이 기사에서는 Vue3.2의 설정 구문 설탕을 소개하여 모든 사람에게 도움이 되기를 바랍니다.

vue3.2에서 정확히 무엇이 업데이트되었나요?
원본 콘텐츠를 기반으로 업데이트된 콘텐츠에는 주로 다음 5가지가 포함됩니다.
1. SSR: 서버 측 렌더링 최적화. @vue/server-renderer 패키지는 ES 모듈을 추가하여 [관련 권장 사항:vue.js 비디오 튜토리얼]
을 Node.js에서 분리하여 @vue/serve-render를 서버로 사용할 수 있도록 합니다. Node가 아닌 환경에서도
(Workers, Service Workers)
2. 새로운 SFC 기능: 새로운 단일 파일 구성 요소 기능
3. 우리는 이것을 거의 사용하지 않지만 알아야 합니다.
4. 효과 범위 API: 효과 범위,
는 반응형 부작용(계산 및 관찰자)의 릴리스 시간을 직접 제어하는 데 사용됩니다.
이것은 기본 라이브러리에 대한 업데이트입니다. 개발을 위해 신경 쓸 필요는 없지만 알고 있어야 합니다.
5. 성능 개선. 이는 내부 개선 작업이며 개발과는 아무런 관련이 없습니다
설정에 대한 간략한 소개
처음에는 Vue3.0 노출 변수를 템플릿에서 사용하기 전에 반환해야 합니다.
이로 인해 페이지에 여러 번 나타나는 변수.
매우 불친절합니다. vue3.2에서는 스크립트 태그에 설정만 추가하면 됩니다.
이 문제를 해결하는 데 도움이 될 수 있습니다.
1. 등록 없이 구성 요소만 도입하면 되며 속성과 메서드를 반환할 필요가 없습니다.
설정 함수를 작성하거나 기본값을 내보낼 필요도 없습니다.
사용자 지정 지침도 자동으로 얻을 수 있습니다. 주형.
변수와 메소드를 반환할 필요 없음
显示的值{{flag }}
구성 요소를 등록할 필요 없음
使用的页面你好-我是肖鹤云
설정 도입 후 구성 요소의 변경 사항을 분석
在 script setup 中, 引入的组件可以直接使用无需再通过components进行注册,[是不是真的很香啊!] 并且无法指定当前组件的名字,它会自动以文件名为主,也就是不用再写name属性了。 当我们的页面上需要使用很多组件时,它的功能一下就体现出来了。
defineProps가 추가되었습니다.
刚刚我一直在强调,不需要使用setup函数,机智的小伙伴会说: 那么子组件怎么接受父组件传递过来的值呢? props,emit怎么获取呢? 别担心,新的api出现了,我们的主角 defineProps复制代码
defineProps 사용
상위 구성 요소가 매개 변수를 전달합니다
하위 구성 요소가 매개 변수를 수락하는 방법
你好-我是肖鹤云
信息:{{ info}}
{{ time }}
던지기 이벤트? DefineEmits가 출시됩니다!
하위 구성 요소는
别担心,我们使用defineEmits。它可以像父组件抛出事件。你好-我是肖鹤云
부모 구성 요소
하위 구성 요소에서 속성 값을 가져오는 방법
하위 구성 요소
复制代码你好-我是肖鹤云
性别:{{ sex}}
其他信息:{{ info}}
상위 구성 요소
复制代码

새 명령 v-memo
v-memod会记住一个模板的子树,元素和组件上都可以使用。 该指令接收一个固定长度的数组作为依赖值进行[记忆比对]。 如果数组中的每个值都和上次渲染的时候相同,则整个子树的更新会被跳过。 即使是虚拟 DOM 的 VNode 创建也将被跳过,因为子树的记忆副本可以被重用。 因此渲染的速度会非常的快。 需要注意得是:正确地声明记忆数组是很重要。 开发者有责任指定正确的依赖数组,以避免必要的更新被跳过。
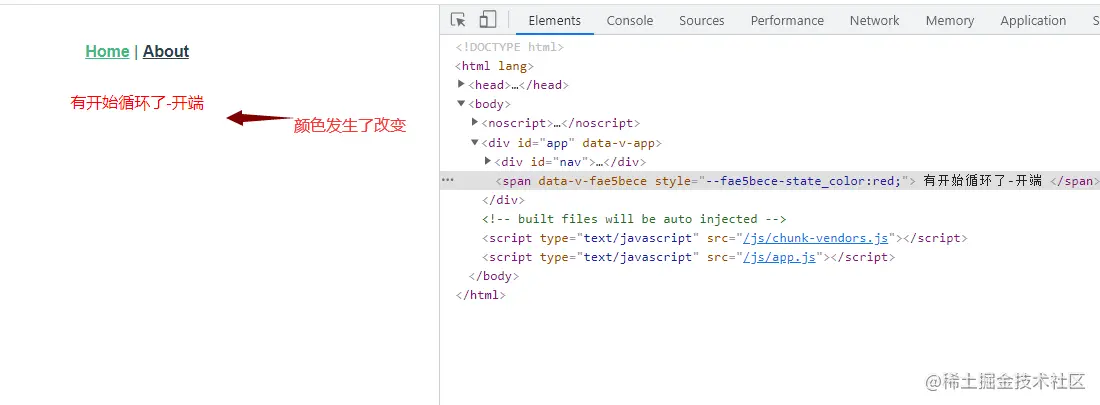
style v-bind 이 학생은 연구실을 졸업했습니다
经过尤大大和团队的努力,复制代码

에필로그
제 글이 좋다고 생각하시면 추천 눌러주세요.
몇 달 동안 추천해 준 사람이 없었어요.
보상을 준 동생이 여자친구가 생겼다고 들었는데,
안녕! 믿기지 않으시면 저에게 보상도 주시고 구경해보세요!
당신이 좋아하는 사람은 반드시 찾을 것입니다
프로그래밍 관련 지식을 더 알고 싶다면프로그래밍 입문을 방문하세요! !
위 내용은 Vue3.2의 설정 구문 설탕에 대해 자세히 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!