점 결과는 2 |
두 가지 범주로 나누어진 7비트 연산자입니다.
논리 비트 연산자: 비트 AND(&), 비트 OR(|), 비트 XOR(^), 비비트(~)
Shift 연산자: 왼쪽 시프트(>), 부호 없는 오른쪽 시프트(>>>)
논리 비트 연산자(&, |, ^ 및 ~)
논리 비트 연산자는 논리 비트 연산자와 동일한 방식으로 작동합니다. 연산자이지만 서로 다른 개체를 대상으로 합니다. 논리 비트 연산자는 이진 정수 값에서 작동하는 반면 논리 연산자는 이진이 아닌 값에서 작동합니다.
"&" 연산자
"&" 연산자(비트 AND)는 두 개의 이진 피연산자를 비트별로 비교하고 아래 표에 표시된 변환표에 따라 결과를 반환하는 데 사용됩니다.
| 첫 번째 숫자의 자릿값 | 두 번째 숫자의 자릿값 | 연산 결과 |
|---|---|---|
| 1 | 1 | 1 |
| 1 | 0 | 0 |
| 0 | 1 | 0 |
| 0 | 0 | 0 |
값 1은 false, 0은 false를 나타냅니다. 그 반대.
12와 5는 비트 AND 연산을 수행하고 반환 값은 4입니다.
console.log(12 & 5); //返回值4
아래 그림은 12와 5 사이의 비트 단위 AND 연산 과정을 방정식 형태로 분석한 것입니다. 비트 AND 연산을 통해 비트 3의 값만 모두 true이므로 true를 반환하고 나머지 비트는 false를 반환합니다.
"|" 연산자
"|" 연산자(비트-OR)는 두 개의 이진 피연산자를 비트별로 비교하고 표에 표시된 변환표에 따라 결과를 반환하는 데 사용됩니다.
| 첫 번째 숫자의 자릿값 | 두 번째 숫자의 자릿값 | 연산 결과 |
|---|---|---|
| 1 | 1 | 1 |
| 1 | 0 | 1 |
| 0 | 1 | 1 |
| 0 | 0 | 0 |
12 和 5 进行位或运算,则返回值为 13。
console.log(12 | 5); //返回值13
下图以算式的形式解析了 12 和 5 进行位或运算的过程。通过位或运算,除第 2 位的值为 false 外,其他位均返回 true。
“^”运算符
“^”运算符(位异或)用于对两个二进制操作数逐位进行比较,并根据如表格所示的换算表返回结果。
| 第一个数的位值 | 第二个数的位值 | 运算结果 |
|---|---|---|
| 1 | 1 | 0 |
| 1 | 0 | 1 |
| 0 | 1 | 1 |
| 0 | 0 | 0 |
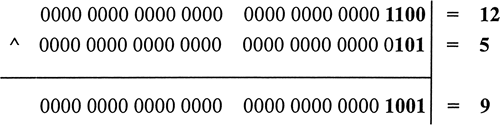
12 和 5 进行位异或运算,则返回值为 9。
console.log(12 ^ 5); //返回值9
下图以算式的形式解析了 12 和 5 进行位异或运算的过程。通过位异或运算,第 1、4 位的值为 true,而第 2、3 位的值为 false。
“~”运算符
“~”运算符(位非)用于对一个二进制操作数逐位进行取反操作。
第 1 步:把运算数转换为 32 位的二进制整数。
第 2 步:逐位进行取反操作。
第 3 步:把二进制反码转换为十进制浮点数。
对 12 进行位非运算,则返回值为 -13。
console.log( ~ 12 ); //返回值-13
下图以算式的形式解析了对 12 进行位非运算的过程。

位非运算实际上就是对数字进行取负运算,再减 1。例如:
console.log( ~ 12 == 12-1); //返回true
移位运算符(<<、>>和>>>)
移位运算就是对二进制进行有规律低移位。移位运算可以设计很多奇妙的效果,在图形图像编程中应用广泛。
“<<”运算符
“<<”运算符执行左移位运算。在移位运算过程中,符号位始终保持不变。如果右侧空出位置,则自动填充为 0;超出 32 位的值,则自动丢弃。
把数字 5 向左移动 2 位,则返回值为 20。
console.log(5 << 2); //返回值20
用算式进行演示,如图所示。
“>>”运算符
“>>”运算符执行有符号右移位运算。与左移运算操作相反,它把 32 位数字中的所有有效位整体右移,再使用符号位的值填充空位。移动过程中超出的值将被丢弃。
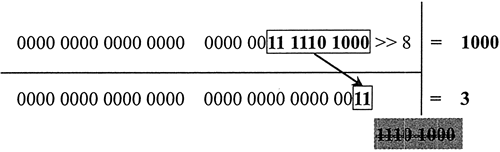
把数值 1000 向右移 8 位,则返回值为 3。
console.log(1000 >> 8); //返回值3
用算式进行演示,如图所示。

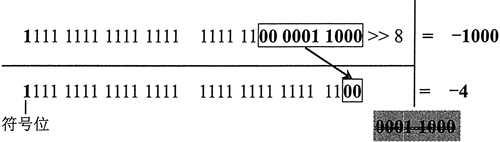
把数值 -1000 向右移 8 位,则返回值为 -4。
console.log(-1000 >> 8); //返回值 -4
用算式进行演示,如图所示。当符号位值为 1 时,则有效位左侧的空位全部使用 1 进行填充。

“>>>”运算符
“>>>”运算符执行五符号右移位运算。它把无符号的 32 位整数所有数位整体右移。对于无符号数或正数右移运算,无符号右移与有符号右移运算的结果是相同的。
下面两行表达式的返回值是相同的。
console.log(1000 >> 8); //返回值3 console.log(1000 >> 8); //返回值3
对于负数来说,无符号右移将使用 0 来填充所有的空位,同时会把负数作为正数来处理,所得结果会非常大所以,使用无符号右移运算符时要特别小心,避免意外错误。
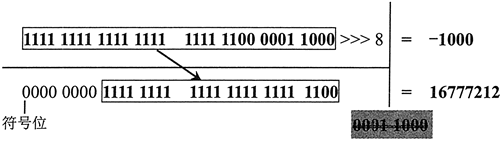
console.log(-1000 >> 8); //返回值 -4 console.log(-1000 >>> 8); //返回值 16777212
用算式进行演示,如图所示。左侧空位不再用符号位的值来填充,而是用 0 来填充。

【相关推荐:javascript学习教程】
위 내용은 자바스크립트의 비트 연산자란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!