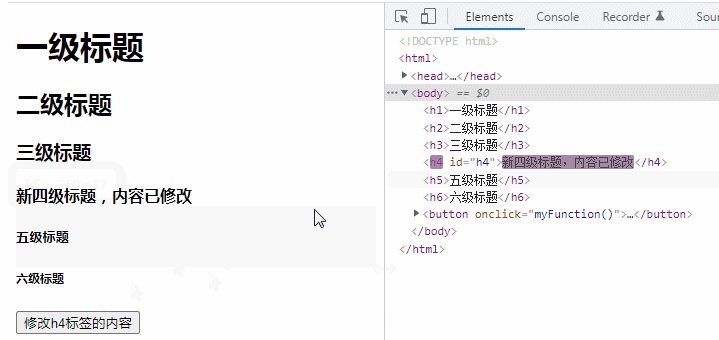
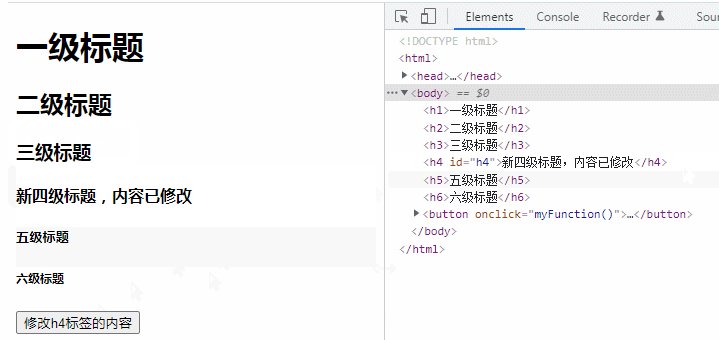
수정 방법: 1. "document.getElementById("id value")" 문을 사용하여 id 속성 값을 기반으로 h4 라벨 노드를 선택합니다. 2. "h4 label node.innerHTML = "Modified content"; " h4를 수정하는 문 레이블의 내용이 충분합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
그럼 자바스크립트는 h4 태그의 내용을 어떻게 수정하나요?
구현 아이디어:
먼저 h4 노드
를 선택한 다음 innerHTML 속성을 사용하여 노드 내용을 수정합니다
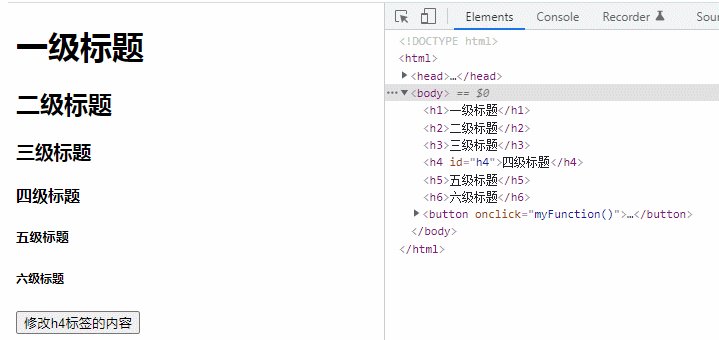
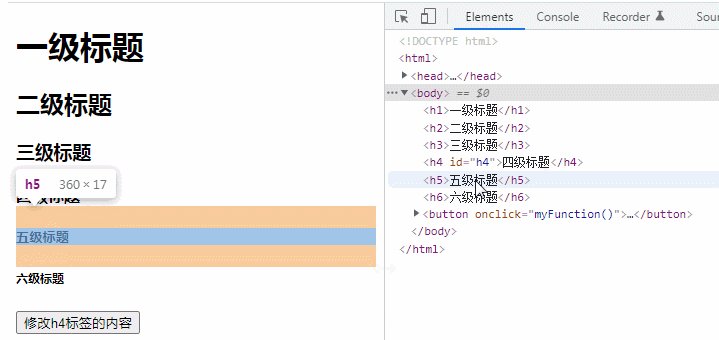
구현 코드:
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题

[관련 추천:자바스크립트 학습 튜토리얼】
위 내용은 자바스크립트에서 h4 태그 내용을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

