214일 발렌타인데이가 다가오고 있는데 로맨틱 본능을 가진 프로그래머라면 빨리 웹페이지를 꾸미고 싶어하죠~ 나도 예외는 아니므로 오늘은 화면 전체에 하트가 날아다니는 로맨틱한 배경을 만드는 방법을 차근차근 가르쳐 드리겠습니다. 동적 효과. 추신: 기술 전문가는 토론을 위해 메시지를 남기고 최적화 제안을 할 수 있도록 도와줍니다.
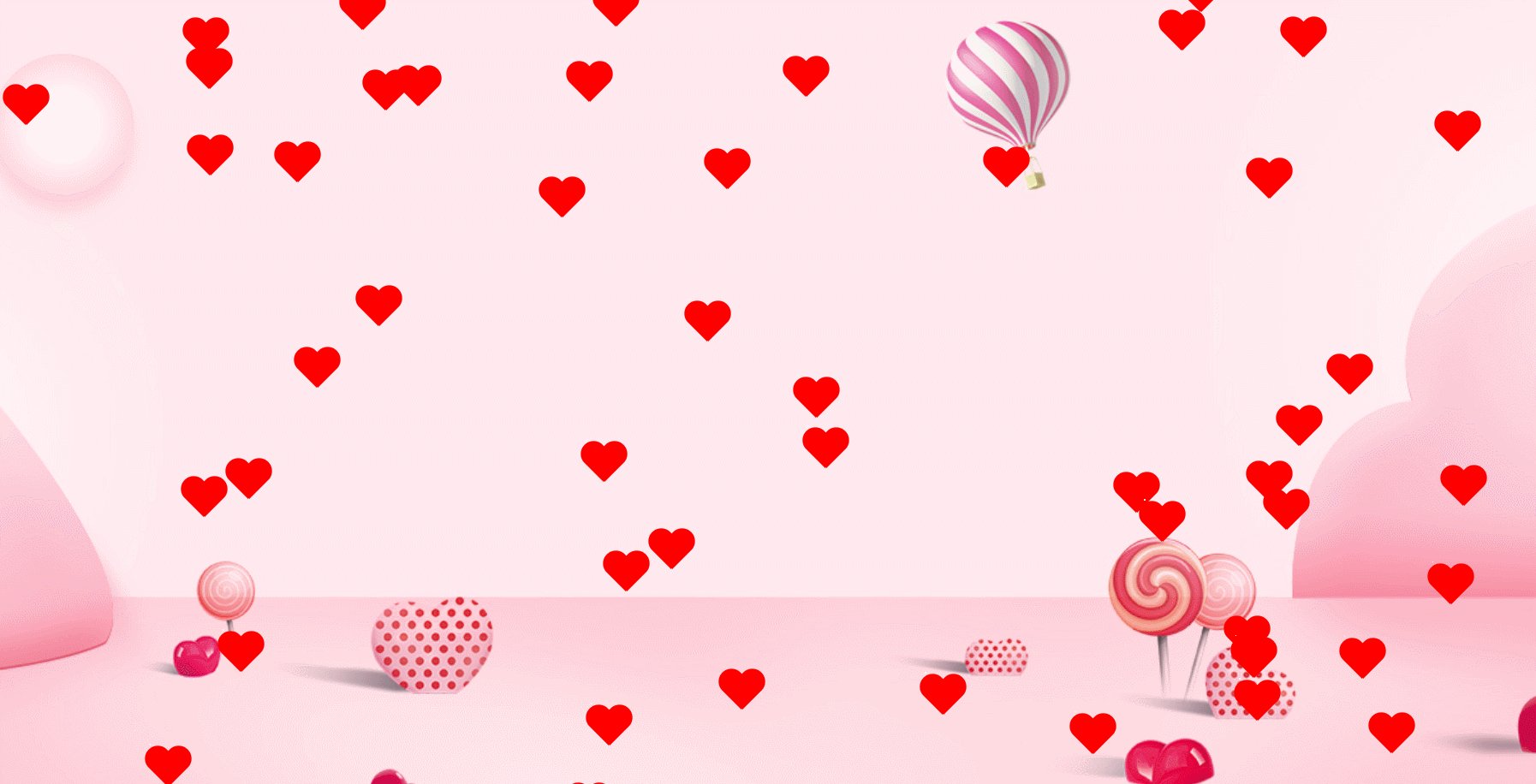
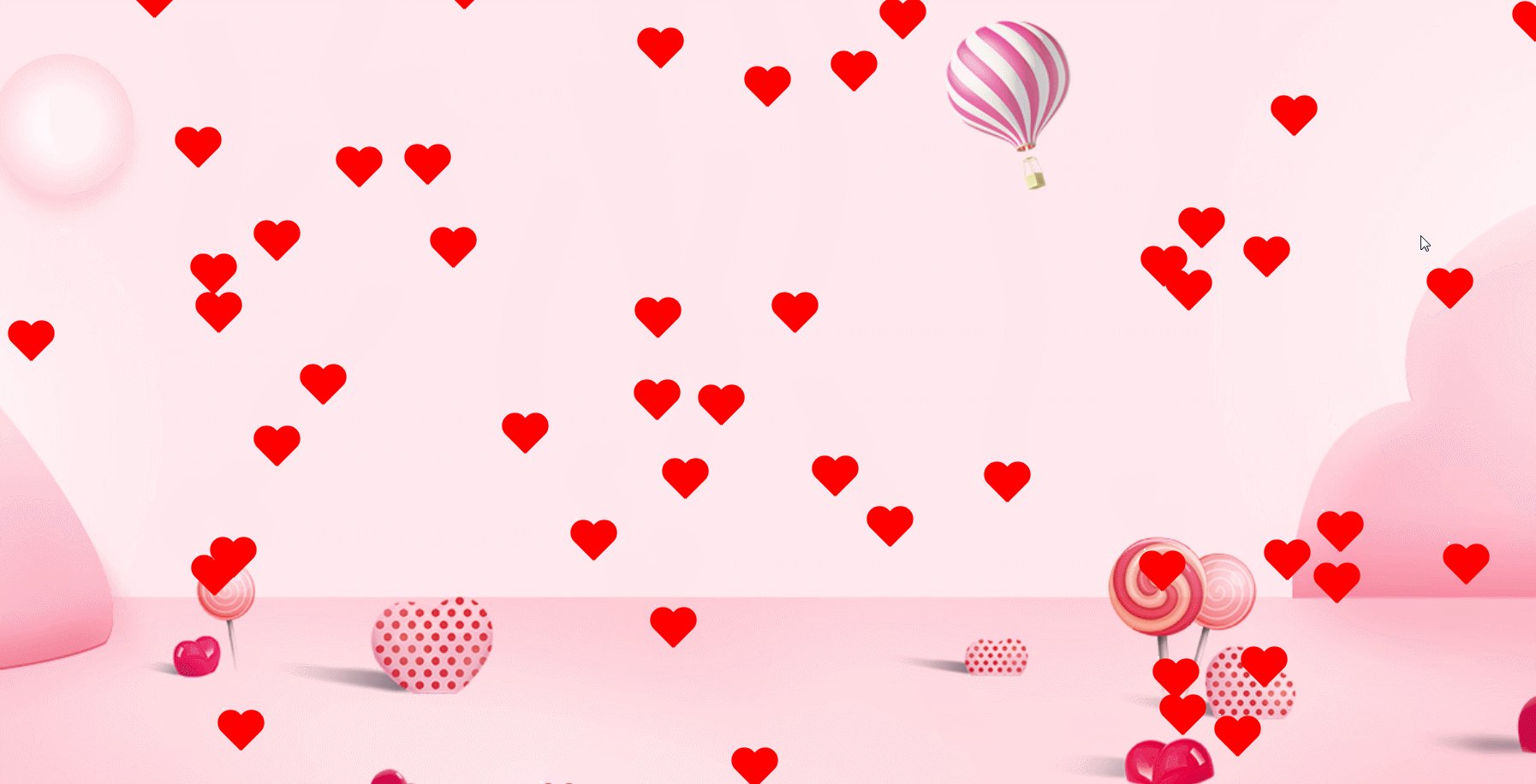
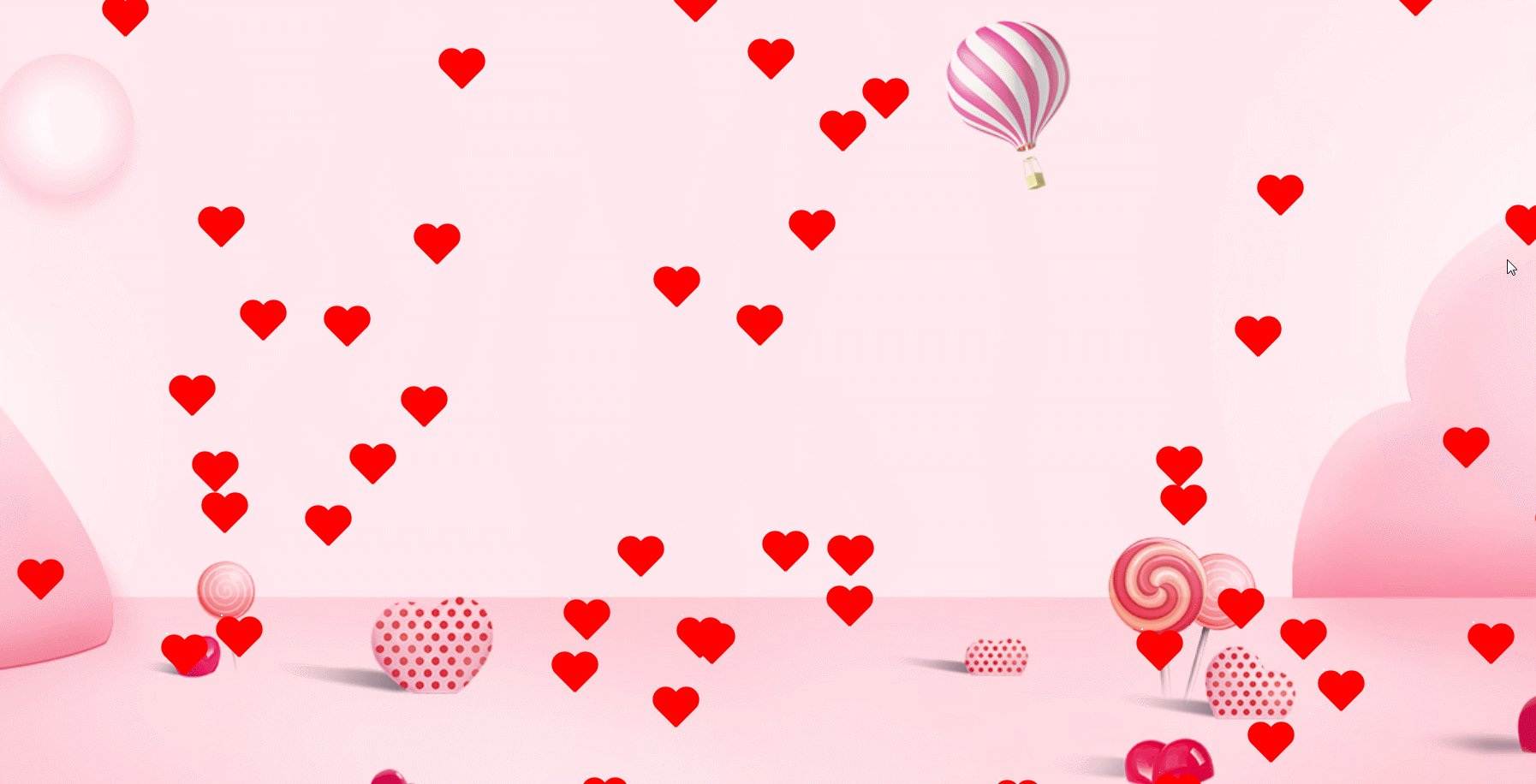
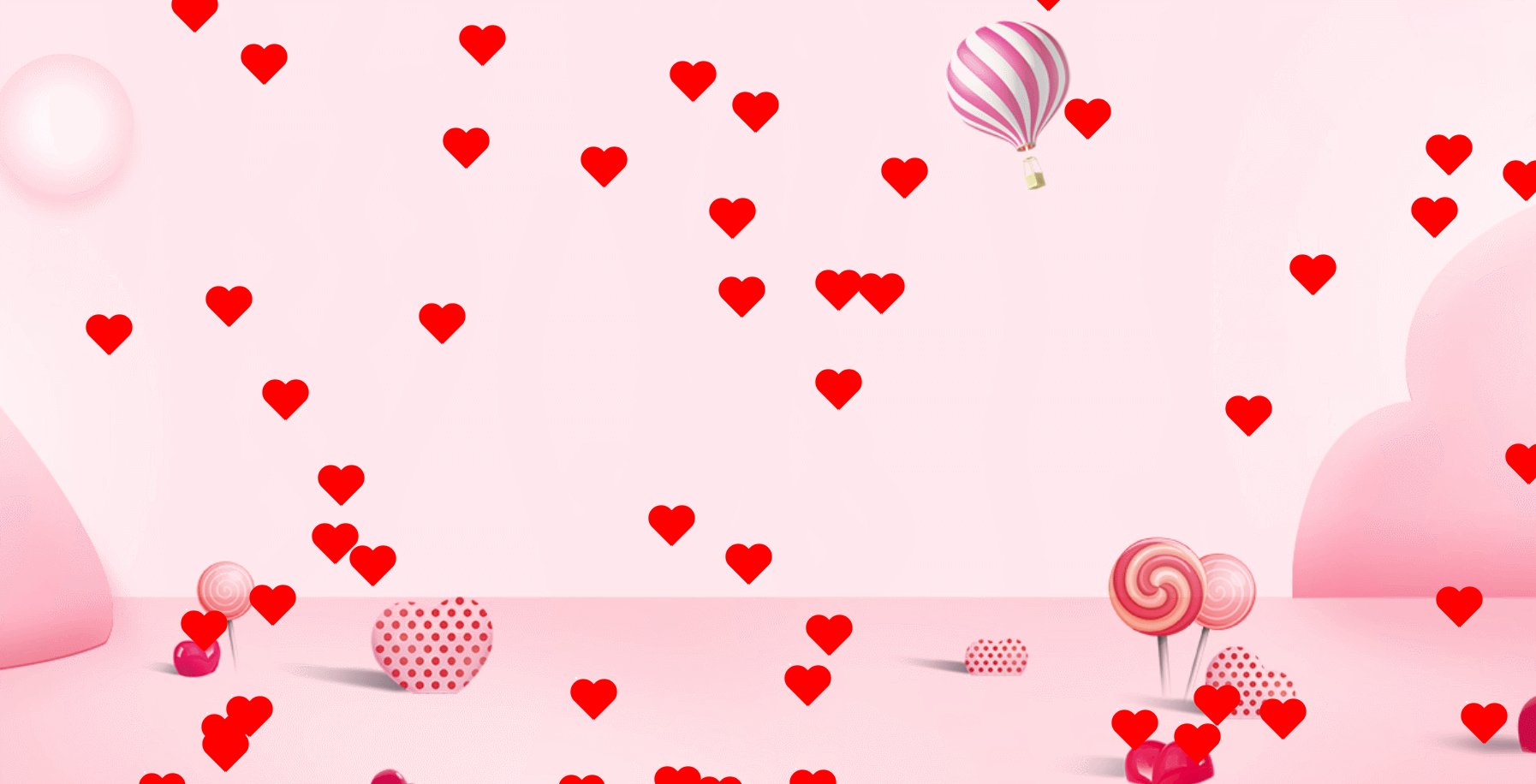
먼저 최종 효과를 살펴보겠습니다↓↓↓

서문:
이 글의 효과는 snowfall.jquery.js를 사용하여 달성되었으며, jquery와 snowfall.jquery.js는 먼저 소개받아요. [추천: javascript 비디오 튜토리얼]
snowfall.jquery.js下载地址:https://www.npmjs.com/package/jquery-snowfall
1단계:
위와 같이 의사 요소 before 및 :after를 사용하여 두 개의 겹치는 직사각형을 그립니다. 사진: before和 :after画两个重叠在一起的长方形,如图所示:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style media="screen">
body {
overflow-y: hidden;
}
.heart-body {
width: 500px;
margin: 100px auto;
position: relative;
}
.snowfall-flakes:before,
.snowfall-flakes:after {
content: "";
position: absolute;
left: 0px;
top: 0px;
display: block;
width: 30px;
height: 46px;
background: red;
border-radius: 50px 50px 0 0;
}
</style>
</head>
<body>
<div class="heart-body">
<div class="snowfall-flakes"></div>
</div>
</body>
</html>第二步:
利用 transform 属性将两个两个伪元素分别旋转负45度、45度,如图所示:

.snowfall-flakes:before {
-webkit-transform: rotate(-45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(-45deg);
/* Firefox */
-ms-transform: rotate(-45deg);
/* IE 9 */
-o-transform: rotate(-45deg);
/* Opera */
transform: rotate(-45deg);
}
.snowfall-flakes:after {
-webkit-transform: rotate(45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(45deg);
/* Firefox */
-ms-transform: rotate(45deg);
/* IE 9 */
-o-transform: rotate(45deg);
/* Opera */
transform: rotate(45deg);
}第三步:
利用 left 属性,将伪元素 after
.snowfall-flakes:after {
left: 13px;
-webkit-transform: rotate(45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(45deg);
/* Firefox */
-ms-transform: rotate(45deg);
/* IE 9 */
-o-transform: rotate(45deg);
/* Opera */
transform: rotate(45deg);
} 두 번째 단계:
두 번째 단계: 그림에 표시된 대로 transform 속성을 사용하여 두 의사 요소를 각각 음수 45도와 45도 회전합니다. 

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style media="screen">
body {
overflow: hidden;
}
.heart-body {
width: 500px;
margin: 100px auto;
position: relative;
}
.snowfall-flakes:before,
.snowfall-flakes:after {
content: "";
position: absolute;
left: 0px;
top: 0px;
display: block;
width: 30px;
height: 46px;
background: red;
border-radius: 50px 50px 0 0;
}
.snowfall-flakes:before {
-webkit-transform: rotate(-45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(-45deg);
/* Firefox */
-ms-transform: rotate(-45deg);
/* IE 9 */
-o-transform: rotate(-45deg);
/* Opera */
transform: rotate(-45deg);
}
.snowfall-flakes:after {
left: 13px;
-webkit-transform: rotate(45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(45deg);
/* Firefox */
-ms-transform: rotate(45deg);
/* IE 9 */
-o-transform: rotate(45deg);
/* Opera */
transform: rotate(45deg);
}
.bgimg{
position:fixed;
top: 0;
left: 0;
width:100%;
height:100%;
min-width: 1000px;
z-index:-10;
zoom: 1;
background-color: #fff;
background: url(bgimg.jpg) no-repeat;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-position: center 0;
}
</style>
</head>
<body>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<script src="snowfall.jquery.js"></script>
<script>
//调用飘落函数 实现飘落效果
$(document).snowfall({
flakeCount: 50 //爱心的个数
});
$(window).resize(function () {
//当浏览器大小变化时
location.reload(true);
});
</script>
<div class="bgimg"></div>
</body>
</html>왼쪽 속성은 뒤의 의사 요소를 특정 픽셀만큼 왼쪽으로 오프셋하여 두 개의 마이크로 요소가 부분적으로 겹쳐서 그림과 같이 하트 모양을 형성하도록 합니다. : 
.snowfall-flakes:before,
.snowfall-flakes:after {
width: 10px;
height: 16px;
border-radius: 10px 10px 0 0;
}
.snowfall-flakes:after {
left: 4px;
}
전체 코드는 다음과 같습니다.
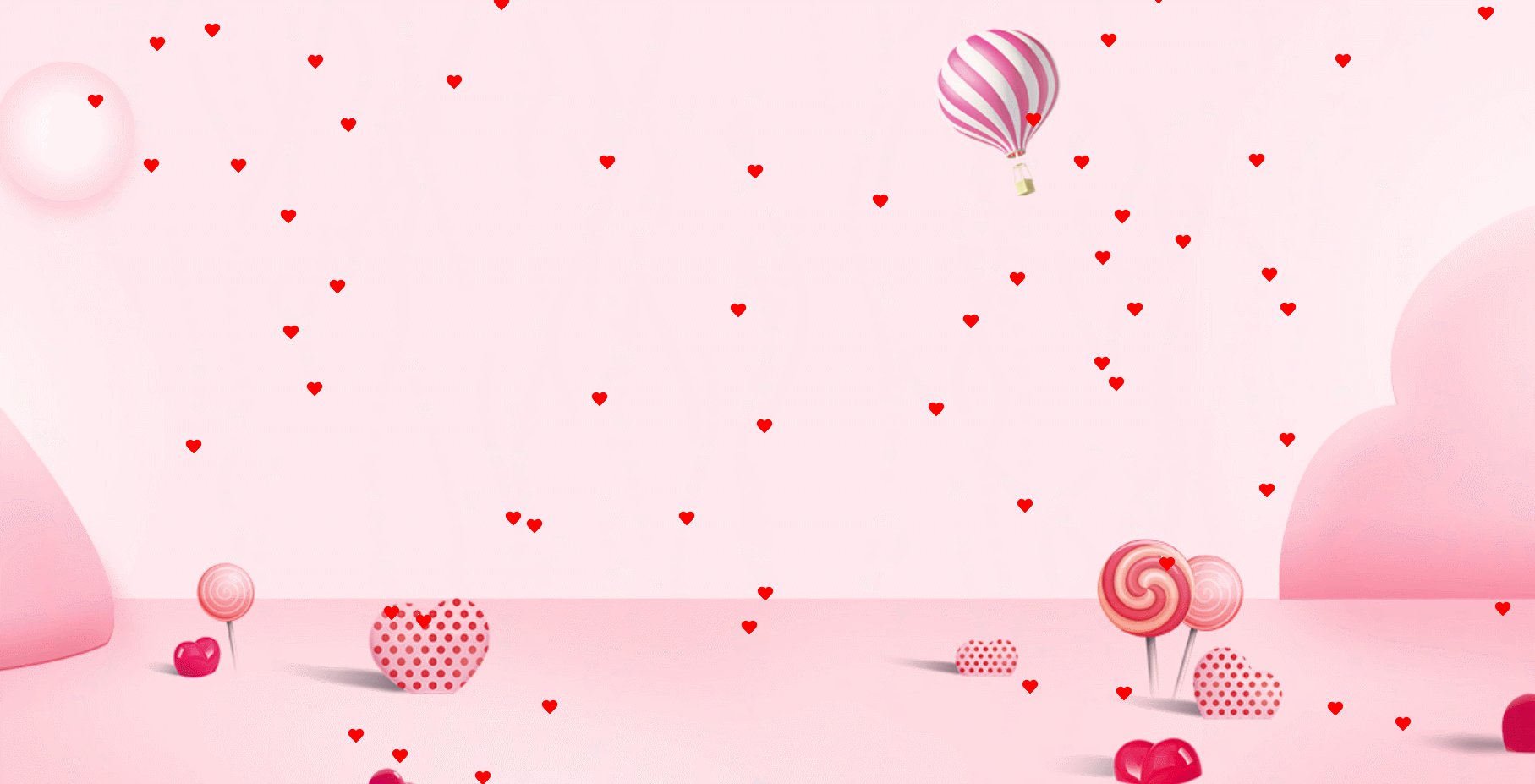
🎜rrreee🎜사실 개인적으로 하트를 작게 그리는 것이 더 보기 좋다고 생각합니다. 이렇게 크게 그린 이유는 모두가 사랑을 더 선명하게 볼 수 있도록 하트를 더 작게 그린 후의 렌더링은 다음과 같습니다. 🎜🎜🎜🎜🎜작은 하트를 변경해야 합니다. 다음 속성의 값은 다음과 같습니다. 🎜rrreee🎜핑크색 러브 장면 사진은 아래와 같습니다. 다들 가져가서 사용해도 좋아요: 🎜🎜🎜🎜🎜마지막으로 모두 행복한 발렌타인데이 보내시고 사랑 보내주세요~비우비우~❥(^_-)~🎜위 내용은 JS는 발렌타인 데이 하트가 화면 전체에 떨어지는 아름다운 특수 효과를 구현합니다. (전체 코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!