JavaScript에서 포커스는 "포커스"를 의미합니다. focus() 메서드는 요소에 대한 포커스를 설정하는 데 사용할 수 있습니다. 구문은 "HTMLElementObject.focus()"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
focus() 메서드는 요소에 포커스를 설정하는 데 사용됩니다(설정 가능한 경우).
팁: 요소 포커스를 제거하려면 Blur() 메서드를 사용하세요.
구문은
HTMLElementObject.focus()
예는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<style>
a:focus, a:active {
color: green;
}
</style>
</head>
<body>
<a id="myAnchor" href="//m.sbmmt.com">获取焦点</a>
<p>点击按钮设置或移除以上链接的焦点。</p>
<input type="button" onclick="getfocus()" value="获取焦点">
<input type="button" onclick="losefocus()" value="移除焦点">
<script>
function getfocus() {
document.getElementById("myAnchor").focus();
}
function losefocus() {
document.getElementById("myAnchor").blur();
}
</script>
</body>
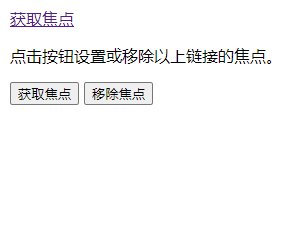
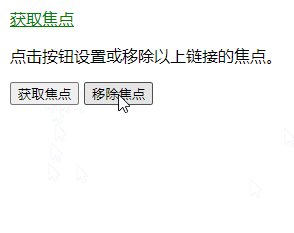
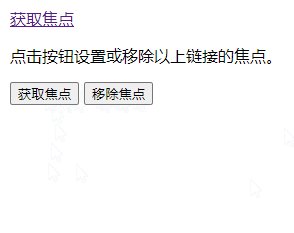
</html>출력 결과:

관련 권장 사항: javascript 학습 튜토리얼
위 내용은 자바스크립트에서 포커스는 무엇을 의미하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
