이 기사에서는 postcss에 대한 관련 지식을 공유할 것입니다. Postcss는 js 플러그인을 통해 CSS를 변환하는 도구이며, 브라우저 접두사를 추가하여 호환되는 스타일을 생성할 수 있기를 바랍니다. 모두에게 도움이 될 것입니다.

postcss는 babel이 js용인 것처럼 CSS용 트랜스파일러이며, CSS 코드를 분석하고 변환할 수 있습니다. 동시에 맞춤형 변환을 위한 플러그인 메커니즘도 제공합니다.
이 섹션에서는 px를 rem으로 자동 변환하는 기능을 통해 postcss 플러그인을 시작하겠습니다.
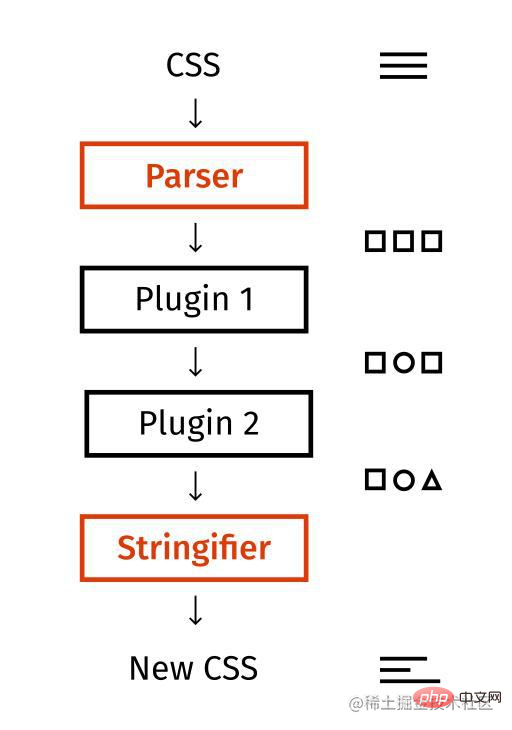
Postcss는 CSS에서 CSS로의 번역기입니다. Babel과 마찬가지로 구문 분석, 변환, 생성의 세 단계로 나뉩니다. 다양한 변환 플러그인은 변환 단계에서 작동하며 AST를 기반으로 분석 및 변환을 수행합니다.

css AST는 js보다 훨씬 간단합니다. 주로 다음과 같은 유형이 있습니다.
atrule: @로 시작하는 규칙(예:
@media screen and (min-width: 480px) {
body {
background-color: lightgreen;
}
}rule:
)으로 시작하는 규칙ul li {
padding: 5px;
}decl: 다음과 같은 특정 스타일:
padding: 5px;
js 파서의 수십 개의 AST보다 훨씬 간단합니까?
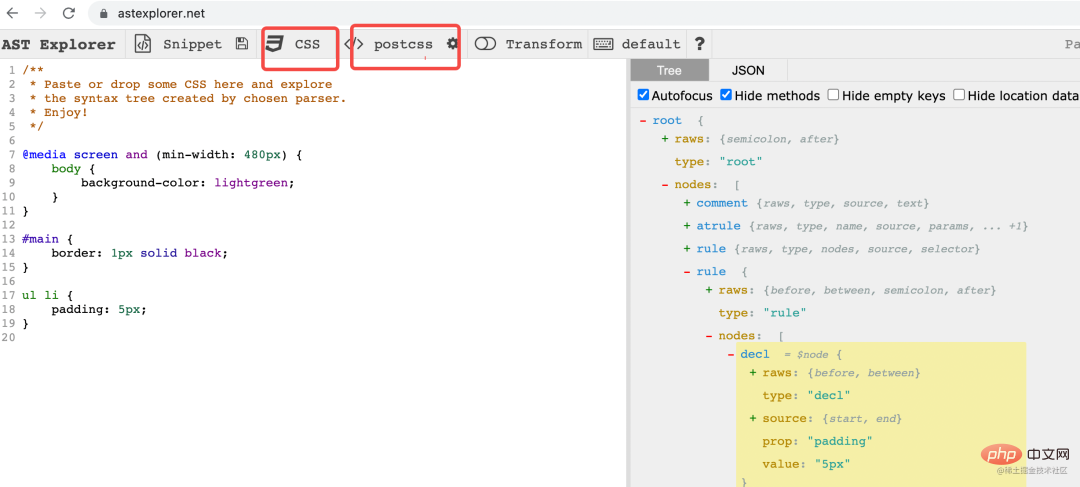
astexplorer.net을 통해 시각적으로 볼 수 있습니다

postcss 플러그인은 변환 단계에서 작동하며 ast 노드를 처리합니다.
const plugin = (options = {}) => {
return {
postcssPlugin: '插件名字',
Rule (node) {},
Declaration (node) {},
AtRule (node) {}
}
}외부 함수는 옵션을 받아들이고, 플러그인 객체를 반환하고, 어느 노드를 처리할지 리스너를 선언한 다음, 해당 리스너에 처리 로직을 작성합니다.
다음과 같이 작성할 수도 있습니다.
module.exports = (opts = {}) => {
return {
postcssPlugin: '插件名字',
prepare (result) {
// 这里可以放一些公共的逻辑
return {
Declaration (node) {},
Rule (node) {},
AtRule (node) {}
}
}
}
}Prepare에서 다양한 리스너를 반환합니다. 첫 번째 방법에 비해 몇 가지 공통 로직을 저장할 수 있다는 장점이 있습니다.
그런 다음 플러그인을 다음과 같이 실행할 수 있습니다.
const postcss = require('postcss');
postcss([plugin({
// options
})]).process('a { font-size: 20px; }').then(result => {
console.log(result.css);
})px를 rem으로 자동 변환하여 연습할 수 있는 간단한 플러그인을 작성해 보겠습니다.
px는 고정된 길이 단위이며, 장치 뷰포트의 크기는 다양한 스타일 세트를 통해 다양한 장치의 디스플레이에 적용하려면 일반적으로 사용되는 상대 항목이 필요합니다. 단위는 렘이다.
rem의 핵심은 html 요소의 글꼴 크기를 기준으로 비례적인 크기 조정입니다.
예를 들어 html의 글꼴 크기를 100px로 설정하면 1rem은 100px와 같습니다. 후속 스타일이 200px이면 2rem으로 작성됩니다.
이런 식으로 다양한 화면 너비 표시에 맞게 html의 글꼴 크기만 수정하면 특정 단위가 비례적으로 조정됩니다.
html의 글꼴 크기 값을 기준으로 모든 px를 rem으로 변환해야 합니다. 이는 일반적으로 수동으로 수행되지만 꽤 번거로운 작업이지만 계산 방법을 알고 나면 postcss 플러그인을 사용하여 자동으로 수행할 수 있습니다. .
다음으로 이 postcss 플러그인을 구현하겠습니다
플러그인의 기본 구조를 설정하겠습니다. 선언 처리를 위한 리스너만 선언하면 됩니다.
const plugin = (options) => {
return {
postcssPlugin: 'postcss-simple-px2rem',
Declaration (decl) {
}
}
}그런 다음 해야 할 일은 다음과 같습니다. decl의 스타일 값에서 px를 변경하려면 rem으로 변환하면 간단한 일반 대체가 수행됩니다.
const plugin = (options) => {
const pxReg = /(\d+)px/ig;
return {
postcssPlugin: 'postcss-simple-px2rem',
Declaration (decl) {
decl.value = decl.value.replace(pxReg, (matchStr, num) => {
return num/options.base + 'rem';
});
}
}
}대체는 문자열의 대체 메소드를 통해 수행됩니다. 첫 번째 매개변수는 일치하는 문자열이고 다음 매개변수는 그룹입니다. 첫 번째 그룹은 px 값입니다.
px에 해당하는 rem을 계산하려면 옵션을 통해 전달할 수 있는 1rem에 해당하는 px 값이 필요합니다.
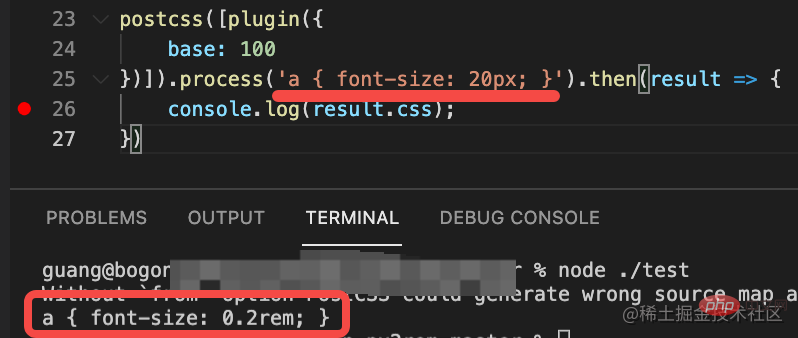
그런 다음 테스트해 보겠습니다.
postcss([plugin({
base: 100
})]).process('a { font-size: 20px; }').then(result => {
console.log(result.css);
})변환이 올바르게 수행되었음을 확인할 수 있습니다.

물론, 우리 플러그인은 단지 사례일 뿐이며 이를 개선하기에는 더 복잡한 정규화가 완벽하지 않습니다. 필요합니다.
postcss는 babel이 js의 트랜스파일러인 것처럼 CSS의 트랜스파일러이며, postcss의 AST에는 노드가 몇 개밖에 없어 상대적으로 간단하고 astexplorer.net을 통해 시각적으로 볼 수도 있습니다.
postcss는 일부 맞춤형 분석 및 변환을 수행할 수 있는 플러그인 기능도 제공합니다.
우리는 px를 rem으로 자동 변환하는 간단한 플러그인을 구현했습니다.
rem은 비례 배율 조정을 통해 다양한 장치 너비의 디스플레이에 적응할 수 있는 스타일 세트를 구현하는 솔루션입니다. postcss 플러그인을 사용하면 자동으로 수행할 수 있습니다.
실제로 postcss 플러그인의 분석 및 변환 기능에는 많은 응용 프로그램이 있습니다. 예를 들어 테마 색상을 흰색에서 검정색으로 전환하려면 postcss를 사용하여 색상 값을 자동으로 분석한 다음 변환을 수행할 수 있습니다.
postcss의 CSS 분석 및 변환 기능은 여전히 매우 강력하고 유용합니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 postcss 플러그인의 px를 rem으로 자동 변환하는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




