JavaScript에서 배열의 처음 몇 요소를 삭제하는 방법: 1. splice()를 사용합니다. 구문은 "array.splice(위치 인덱스 지정, 1)"입니다. 2. delete 키워드를 사용합니다. 구문은 " 배열 이름 삭제 [위치 인덱스 지정] ".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
배열의 처음 몇 요소를 삭제하는 Javascript 메소드
1. splice() 메소드를 사용하세요
JavaScript의 Array 객체는 배열에 대한 특정 작업을 수행하기 위한 splice() 메소드를 제공합니다. splice()는 아마도 가장 강력한 배열 방법일 것입니다. 여기서는 배열 요소를 삭제하는 방법만 소개합니다. 배열 요소를 삭제할 때 삭제할 첫 번째 항목의 위치와 삭제할 항목 수라는 2개의 매개변수만 지정하여 원하는 수의 항목을 삭제할 수 있습니다.
요소 삭제 구문:
array.splice(index,howmany)
첫 번째 매개변수 인덱스는 시작 첨자 위치(즉, 요소가 삭제되는 위치)를 지정할 수 있습니다.
두 번째 매개변수 Howmany는 삭제되어야 하는 요소 수를 지정합니다. 삭제되었습니다(즉, 제거해야 하는 하나 이상의 요소).
다음 예를 자세히 살펴보겠습니다.
var arr= [1,2,3,4,5]; console.log(arr); arr.splice(1,1); console.log(arr);
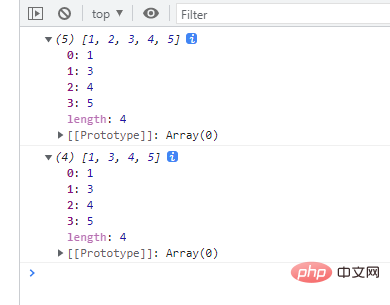
다음을 볼 수 있습니다. arr.splice(1,1)를 사용하여 아래 첨자 1(배열의 두 번째 요소) 위치부터 시작하는 요소를 삭제합니다. 즉, arr을 삭제합니다. [1] 이므로 출력 결과는 다음과 같습니다.

2. 삭제 키워드 사용
JavaScript는 배열 요소를 삭제(지우기)하는 삭제 키워드를 제공합니다.
var colors = ["red", "blue", "grey", "green"]; delete colors[0]; console.log(colors); // [undefined, "blue", "grey", "green"]
delete를 사용하여 요소를 삭제한 후 배열의 길이는 변경되지 않지만 삭제된 요소는 정의되지 않음으로 설정된다는 점에 유의해야 합니다.
【관련 권장 사항: javascript 학습 튜토리얼】
위 내용은 자바스크립트에서 배열의 첫 번째 요소를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





