이 기사에서는 React 구성 요소 간의 간단하고 사용하기 쉬운 일반적인 통신 방법을 제공합니다. React 지식의 주요 내용 중 하나는 일반적으로 사용되는 몇 가지 구성 요소 통신 방법을 예제와 결합한 것입니다. 이해하기 위해 수집하는 것이 좋습니다. 모든 사람에게 도움이 되기를 바랍니다.

원리: 부모 컴포넌트는 (vue의 prop과 다름) props를 통해 자식 컴포넌트와 통신하고, 자식 컴포넌트는 콜백 이벤트를 통해 부모 컴포넌트와 통신합니다.
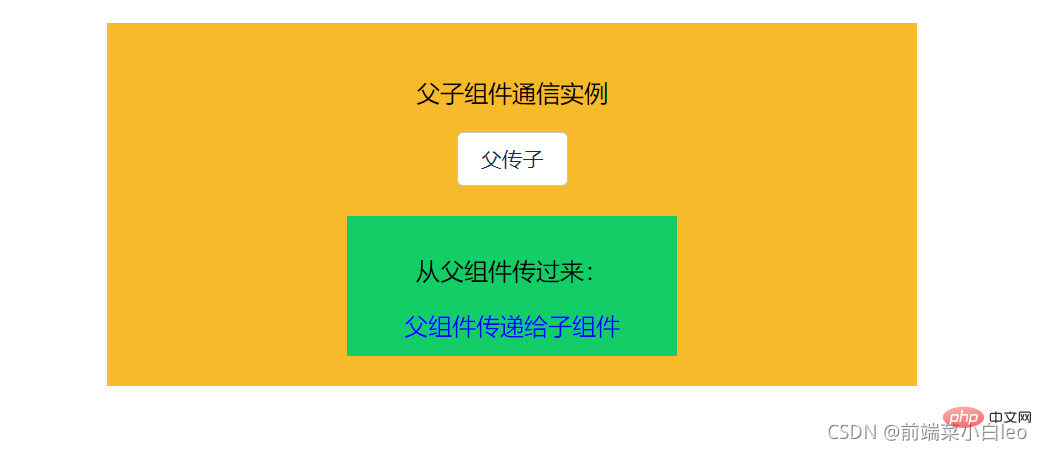
먼저 부모 구성 요소인 Parent.js와 자식 구성 요소인 Children.js를 만듭니다. 둘 사이의 관계는 직접적인 부모-자식 관계입니다.
Parent.js 상위 구성 요소는 다음과 같습니다. 상위 구성 요소에 기본 상태를 부여하고 하위 구성 요소를 도입한 후 하위 구성 요소에 props가 전달되는 toChildren={this.state.msg}를 추가합니다.
import React from 'react';
import { Button } from 'element-react';
import Children from './Children';
class Parent extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:'父组件传递给子组件'
};
this.changeMsg = this.changeMsg.bind(this)
}
changeMsg(){
this.setState({
msg:'父组件传递给子组件(改变之后的内容)'
})
}
render(){
return (
<p style={{backgroundColor:'#f7ba2a',padding:'20px',width:'500px',margin:'auto',textAlign:'center'}}>
<p>父子组件通信实例</p>
<Button onClick={this.changeMsg}>父传子</Button>
<Children toChildren={this.state.msg}></Children>
</p>
)
}
}
export default ParentChildren.js 하위 구성 요소는 다음과 같습니다. 초기 상태는 props를 통해 상위 구성 요소에서 전달된 값을 가져옵니다.
import React from 'react';
class Children extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:this.props.toChildren //通过props拿到父组件传过来的值
};
}
render(){
return (
<p style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>从父组件传过来:</p>
<span style={{color:'blue'}}>{this.state.msg}</span>
</p>
)
}
}
export default Children
참고: 하위 구성 요소의 값은 다음과 같이 하위 구성 요소의 상위 구성 요소에 의해 배치된 필드 소품, 즉 이 예에서 toChildren과 일치해야 합니다


그런 다음 하위 구성 요소가 상위 구성 요소에 값을 전달(값 업로드)하려면 상위 구성 요소에서 전달된 콜백 함수를 호출하면 됩니다.
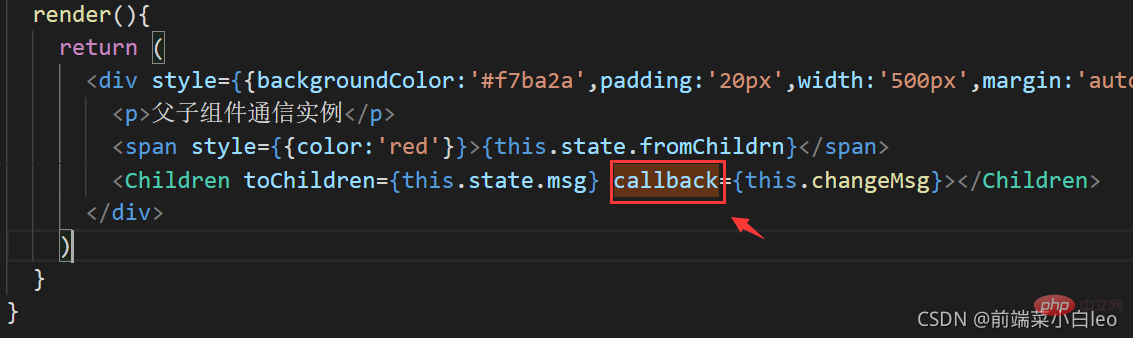
Parent.js의 Children.js에 콜백 함수 콜백을 추가하고, 자식 컴포넌트에 ChangeMsg 메소드
import React from 'react';
import Children from './Children';
class Parent extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:'父组件传递给子组件',
fromChildrn:''
};
this.changeMsg = this.changeMsg.bind(this)
}
changeMsg(val){
this.setState({
fromChildrn: val
})
}
render(){
return (
<p style={{backgroundColor:'#f7ba2a',padding:'20px',width:'500px',margin:'auto',textAlign:'center'}}>
<p>父子组件通信实例</p>
<span style={{color:'red'}}>{this.state.fromChildrn}</span>
<Children toChildren={this.state.msg} callback={this.changeMsg}></Children>
</p>
)
}
}
export default Parent를 바인딩하고, this.props.callback()을 이용해 상위 컴포넌트의 콜백 함수를 실행함으로써 바인딩 메소드인 ChangeMsg를 실행하고 자식 컴포넌트
import React from 'react';
import { Button } from 'element-react';
class Children extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:this.props.toChildren
};
this.toParent = this.toParent.bind(this)
}
toParent(){
this.props.callback('子组件传过来的值') //子组件通过此触发父组件的回调方法
}
render(){
return (
<p style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>从父组件传过来:</p>
<span style={{color:'blue'}}>{this.state.msg}</span>
<Button onClick={this.toParent}>子传父</Button>
</p>
)
}
}
export default Children에서 전달한 값을 표시합니다. : props의 콜백 함수 이름은 일관되어야 합니다. 즉, 이 예에서는 callback, 다음과 같습니다


요약: 위는 direct parent-child 방법 중 하나입니다. 부모에서 자식으로, 자식에서 부모로의 구성 요소 통신, 콜백이 실행됩니다.
상위 구성 요소에 하위 구성 요소가 있고 이 하위 구성 요소에 임시로 상위 구성 요소가 필요한 경우 하위 구성 요소가 있다고 가정합니다. "손자 구성 요소"와 통신합니다. 일반적으로 사용되는 두 가지 방법은 레이어별 값 전달과 레이어 간 값 전달입니다.
1. 레이어별로 값 전달
이 방법은 위의 직접적인 부모-자식 통신을 기반으로 하며 중간 레이어를 추가합니다. 예를 들어 부모와 "손자" 구성 요소가 통신하는 경우 먼저 아버지와 아들과 통신한 다음 자식 및 "손자"와 통신할 수 있으며 전송 수준은 부모->자녀->"손자"가 됩니다. 같은 방식으로 props는 콜백을 통해 전달됩니다. 관심이 있으시면 직접 구현해 보시기 바랍니다.
2. 교차 레벨 값 전송
이름에서 알 수 있듯이 부모는 자식(중간 계층) 구성 요소를 거치지 않고 "손자"와 통신합니다. 여기에 Context가 있습니다.
React 공식 문서에서는 컨텍스트에 대해 설명합니다.
일반적인 React 애플리케이션에서 데이터는 props 속성을 통해 위에서 아래로(부모에서 자식으로) 전달되지만 이 접근 방식은 특정 유형에는 적합하지 않으며 속성 측면에서 매우 번거롭습니다. (예: 로캘 기본 설정, UI 테마) 애플리케이션의 많은 구성 요소에 필요합니다. 컨텍스트는 컴포넌트 트리의 각 레벨을 통해 props를 명시적으로 전달하지 않고도 컴포넌트 간에 이러한 값을 공유할 수 있는 방법을 제공합니다.
한 문장으로 요약하자면: 레벨 간 가치 이전 및 상태 공유.
간단한 예를 보고 사용법을 직접 설명해 보세요.
먼저, 기본값이 객체인 context.js 파일(상위 및 하위 항목과 동일한 디렉터리에)을 만듭니다.
import React from "react";
const MyContext = React.createContext({text:'luck'});
export default MyContext그런 다음 상위 구성 요소를 다시 작성하고 컨텍스트를 도입한 다음 공급자를 사용하여 현재 값을 다음 구성 요소 트리에 전달합니다. 여기서 value는 전달된 값입니다.
import React from 'react';
import Children from './Children';
import MyContext from './context';
class Parent extends React.Component {
constructor(props) {
super(props);
}
// 使用一个 Provider 来将当前的 value 传递给以下的组件树。
// 无论多深,任何组件都能读取这个值。
render(){
return (
<p style={{backgroundColor:'#f7ba2a',padding:'20px',width:'500px',margin:'auto',textAlign:'center'}}>
<p>context通信实例</p>
<MyContext.Provider value={{text:'good luck'}}>
<Children></Children>
</MyContext.Provider>
</p>
)
}
}
export default Parent하위 구성 요소는 중간 레이어이며 "손자" 구성 요소를 감싸는 데 사용됩니다.
import React from 'react';
import Grandson from './Grandson';
class Children extends React.Component {
render(){
return (
<p>
<Grandson></Grandson>
</p>
)
}
}
export default Children"grandson" 컴포넌트를 추가하려면 context도 도입하고 컴포넌트 내부에 static contextType = MyContext를 추가해야 합니다. 이때 상위에서 가장 가까운 Provider가 전달한 값을 직접 얻을 수 있습니다. this.context를 통해 레이어를 생성합니다. 이때 this .context = {text:good luck}, 즉 상위 구성 요소가 값을 전달합니다.
import React from 'react';
import MyContext from './context';
class Grandson extends React.Component {
static contextType = MyContext
render(){
return (
<p style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>通过context传过来:</p>
<span style={{color:'blue'}}>{this.context.text}</span>
</p>
)
}
}
export default Grandsonthis.context.text를 통해 전달된 값을 가져옵니다.

위는 부모-->손자 프로세스, 즉 하향 프로세스입니다. 손자-->부모에서 부모로 값을 업로드하려면 콜백을 사용하면 됩니다
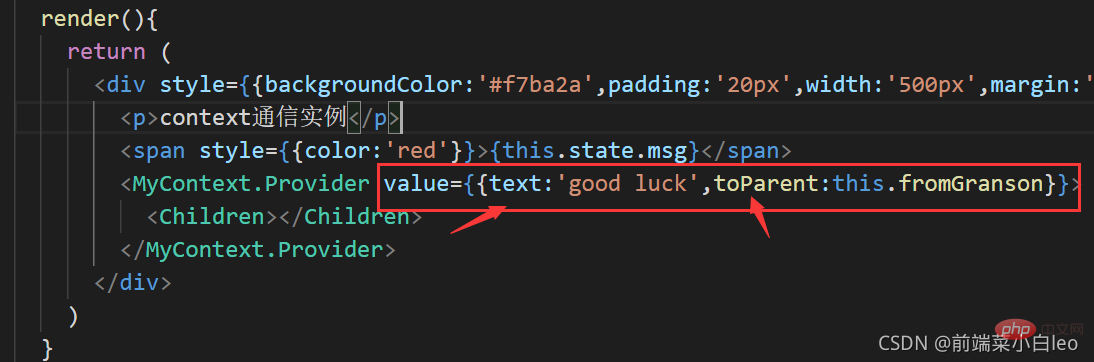
对父组件进行传值修改,在传过来的对象中添加一个属性,里面绑定父组件的方法value={{text:'good luck',toParent:this.fromGranson}}
import React from 'react';
import Children from './Children';
import MyContext from './context';
class Parent extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:''
};
this.fromGranson = this.fromGranson.bind(this)
}
fromGranson(val){
this.setState({
msg:val
})
}
// 使用一个 Provider 来将当前的 theme 传递给以下的组件树。
// 无论多深,任何组件都能读取这个值。
render(){
return (
<p style={{backgroundColor:'#f7ba2a',padding:'20px',width:'500px',margin:'auto',textAlign:'center'}}>
<p>context通信实例</p>
<span style={{color:'red'}}>{this.state.msg}</span>
<MyContext.Provider value={{text:'good luck',toParent:this.fromGranson}}>
<Children></Children>
</MyContext.Provider>
</p>
)
}
}
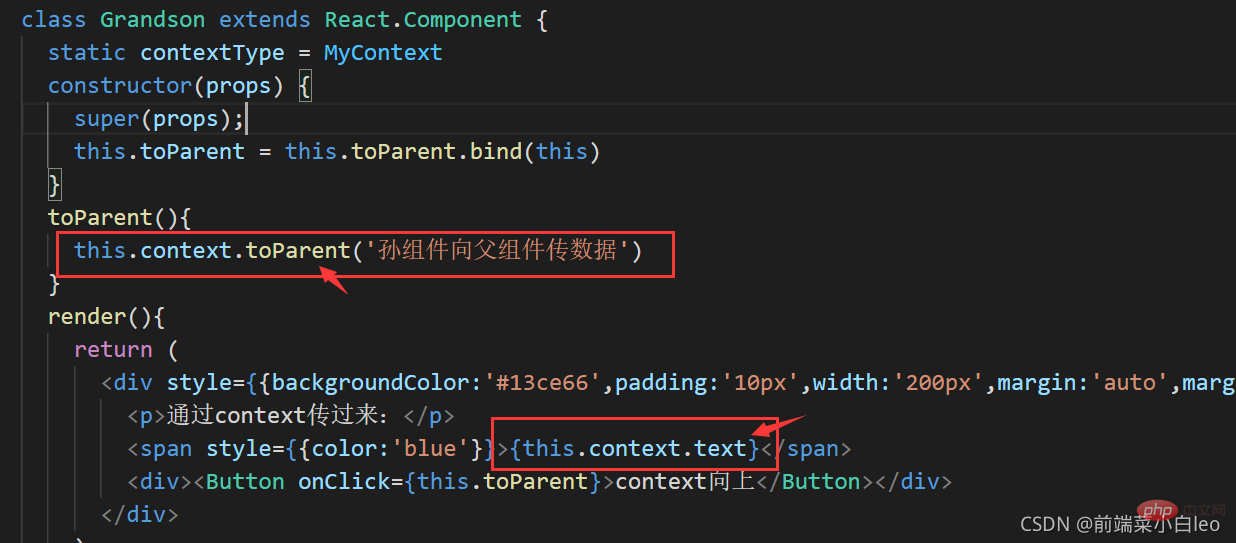
export default Parent然后在孙组件中添加一个按钮,绑定方法,执行函数回调
toParent(){
this.context.toParent('孙组件向父组件传数据')
}
import React from 'react';
import MyContext from './context';
import { Button } from 'element-react'
class Grandson extends React.Component {
static contextType = MyContext
constructor(props) {
super(props);
this.toParent = this.toParent.bind(this)
}
toParent(){
this.context.toParent('孙组件向父组件传数据')
}
render(){
return (
<p style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>通过context传过来:</p>
<span style={{color:'blue'}}>{this.context.text}</span>
<p><Button onClick={this.toParent}>context向上</Button></p>
</p>
)
}
}
export default Grandson默认的页面为:

点击按钮之后,执行context中的回调,向上传值。

不管层级有多深,都可以使用context进行向下或向上传值。
注意:在下层组件中取的context中的字段需与value中传递字段保持一致。text与toParent


以上就是Context的大致使用,更多细节请往React官方文档:
Context – React=https://react.docschina.org/docs/context.html
当两个组件互不嵌套,处在同个层级或者不同层级上,他们之间要进行通信,有以下几种常用方法
1、某个组件先将值传到同一个父组件,然后在通过父组件传给另外一个组件,用到父子组件传值
2、使用缓存sessionStorage、localStorage等
3、如果两个组件之间存在跳转,可以使用路由跳转传值,附上详细用法
React学习笔记 -- 组件通信之路由传参(react-router-dom)_前端菜小白leo的博客-CSDN博客
4、event(发布--订阅)
首先,安装event
npm install event -save
新建一个event.js
import { EventEmitter } from 'events';
export default new EventEmitter();然后另两个组件处于同层级(不同个父组件或者不同层级都可以)
import React from 'react';
import Grandson from './Grandson';
import GrandsonOther from './GrandsonOther';
class Children extends React.Component {
render(){
return (
<p>
<Grandson></Grandson>
<GrandsonOther></GrandsonOther>
</p>
)
}
}
export default Children组件一,导入event,在componentDidMount阶段添加监听addListener(订阅),在componentWillUnmount移除监听removeListener,事件名称与组件二中emit一致。
import React from 'react';
import event from '../event';
class Grandson extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:''
}
}
componentDidMount(){
event.addListener('eventMsg',val => {
this.setState({
msg:val
})
})
}
componentWillUnmount(){
event.removeListener('eventMsg')
}
render(){
return (
<p style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>组件一</p>
<p>通过event传过来:</p>
<span style={{color:'red'}}>{this.state.msg}</span>
</p>
)
}
}
export default Grandson组件二,导入event,按钮绑定方法,使用event.emit触发(发布)事件。
import React from 'react';
import event from '../event';
import { Button } from 'element-react'
class Grandson extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:''
}
this.toOther = this.toOther.bind(this)
}
toOther(){
event.emit('eventMsg','通过evnet传过来的值')
}
render(){
return (
<p style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>组件二</p>
<span style={{color:'blue'}}>{this.state.msg}</span>
<p><Button onClick={this.toOther}>event传值</Button></p>
</p>
)
}
}
export default Grandson点击按钮,组件二发布事件,组件一监听(订阅)事件,更新内容。(如果交换发布者订阅者身份,写法一致)


注意:如果两个组件使用event进行通信,确保发布订阅的事件名称一致,如上例中 eventMsg
小结: event的方式比较灵活,不管是父子、跨级、还是同级,甚至毫无关联的组件,都可以使用此方式进行通信。
React学习笔记 -- 组件通信之路由传参(react-router-dom)_前端菜小白leo的博客-CSDN博客
Redux基本用法(在react中使用,链路打通)_前端菜小白leo的博客-CSDN博客
总结:主要讲了react中常用的组件通信方式,在平时工作中,根据不同的应用场景,选择不同的通信方式,会让通信流程更加简单、清晰。
对比Vue中的组件通信方式,你会发现很多相似之处:
Vue组件间的通信方式(多种场景,通俗易懂,建议收藏)_前端菜小白leo的博客-CSDN博客
推荐学习:《react视频教程》
위 내용은 React 구성요소(구성 및 공유) 간의 통신을 위한 간단한 공통 기술의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




