JavaScript에서는 setAttribute() 메서드를 사용하여 스타일 속성을 수정할 수 있습니다. 이 메서드는 기존 지정된 속성의 속성 값을 수정할 수 있습니다. 구문은 "element object.setAttribute("style","style code")입니다. ;".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
자바스크립트에서는 setAttribute() 메서드를 사용하여 스타일 속성을 수정할 수 있습니다.
setAttribute() 메소드는 지정된 속성을 추가하고 지정된 값을 할당합니다. 지정된 속성이 이미 존재하는 경우 값은 설정/변경만 됩니다.
구문:
element.setAttribute(attributename,attributevalue)
| Parameters | Type | Description |
|---|---|---|
| attributename | String | 필수입니다. 추가하려는 속성의 이름입니다. |
| attributevalue | String | 필수입니다. 추가하려는 속성 값입니다. |
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
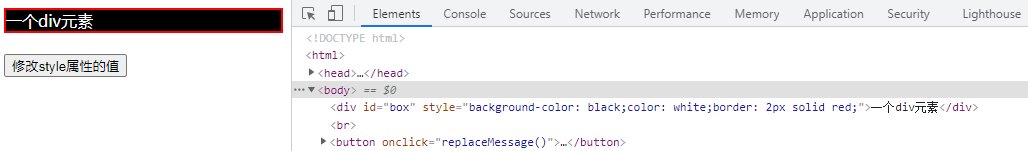
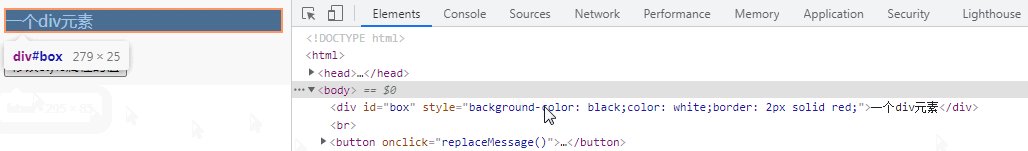
<div id="box" style="background-color: black;color: white;border: 2px solid red;">一个div元素</div><br />
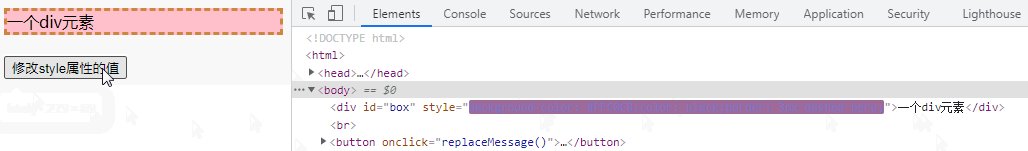
<button onclick="replaceMessage()"> 修改style属性的值</a>
<script type="text/javascript">
function replaceMessage() {
var div = document.getElementById("box");
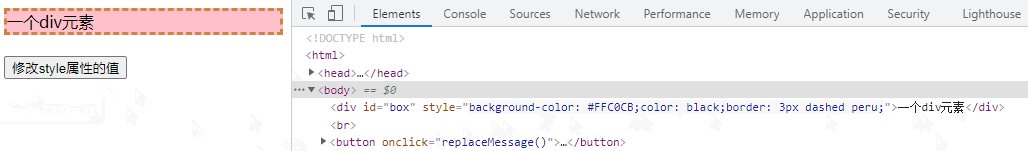
div.setAttribute("style","background-color: #FFC0CB;color: black;border: 3px dashed peru;");
}
</script>
</body>
</html>
[관련 권장 사항: javascript 학습 튜토리얼]
위 내용은 자바스크립트에서 요소의 스타일 속성을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



