JavaScript에서는 전환() 메서드와 함께 classList 속성을 사용하여 클래스를 수정할 수 있습니다. classList 속성은 요소의 클래스 이름을 반환하는 데 사용됩니다. 요소입니다. 구문은 "element.classList.toggle(클래스 이름)"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
classList 속성은 해당 요소의 클래스 이름을 DOMTokenList 객체로 반환합니다.
이 속성은 요소의 CSS 클래스를 추가, 제거 및 전환하는 데 사용됩니다.
classList 속성은 읽기 전용이지만 add() 및 제거() 메서드를 사용하여 수정할 수 있습니다.
구문은 다음과 같습니다.
element.classList
add(class1, class2, ...) 요소에 하나 이상의 클래스 이름을 추가합니다.
지정된 클래스 이름이 이미 존재하는 경우 추가되지 않습니다.
contains(class)는 지정된 클래스 이름이 존재하는지 확인하는 부울 값을 반환합니다.
가능한 값:
true - 요소 패키지에 이미 클래스 이름이 포함되어 있습니다.
false - 클래스 이름이 요소에 없습니다.
item(index)은 요소의 인덱스 값에 해당하는 클래스 이름을 반환합니다. 인덱스 값은 0부터 시작합니다.
인덱스 값이 범위를 벗어나면 null을 반환합니다.
remove(class1, class2, ...)는 요소에서 하나 이상의 클래스 이름을 제거합니다.
참고: 존재하지 않는 클래스 이름을 제거해도 오류가 보고되지 않습니다.
toggle(class, true|false) 요소의 클래스 이름을 전환합니다.
첫 번째 매개변수는 요소에서 제거할 클래스 이름이며 false를 반환합니다.
클래스 이름이 존재하지 않으면 클래스 이름이 요소에 추가되고 true가 반환됩니다.
두 번째 매개변수는 선택적 매개변수로, 클래스 이름 존재 여부에 관계없이 요소에 클래스를 강제로 추가하거나 제거하도록 설정하는 데 사용되는 부울 값입니다. 예:
클래스 제거: element.classList.toggle("classToRemove", false);
클래스 추가: element.classList.toggle("classToAdd", true);
예는 다음과 같습니다.
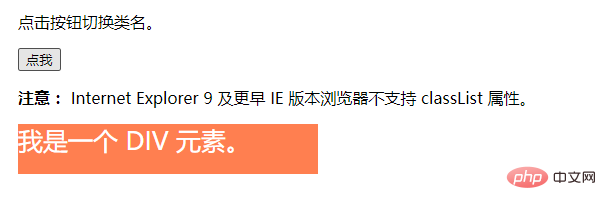
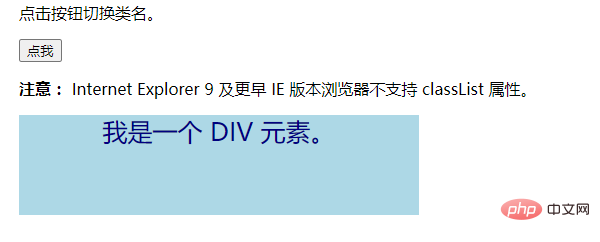
123 点击按钮切换类名。
注意: Internet Explorer 9 及更早 IE 版本浏览器不支持 classList 属性。
我是一个 DIV 元素。


위 내용은 자바스크립트에서 클래스를 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

